react或者vue更改用户所属组,将页面所有数据进行替换(解决问题思路)____一个按钮使得页面所有接口重新请求
首先我描述一下我的需求: 比如说我有一组和二组。一组的界面和二组的界面一样,就是数据不一样。当我从一组切换成为二组之后,全部的接口需要重新请求接口儿。但是我不想让整个页面刷新请求(window.location.reload()),而是切换组之后直接全部变成新的数据,这个怎么实现? 目前框架用的react,但是这个问题并不会因为使用框架不同,而解决方案不同,所以和框架没有关系。 我举个例子:首先....

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)...
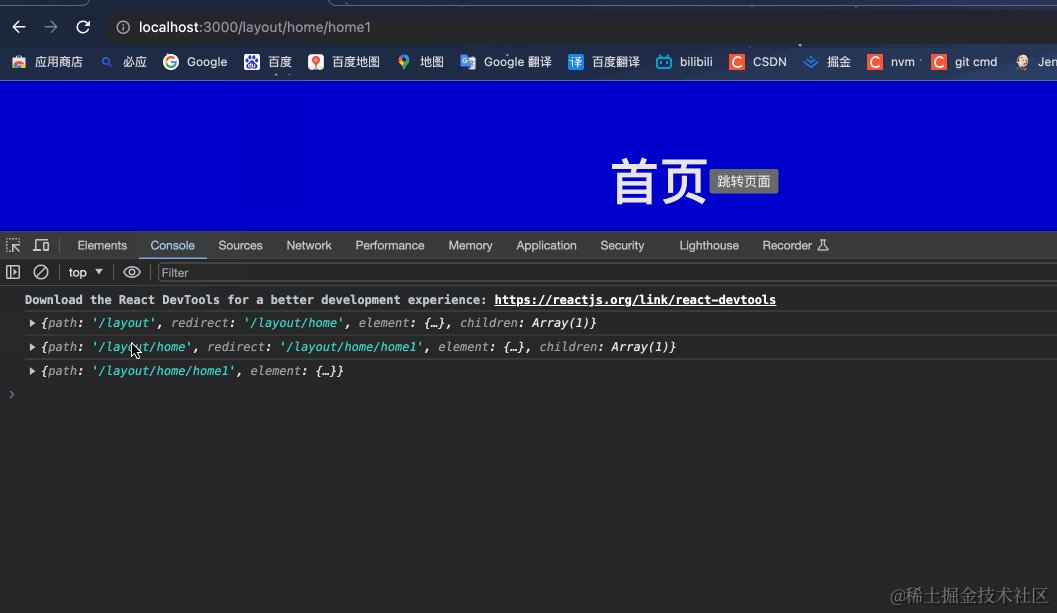
