JavaScript HTML DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。 实例 Mouse Over Me Click Me 对事件做出反应 我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。 如需在用户点击某...
两个相同的负载user在一起启动的时候,造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法;mysql复习、JavaScript HTML BOM和DOM触发监听机制事件
两个相同的负载user在一起启动的时候 造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法 放掉一个实例个数两个相同的负载user在一起启动的时候造成相关接口调用第一次报异常调用第二次正常如此反反复复原因是新老版本的问题换了新版本,部署服务的时候,就会自己增加一个新的实例上来解决方法放掉一个实例个数上面报的是这个异常2021-09-14 17:24:56,659 [XNIO-1....

【javascript】谈谈HTML5: Web-Worker、canvas、indexedDB、拖拽事件
前言:作为一名Web开发者,可能你并没有对这个“H5”这个字眼投入太多的关注,但实际上它早已不知不觉进入到你的开发中,并且总有一天会让你不得不正视它,了解它并运用它 打个比方:《海贼王》中的主角路飞在“顶上战争两年前”,会在一些危急关头“不经意”地使用霸王色霸气,但对”霸气“的结构体系和具体运用都不太了解,这让他在香波地群岛等诸多重大战役中大吃苦头。此后, 他不惜花费两年时间跟随雷利...

JavaScript与HTML交互——事件
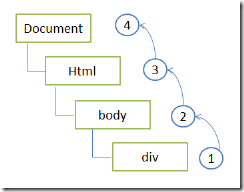
JavaScript和HTML的交互是通过事件实现的。JavaScript采用异步事件驱动编程模型,当文档、浏览器、元素或与之相关对象发生特定事情时,浏览器会产生事件。如果JavaScript关注特定类型事件,那么它可以注册当这类事件发生时要调用的句柄。 事件流 事件流描述的是从页面中接收事件的顺序,比如有两个嵌套的div,点击了内层的div,这时候是内层的div先出发click事件还是外层先触....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML javascript相关内容
- 前端开发HTML javascript
- HTML html5 javascript
- HTML javascript时钟
- javascript HTML源码
- html css3 javascript
- HTML javascript数据
- HTML javascript diy
- javascript HTML dom节点
- javascript HTML dom事件
- javaweb HTML javascript
- 网站HTML javascript
- javascript HTML方法
- javascript HTML元素方法
- javascript HTML交互
- HTML javascript wizard
- javascript对象HTML
- javascript对象HTML元素
- javascript dom对象HTML
- javascript dom HTML元素
- javascript HTML入门
- HTML javascript变量
- javascript字符串HTML
- javascript HTML嵌入
- javascript HTML代码
- HTML javascript语言
- HTML javascript简介
- HTML javascript入门
- HTML CSS JavaScript学习笔记
- HTML javascript jquery
- 浏览器HTML javascript
HTML更多javascript相关
- HTML javascript脚本
- HTML javascript滚动条
- 前端学习javascript HTML
- 响应式HTML javascript
- javascript HTML对象
- javascript HTML简介
- php javascript HTML
- javascript HTML报错
- 使用HTML CSS JavaScript制作模拟时钟
- windows HTML javascript
- HTML css javascript网页制作从入门到精通标记
- HTML javascript格式化
- HTML JavaScript Web应用开发浏览器
- JavaScript HTML编写Windows App
- HTML css javascript web开发作业
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
