vue尚品汇商城项目-day01【4.完成非路由组件Header与Footer业务】
@[toc] 4.完成非路由组件Header与Footer业务 在咱们项目开发中,不在以HTML + CSS 为主,主要搞业务、逻辑开发项目的流程:(1)书写静态页面(HTML + CSS)(2)拆分组件(3)通过axios获取服务器的数据,动态展示(4)完成相应的动态业务逻辑 注意点1:创建组件的时候,组件结构+组件的样式+图片资源 注意点2:本项目采用的是less样式,浏览器不识别less样....

vue尚品汇商城项目-day03【18.合并params和query参数(Header组件+TypeNav组件)】
@[toc] 18.合并params和query参数(Header组件+TypeNav组件) 目前代码的传参场景是:Header组件的搜索按钮按照params传参,而TypeNav组件的三级联动菜单采用query传参,合并参数的意义在于,无论是搜索按钮还是三级菜单联动都应该既包含query参数也包...

组件库实战 | 用vue3+ts实现全局Header和列表数据渲染ColumnList
️序言 最近在用 vue3 和 ts 捣鼓一些小工具,发现平常开发中一个很常见的需求就是,数据列表的渲染。现在重新学习,发现我在学 vue2 时的很多设计规范和逻辑都考虑的不是特别妥当。 因此,写下这篇文章,记录组件设计中数据列表渲染和全局头部的设计。 一起来学习吧~ 一、ColumnList数据渲染 1、设计稿抢先知 在了解功能实现之前,我们先来看看原型图,看我们想要实现的数据列表是怎么样的。....

Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)
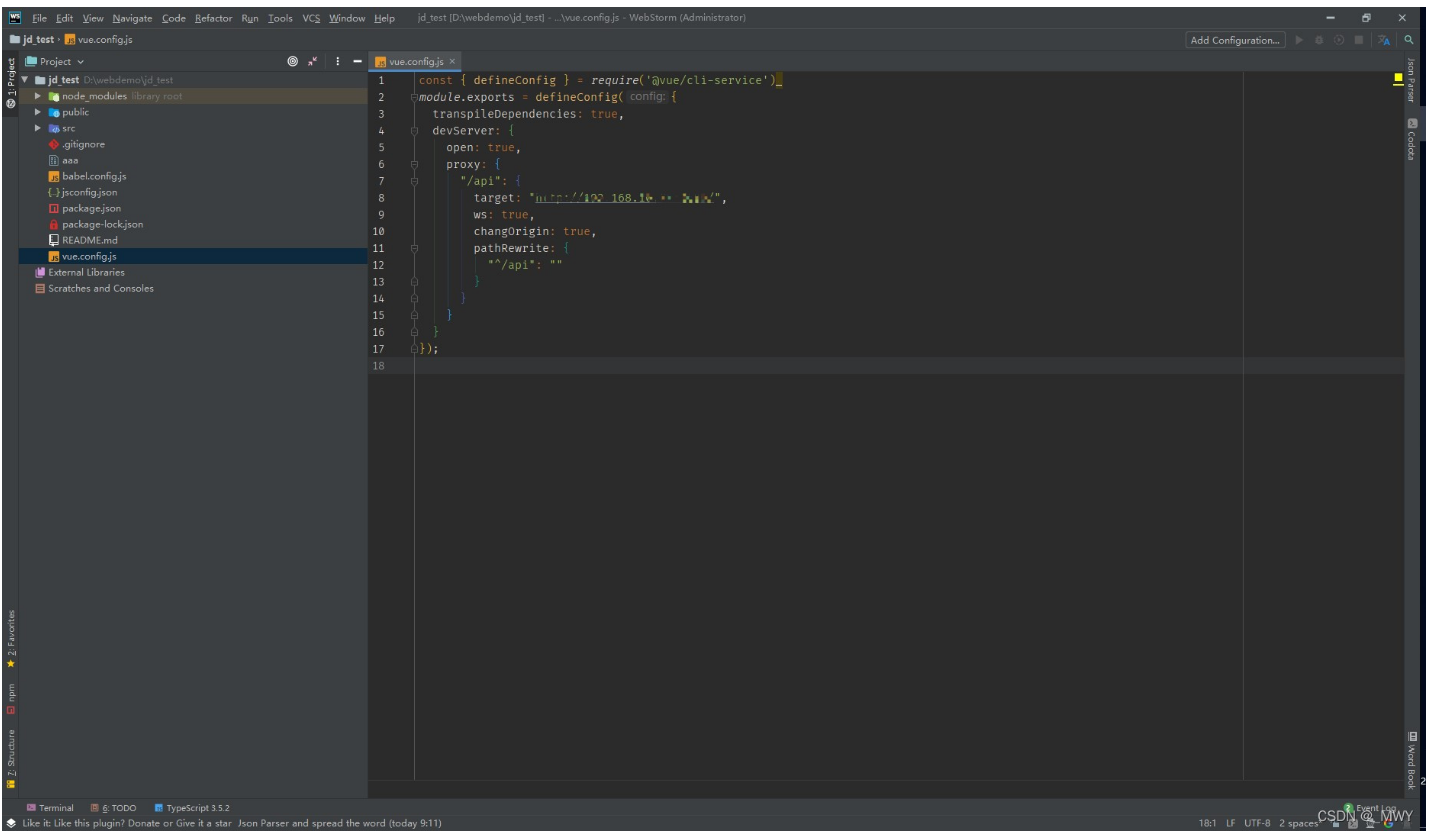
Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)1、vue在vue.config 文件里面配置 如果没有 vue.config文件就新建一个 module.exports = defineConfig( devServer: { open: ...

vue项目中的“Invalid Host header”
修改vue.config.js的配置devServer: { disableHostCheck: true, }
前端效果 - Header 上下滚动渐隐渐现效果(Vue.js 版)
<template> <div> <router-link tag="div" to="/" class="header-abs" v-show="showAbs"> <div class="iconfont header-abs-back"></...
解决vue项目中的“Invalid Host header”
最近在做一个微信公众号项目,用微信开发工具调试本地项目,需要做一下内网穿透,代理都配置好了,页面出现这个Invalid Host header错误,内网穿透工具我是用的frps做的,几经查找找到方法在vue-cli版本为2.x的情况下修改webpack.dev.conf.js中的devServer对象加入disableHostCheck: true即可转发成功devServer: { dis...

组件库实战 | 用vue3+ts实现全局Header和列表数据渲染ColumnList
️序言最近在用 vue3 和 ts 捣鼓一些小工具,发现平常开发中一个很常见的需求就是,数据列表的渲染。现在重新学习,发现我在学 vue2 时的很多设计规范和逻辑都考虑的不是特别妥当。因此,写下这篇文章,记录组件设计中数据列表渲染和全局头部的设计。一起来学习吧~一、ColumnList列表数据渲染1、设计稿抢先知在了解功能实现之前,我们先来看看原型图,看我们想要实现的数据列表是怎么样的。如下图所....

内网穿透 vue 返回 invalid host header
问题:使用花生壳内网穿透只返回304,invalid host header 原因:新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname不是配置内的,将中断访问。 解决:webpack.dev.conf.js添加配置 disableHostCheck: true, devServer: { clientLogLevel: 'warning...
Vue(二)header组件开发
一、 header 组件开发 之数据的传递 1. App.vue 引入组件 import header from './components/header/header' 2. App.vue 中注册组件 export default { components:{ v-header:header } } 3. 使用组件 <v-header...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注