React中Fragment标签和空标签的使用
Fragment作用: 类似于vue中的template标签,将当前dom不渲染后页面。在多层循环中可以添加key属性,其他属性不可以添加。不然会警告,提示只能有key属性和children vdom 使用: import React,{Fragment} from 'react' import { Butto...
React-其它内容-Fragment
前言React 中的 Fragment 是一种轻量级的组件,用于包裹一组子元素而无需添加额外的 DOM 元素。它们特别有用,因为 React 要求在返回多个元素时将它们包裹在一个容器元素内,而 Fragment 允许你绕过这一限制。使用 Fragment,你可以更清晰地组织你的代码,而无需引入多余的父级 DOM 元素。这在渲染列表或条件性元素时尤其有用。Fragment 的语法非常简单,只需使用....

一文让你彻底理解 React Fragment
一文让你彻底理解 React Fragment对于 React 开发人员来说,从一个组件返回多个元素一直是个问题。这是因为 React 依赖于创建用于协调的树形结构。因此,当在呈现方法中返回多个元素时,用于协调的算法将不会像预期的那样发挥作用,树将有一个组件的根节点的假设将不再有效。React Fragment 在库的 16.2 版本中修复了这个问题。1. 什么是 React Fragments....

2022 React 最速上手指南(八)—— 状态提升 & React fragment
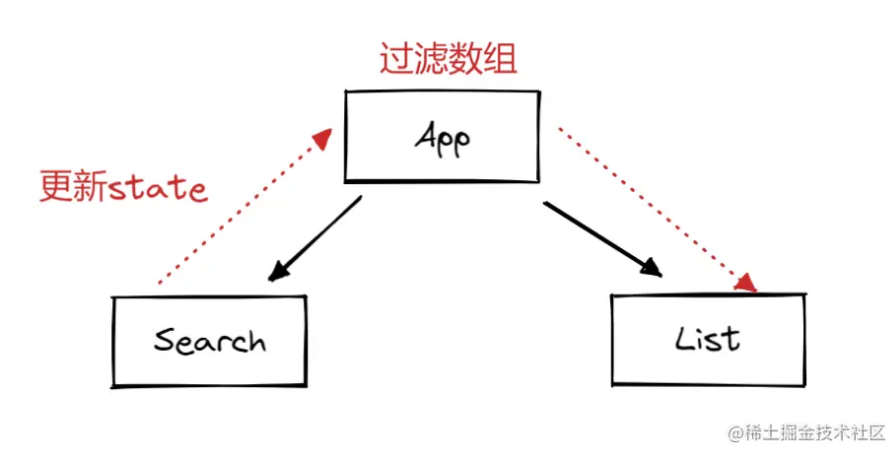
以结果为导向,写给刚学完前端三剑客和想要了解 React 框架的小伙伴,使得他们能快速上手(省略了历史以及一些不必要的介绍)。Quick StartThe road to React状态提升虽然我们创建了一个回调函数来将信息向上共享,但我们的目标是在多个组件中共享 Search 组件的 state。在将 stories 传递给 List 组件之前,我们需要在 App 组件中【使用用户输入来过滤列....

细读 React | Fragment
前言React 中的一个常见模式是一个组件返回多个元素。Fragments 允许你将子列表分组,而无需向 DOM 添加额外节点。假设我们要使用 React 组件渲染以下这段真实 DOM 节点。Some text. <h2>A heading</h2> More text. <h2>Another heading</h2> Even more tex....
React---新扩展Hooks和Fragment
一、HooksReact Hook/Hooks是什么? (1). Hook是React 16.8.0版本增加的新特性/新语法 (2). 可以让你在函数组件中使用 state 以及其他的 React 特性三个常用的Hook (1). State Hook: React.useState() (2). Effect Hook: React.useEffect() (3). Ref Hook....
React-57:Fragment(让函数式组件能够使用ref)
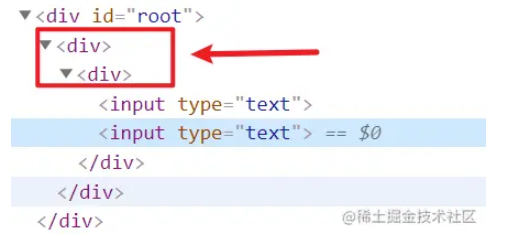
为什么要使用Fragment?通过React进行开发的时候,有时候会产生很多无用的包裹标签Fragment标签的效果在React进行解析的时候,会将Fragment丢掉,可以有效的防止标签包裹无效冗余。

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native命名
- React Native router
- React Native定义
- React Native路由
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
