Vue、ElementUI配合Node、multiparty模块实现图片上传并反显_小demo
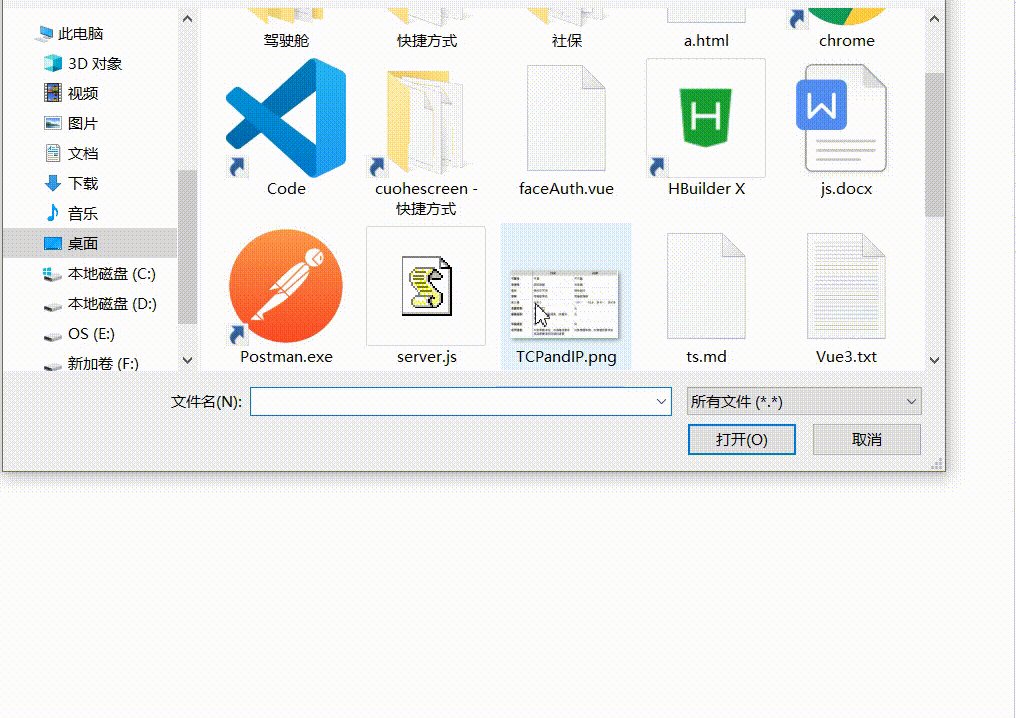
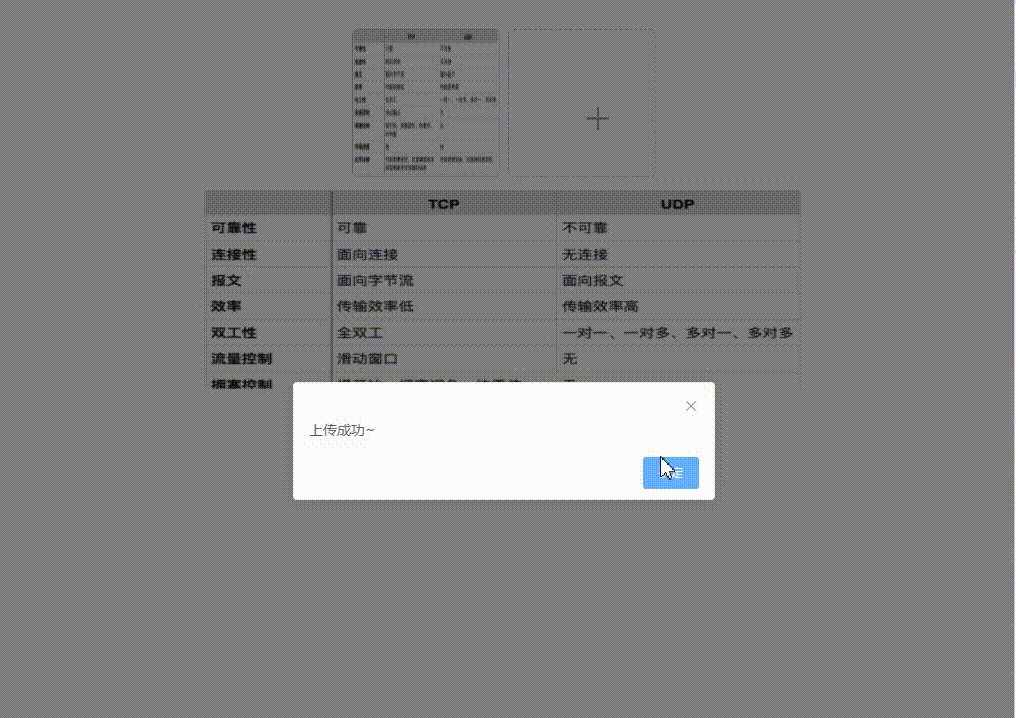
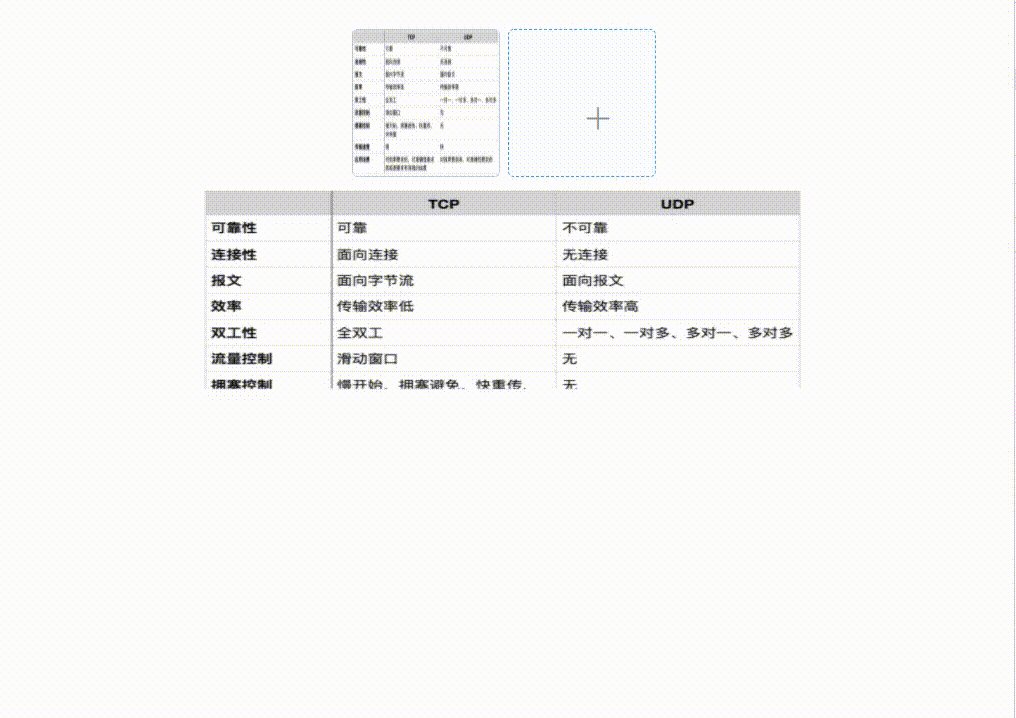
我们先看一下效果图首先,我利用了Element的一个upload组件,我们可以直接使用它。html: <!-- 上传图片 --> <el-upload <!-- 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 --> :on-change="picChange" <!-- 是否在选取文件后立即进行上传...

node+express4+multiparty实现简单文件上传
文件上传复制代码 var fs = require('fs'); var express = require('express'); var multiparty...
node+express使用multiparty实现文件上传
文件上传在一个项目中是相对于比较基础的功能,今天分享一下自己是如何在nodejs中使用中间件multiparty实现文件上传的。nodejs环境的搭建就不赘述了,直奔主题吧!第一步:引入express等需要用到的模块express,jade等模块都需要自己手动使用npm命令在控制台安装,如npm install express。在这里用的是jade模板引擎。(文件 demo.js)var exp....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js您可能感兴趣
- node.js c#
- node.js伊凡
- node.js环境
- node.js导入
- node.js jquery
- node.js算法
- node.js技术
- node.js苹果
- node.js app
- node.js下载
- node.js安装
- Node.js开发
- node.js模块
- node.js js
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js构建
- node.js NPM
- node.js项目
- node.js报错
- node.js框架
- node.js节点
- node.js前端
- node.js部署
- node.js配置
- node.js MySQL
- node.js文件
- node.js笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
