Twaver-HTML5基础学习(14)连线(Link)连线类型(直线、延伸直线、正交直线)
Link连线类型 连线用于连接两个节点,可表示为链路,管线等业务对象。TWaver HTML5中的连线类为twaver.Link,由之扩展出来的ShapeLink,这种连线是由一系列控制点决定连线走向的。如果起始和结束点为同一节点,也就是节点A连向节点A,这种情况我们称之为自环。 普通的连线(Link)提供了几种走向类型,主要为三类: 直线:直接连接起始结束节点 常用的样式有:’arc’、’tr....

Twaver-HTML5基础学习(13)连线(Link)连线的绑定与展开
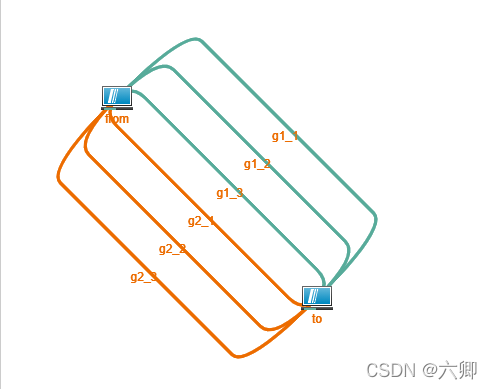
连线(Link)连线的绑定与展开 分组绑定、自环绑定、绑定与展开以及展开间隙等属性 "link.bundle.id": 绑定分组编号,同一编号的连线组成一组。 "link.bundle.independent": 分组是否独立,存在多个连线分组时,是否独立绑定 "link.bundle.gap": 连线之间的间隙 "link.bundle.offset": 连线离端点的偏移量 "link.bun....

Twaver-HTML5基础学习(12)连线(Link)
连线(Link) 连线通常表示为节点间的连接关系,需要指定起始结束节点,TWaver支持自环,即起始结束节点为同一个节点。直接与连线相连的节点我们称之为fromNode,toNode,如果起始或者结束节点放在网元组中,网元组合并状态时,外观上网元组和连线相连,这个时候此网元组为代理节点。当节点之间有多条连线时,TWaver支持连线的捆绑和展开,默认双击其中一条连线即可实现两种状态的切换,绑定时显....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML学习相关内容
- html学习组件
- HTML学习network
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习告警元素
- HTML学习功能
- HTML学习元素data
- HTML学习节点
- HTML学习属性
- HTML学习文本
- HTML学习案例
- 课堂网页制作HTML学习入门案例
- 学习HTML入门
- 学习HTML表单
- 编程HTML学习
- HTML学习网页
- 学习HTML javascript
- HTML canvas学习
- HTML学习入门深化
- HTML控件自定义文本学习
- HTML html5 svg html5_mathml学习
- javaweb学习HTML
- HTML学习表单
- HTML css3商城实例学习pc端开发
- 网页前端学习HTML
- 网页前端学习第五次HTML
HTML更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注