React_函数式Hooks和Class比较优缺点
大家好,我是六卿。 Hooks and Class common ground(共同点) 一、无论是函数式组件return还是class组件render,它们都会返回一个reactDom节点,并且里面jsx的用法完全一致。不一样的地方在于this关键字的使用。 二、都可以实现声明周期,Hooks目前完全可以模拟出Class的生命周期。 三、都可以使用props接受父级传入的参数(无论是属性还是回....

React中函数式Hooks之memo、useCallback的使用以及useMemo、useCallback的区别
昨天学习了useMemo的使用,我们知道useMemo起到了缓存变量的作用。而useCallback的作用起到了缓存函数的作用。下面我们来看一下怎么使用以及注意事项。 memo 首先我们先来学习一下memo这个函数,这个函数是从react中直接使用的这个函数是一个包裹函数; import React, { memo } from 'react' 它的作用类似class组件中的pureComp...

React中函数式Hooks之useMemo的使用
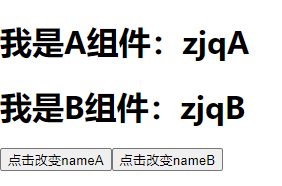
首先看一下原始代码:我们写了三个组件,跟组件,和组件A、组件B;他们的嵌套关系是跟组件中两个兄弟组件A和B; import './App.css'; import React from 'react' function App() { let [nameA, setNameA] = React.useState('zjqA') let [nameB, setNameB] = React...

React中函数式Hooks之useRef的使用
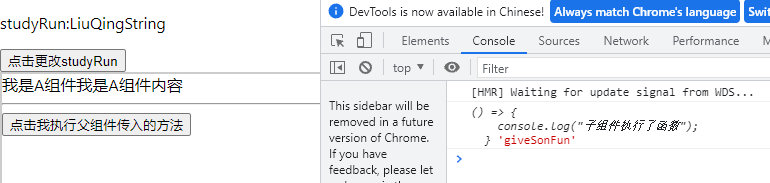
useRef的基本使用 import React from 'react' import { Button } from 'antd' export default function Key(){ let myRef = React.useRef() const alertFun = ()=>{ a...
React中函数式Hooks之useEffect的使用
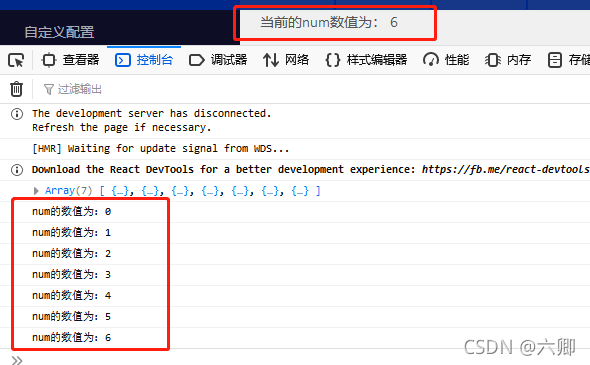
useEffect useEffect总的来讲,是为了模拟class类组件的生命周期,同时也完成了一项功能,那就是数据的监听: 最下方有总结 我们首先看第一个例子: import React from 'react' function Dome() { let [num, setNum] = React.useState(0) React.useEffect(()=>...

React中函数式Hooks之useState的使用
useState 首先不同于class组件这个组件中没有this /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2021-11-11 11:12:01 * @LastEditors: ZhangJunQing * @LastEditTime: 2021-11-26 11:17:06 */ fu...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativehooks相关内容
- React Native hooks响应式
- React Native hooks优化
- React Native hooks状态管理
- React Native hooks逻辑
- React Native hooks组件
- React Native hooks usestate
- React Native hooks useeffect
- React Native hooks前端
- React Native hooks应用
- React Native hooks构建
- 自定义React Native hooks
- React Native生命周期hooks
- React Native组件hooks
- React Native hooks方法
- React Native hooks工具
- React Native hooks前端开发
- React Native hooks redux
- React Native hooks原理
- React Native hooks state
- React Native hooks数据
- React Native hooks优缺点
- React Native hooks class
- React Native hooks usecallback usememo
- React Native hooks区别
- React Native函数式hooks usememo
- React Native hooks usememo
- React Native hooks usecallback
- React Native hooks性能优化
- typescript React Native hooks
- React Native自定义hooks
React Native更多hooks相关
- React Native hooks开发
- React Native教程hooks
- React Native hooks usereducer
- React Native hooks usecontext
- React Native hooks闭包
- React Native hooks自定义
- React Native hooks usestate usecontext
- React Native hooks useeffect hook
- React Native hooks应用场景
- React Native hooks方案
- React Native hooks版本
- React Native hooks hoc
- React Native hooks最佳实践
- hooks React Native
- React Native hooks函数
- React Native hooks计数器应用
- 前端框架React Native hooks应用
- 系统React Native hooks
React Native您可能感兴趣
- React Native常见问题
- React Native组件开发
- React Native实战
- React Native列表
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
