JavaScript从二维数组抽取元素组成新数组的三种方法
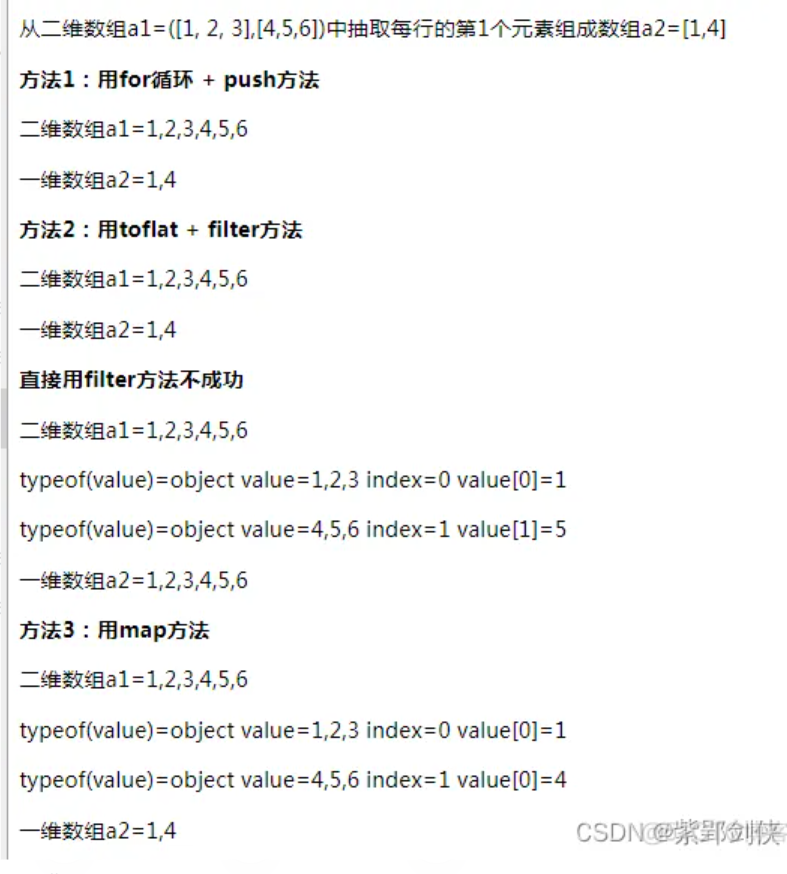
在编写“圳品”信息系统中,需要从二维数组中抽取每一行的第1个数元素组成新数组,比如对二维数组a1: var a1 = new Array([1, 2, 3],[4,5,6]); ...

JavaScript从二维数组抽取若干元素组成新二维数组
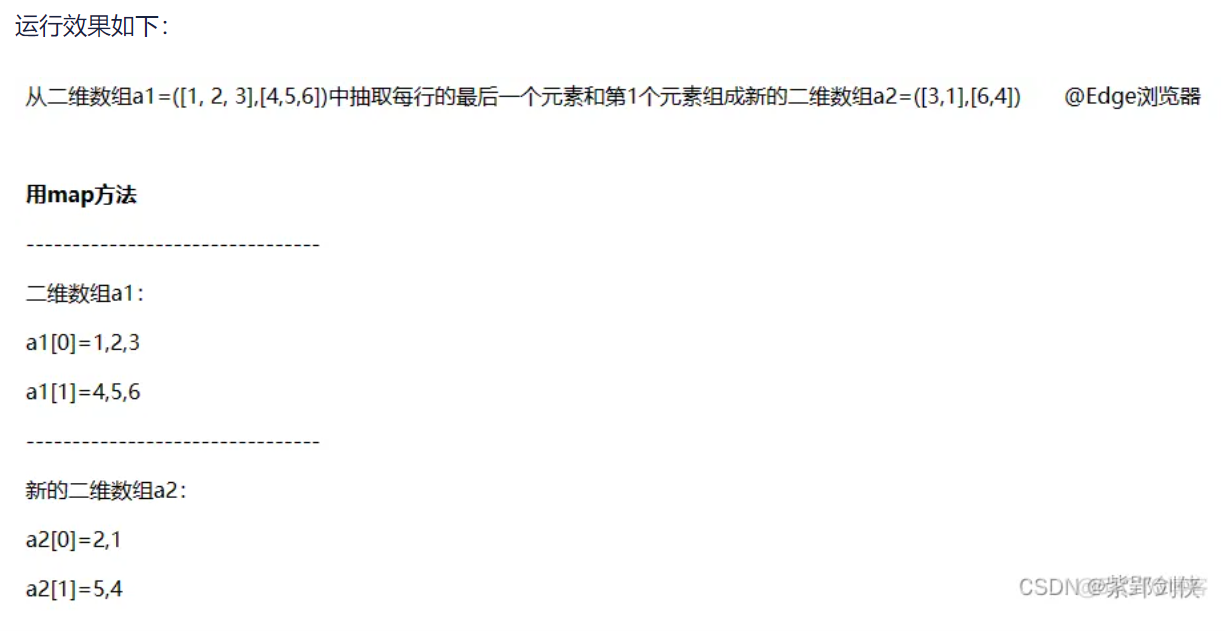
在编写“圳品”信息系统中,需要从二维数组中抽取元素组成新的数组,新的数组可能是一维的,也可能是二维的。 对于新的数组是一维的情况,比如,从二维数组a1=([1, 2, 3],[4,5,6])中抽取每行的第1个元素组成数组a2=(1,4),我们已经提出了三种方法,详见: JavaScript从二维数组抽取元素组成新数组的三种方法 对于新的数组是二维的情况,比如从二维数组a1...

用JavaScript编程定义二维数组并初始化,然后输出元素值
<script language="JavaScript"> //定义二维数组并初始化 var aEg = new Array( ["a1","a2","a3"], ["b1","b2","b3"]);var i, j; //输出二维数组元素的值 for (i=0; i < aEg.length; i++) { for (j=0; j < aEg[i].length; .....
JavaScript中给二维数组动态添加元素的质朴方法
var myData = new Array(); for(var i=0;i<tableDatas.length;i++){ var arr=tableDatas[i]; 。。。。。。 /// myData[i]=new Array(); myData[i][0]=arr[2].toString(); ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript元素相关内容
- JavaScript元素属性
- JavaScript页面元素
- JavaScript dom元素
- JavaScript数组元素
- 前端基础JavaScript元素
- JavaScript定位元素
- JavaScript元素函数封装
