Twaver-HTML5基础学习(37)network导出图片并下载
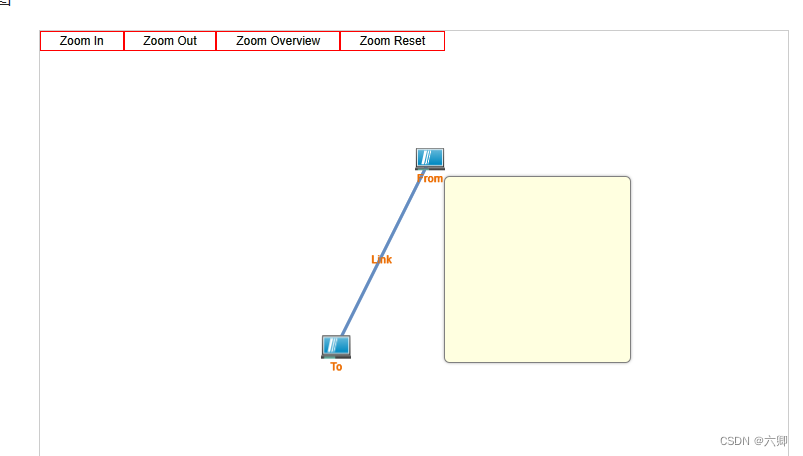
network导出图片 代码: /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2022-04-18 14:44:05 * @LastEditors: ZhangJunQing * @LastEditTime: 2022-05-05 16:29:34 */ import React, { useE...

Twaver-HTML5基础学习(35)Network中ToolTip显示Chart(视图未成功出现)
本来照着官方例子想实现在tooltip中展示echarts饼图但是并没有成功显示,目前还不清楚什么原因,盲猜是版本原因;官方展示: 复制官方的代码不展示,不知道那里除了问题,主要记录echarts图的使用方式 network.getToolTip = function (data) { if (!data.getToolTip()) { ...

Twaver-HTML5基础学习(32)Network样式andTree样式
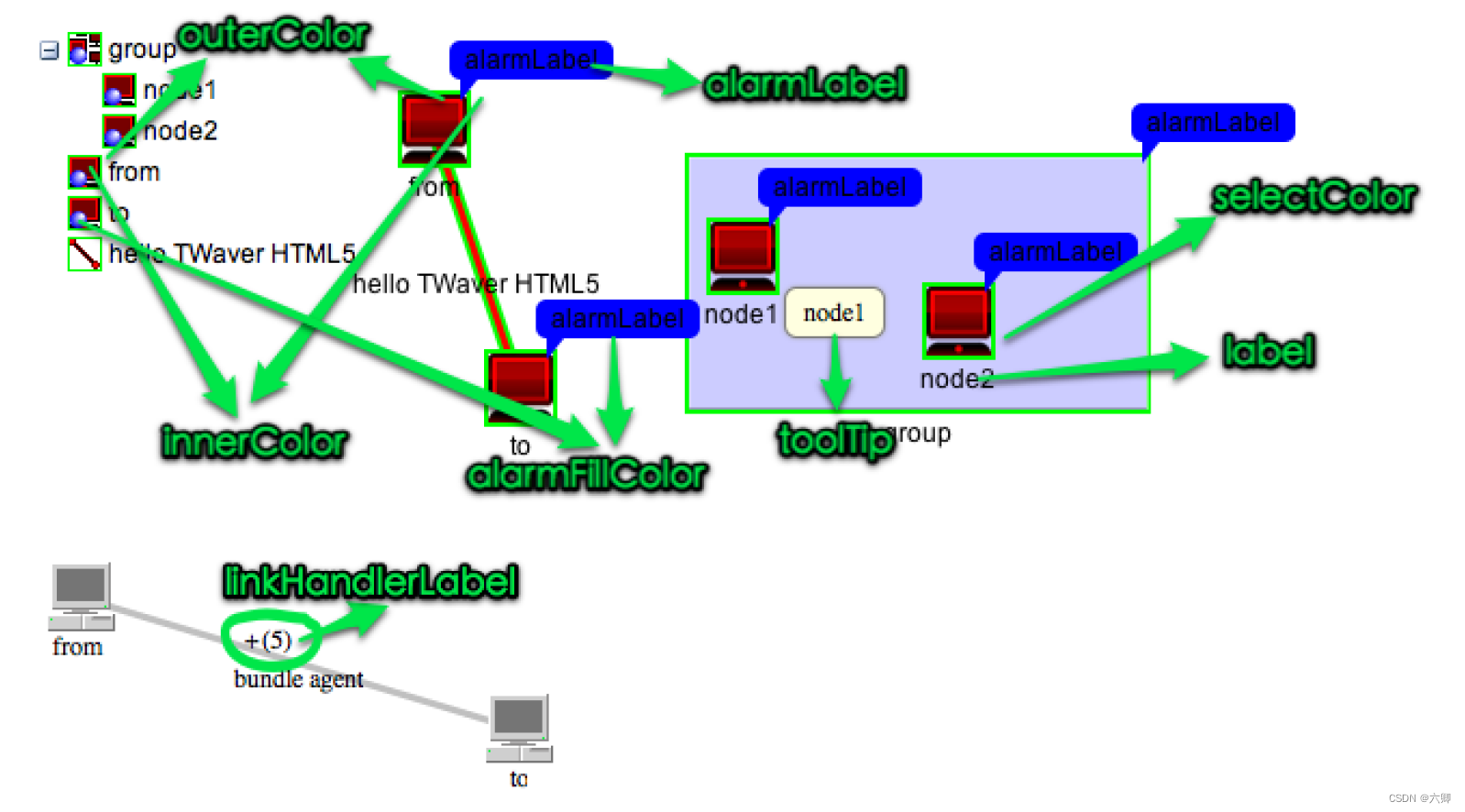