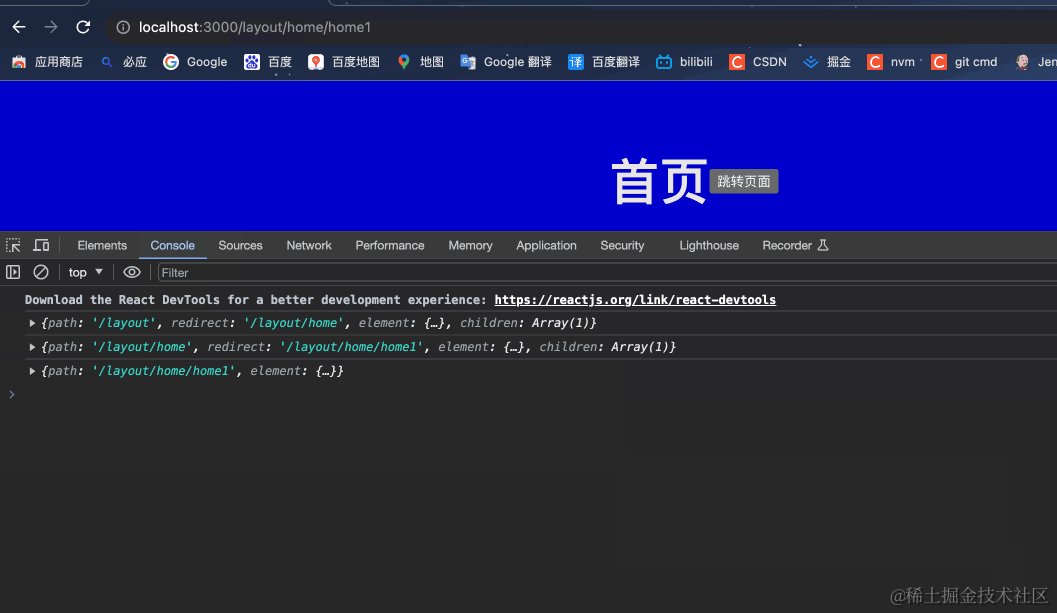
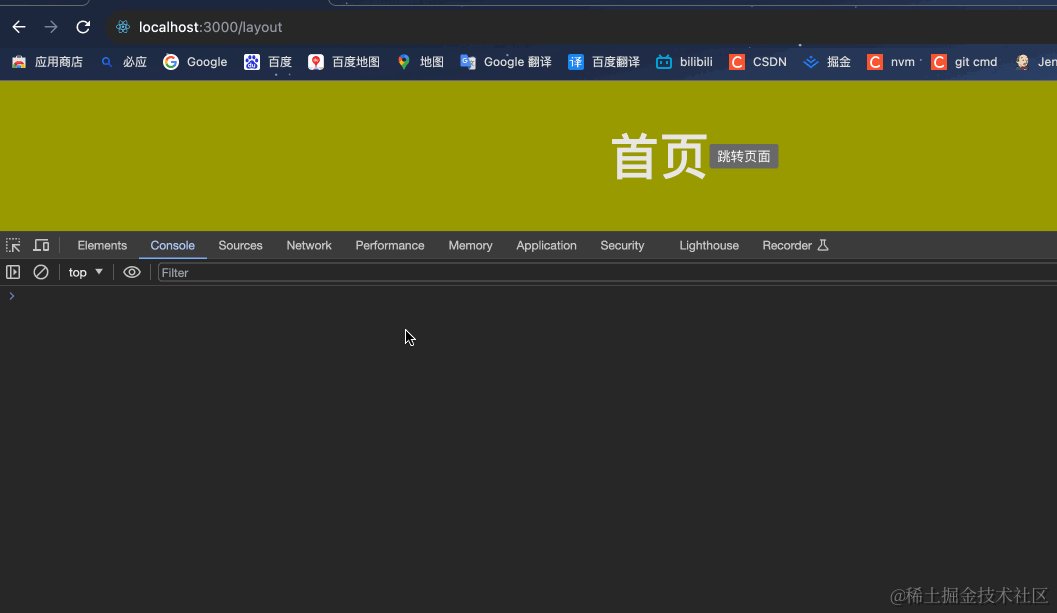
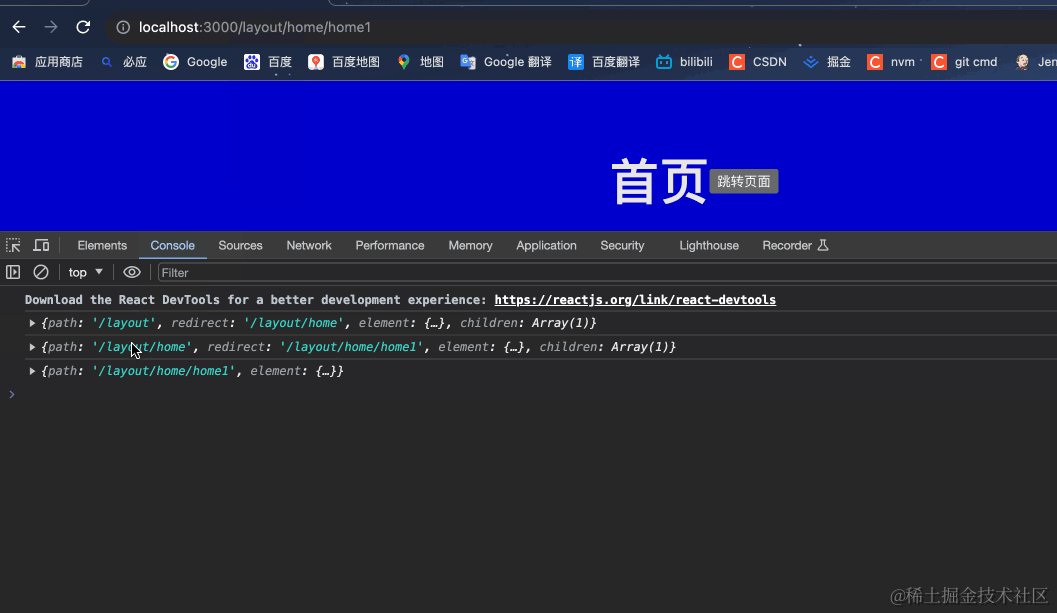
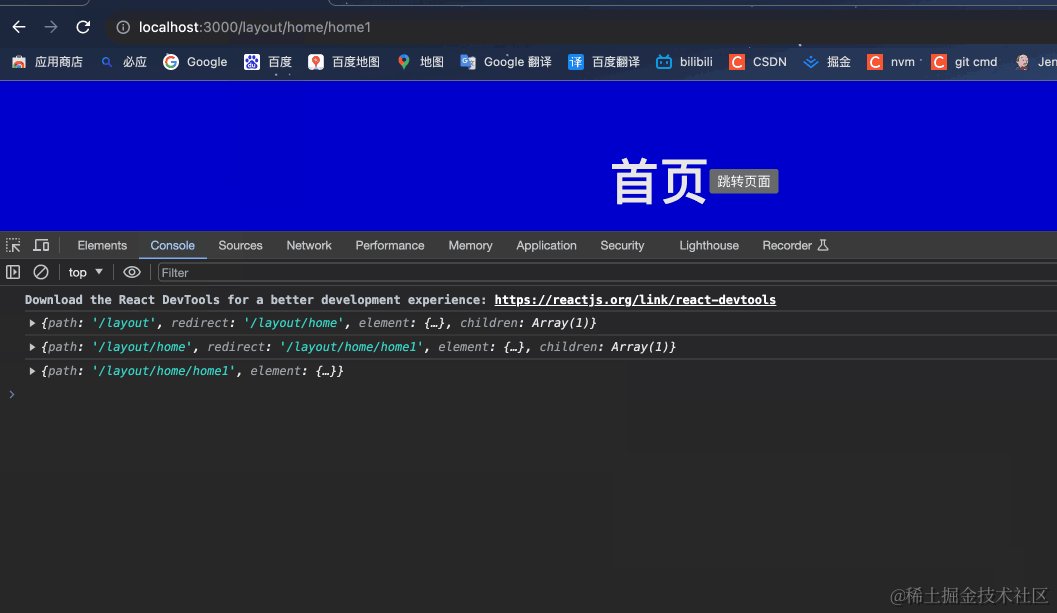
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 -ExRouter.tsx:<ExRouter routes={routes}></ExRouter>扩展路由配置,支持重定向,以....

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 - ExRouter.tsx:<ExRouter routes={routes}></ExRouter>扩展路由配置,支持重定向,....

React 像 vue 一样配置页面路由,并支持重定向路由,路由守卫等(使用 useRoutes 完成)
希望达到跟 vue 一样,在 js 配置中则完成路由重定向的等基础操作,不太习惯使用 Routes、Route 等互相包裹的方式。所有基于 react-router-dom@6.15.0 封装了一个路由组件,并附带展示个路由守卫组件。路由组件 - ExRouter.tsx:<ExRouter routes={routes}></ExRouter>扩展路由配置,支持重定向,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