- JavaScript元素css样式
- JavaScript鼠标事件元素
- JavaScript文档元素
- JavaScript元素列表
- JavaScript框架元素
- JavaScript vue元素
- JavaScript表单元素
- JavaScript历数元素
- JavaScript查询元素
- JavaScript元素索引
- JavaScript元素样式
- JavaScript动态创建元素
- JavaScript元素分组
- 元素JavaScript
- JavaScript元素相对
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript元素class
- JavaScript classname元素
- JavaScript样式元素
- JavaScript元素null
- JavaScript父页面元素
- JavaScript计算元素
JavaScript更多元素相关
- JavaScript元素鼠标
- JavaScript array元素
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript网页元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript标签元素
- JavaScript访问元素
- JavaScript魔法堂元素
- JavaScript元素实例
- JavaScript怎么获取元素
- 表单元素JavaScript
- JavaScript元素触发
- JavaScript文本元素
- JavaScript元素绑定事件
- JavaScript元素点击事件
- JavaScript脚本元素
- JavaScript动态添加元素
- JavaScript元素文档
- JavaScript元素id
- JavaScript list元素
- JavaScript魔法堂元素剪切研究
- JavaScript document元素
- JavaScript教程元素
- JavaScript form表单元素
- JavaScript元素绑定事件事件冲突
- JavaScript元素循环动画
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