Network样式 TWaverHTML5中使用规则函数的方式设置组件的样式,包括树图或拓扑图中节点颜色渲染、边框、冒泡等。本节主要介绍拓扑图中的相关规则。拓扑图中网元的颜色渲染、边框颜色、告警颜色、告警文本、连线捆绑文本、工具条提示文本等都是通过规则函数的方式实现的,用户也可以设置自己的规则函数实现定制。 Network中的样式规则 getLabel:网元文本标签函数,用于设置网元的标签...

Twaver-HTML5基础学习(30)监听事件_network绘制监听_network视图操作监听_鼠标事件的监听
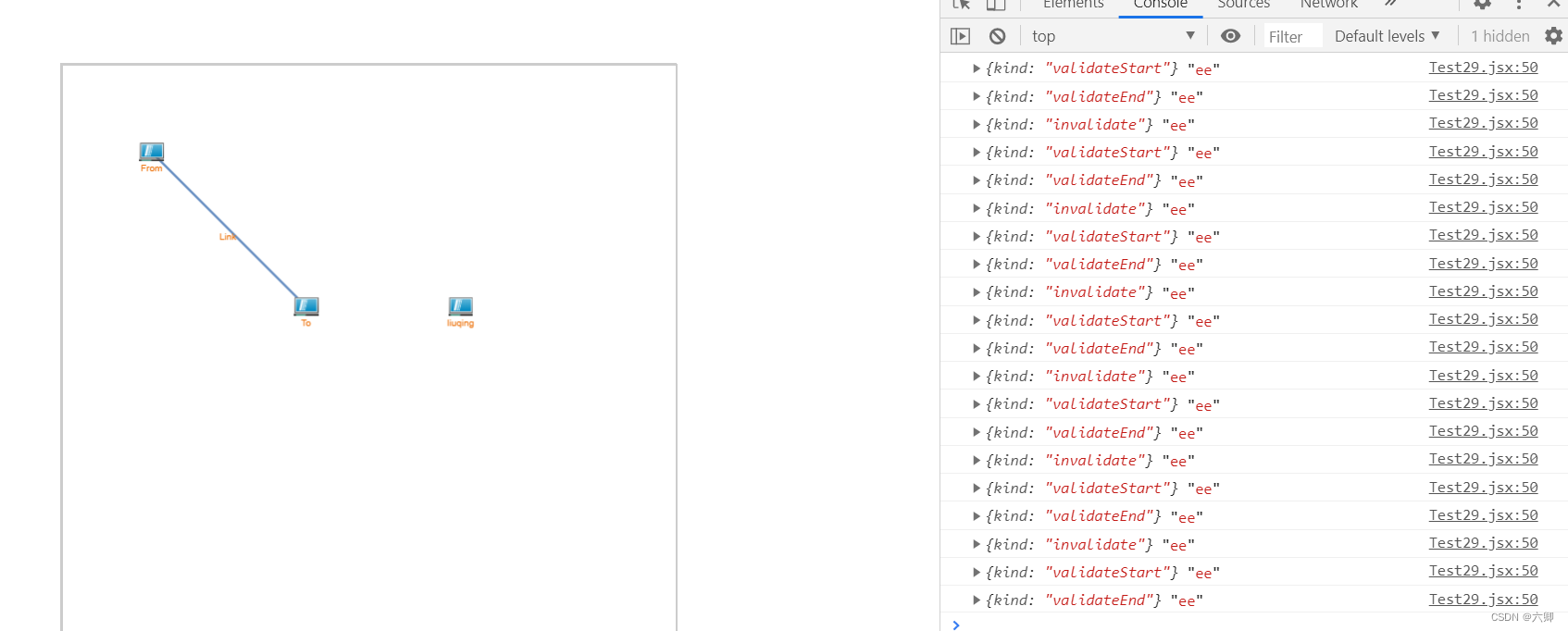
监听事件 addViewListener主要用于监听视图绘制的事件 /** *addViewListener主要用于监听视图绘制的事件 *network.addViewListener(function(e){console.log(e);}); * */ addViewListener: function (listener, scope, ahead) { this...

Twaver-HTML5基础学习(25)网元可视化视图组件(Network)
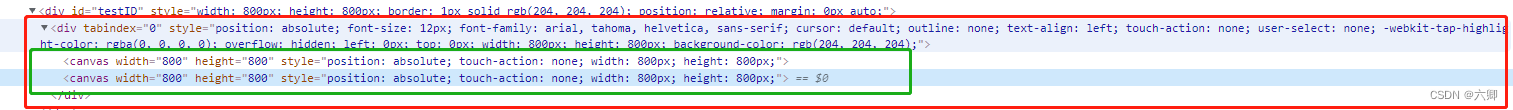
网元可视化视图组件(Network) 层次结构 Network分为三个层次,最底层是view(div),在此基础上放置两个Canvas,分别是rootCanvas和topCanvas。rootCanvas用于绘制背景和网元,topCanvas可用于绘制附件、告警、编辑框等元素。 view View是最底层div元素,rootCanvas和topCanvas均放置在这个div上。获取方式:netw....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML学习相关内容
- html学习组件
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习连线link
- HTML学习告警元素
- HTML学习功能
- HTML学习元素data
- HTML学习节点
- HTML学习属性
- HTML学习文本
- HTML学习案例
- 课堂网页制作HTML学习入门案例
- 学习HTML入门
- 学习HTML表单
- 编程HTML学习
- HTML学习网页
- 学习HTML javascript
- HTML canvas学习
- HTML学习入门深化
- HTML控件自定义文本学习
- HTML html5 svg html5_mathml学习
- javaweb学习HTML
- HTML学习表单
- HTML css3商城实例学习pc端开发
- 网页前端学习HTML
- 网页前端学习第五次HTML
HTML更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注