深入React Hooks与性能优化实践
在前端开发的浩瀚星空中,React以其组件化的设计理念和高效的性能表现,成为了众多开发者手中的利器。随着React 16.8版本的发布,Hooks的引入更是为React生态注入了新的活力,让函数式组件也能享受到状态管理和生命周期等特性。今天,我们就来深入探讨React Hooks的精髓,并分享一些基于Hooks的...
探索前端框架的新趋势:React Hooks的应用与实践
引言前端开发领域一直在不断演进,出现了许多令人激动的新技术和工具。其中,React框架一直备受关注,提供了一种组件化的开发方式,使得前端开发更加灵活和高效。而在React 16.8版本中,引入了一项重要的功能——React Hooks,为前端开发带来了新的变革。React Hooks简介React Hooks是一...
玩转react-hooks,自定义hooks设计模式及其实践
前言 自从react16.8,react-hooks诞生以来,在工作中一直使用hooks,一年多的时间里,接触的react项目,渐渐使用function无状态组件代替了classs声明的有状态组件,期间也总结了一些心得。尤其对于近期三个月的项目里,一点点用自定义hooks来处理公司项目中重复逻辑,总体感觉还不错。今天给大家讲讲我在工作中对react-hooks心得,和一些自定义hooks的设计.....

React Hooks在SD-WAN项目的实践
前言React Hooks是React16新出的基于函数式组件的一组新的api,其不同于之前class组件的内层嵌套方式,利用hooks进行钩子方式的对数据进行了组件间的流向组织,sdwan项目中都是基于函数式组件的封装,本文为sdwan项目中的react hooks的应用实践目录添加警告规则弹窗组件实践React Hooks源码解读React Fiber数据结构分析探索案例添加警告规则弹窗组件....

一次完整的react hooks实践
写在前面React在16.8版本正式发布了Hooks。关注了很久,最近正好有一个小需求,赶紧来试一下。需求描述需求很简单,部门内部的一个数据查询小工具。大致长成下面这样用户首次访问页面,会拉取数据展示。输入筛选条件,点击查询后,会再次拉取数据在前端展示。需求实现01使用React class component的写法如果使用以前的class写法,简单写一下,代码可能大概长成下面这样:import....

超性感的React Hooks(九)useContext实践
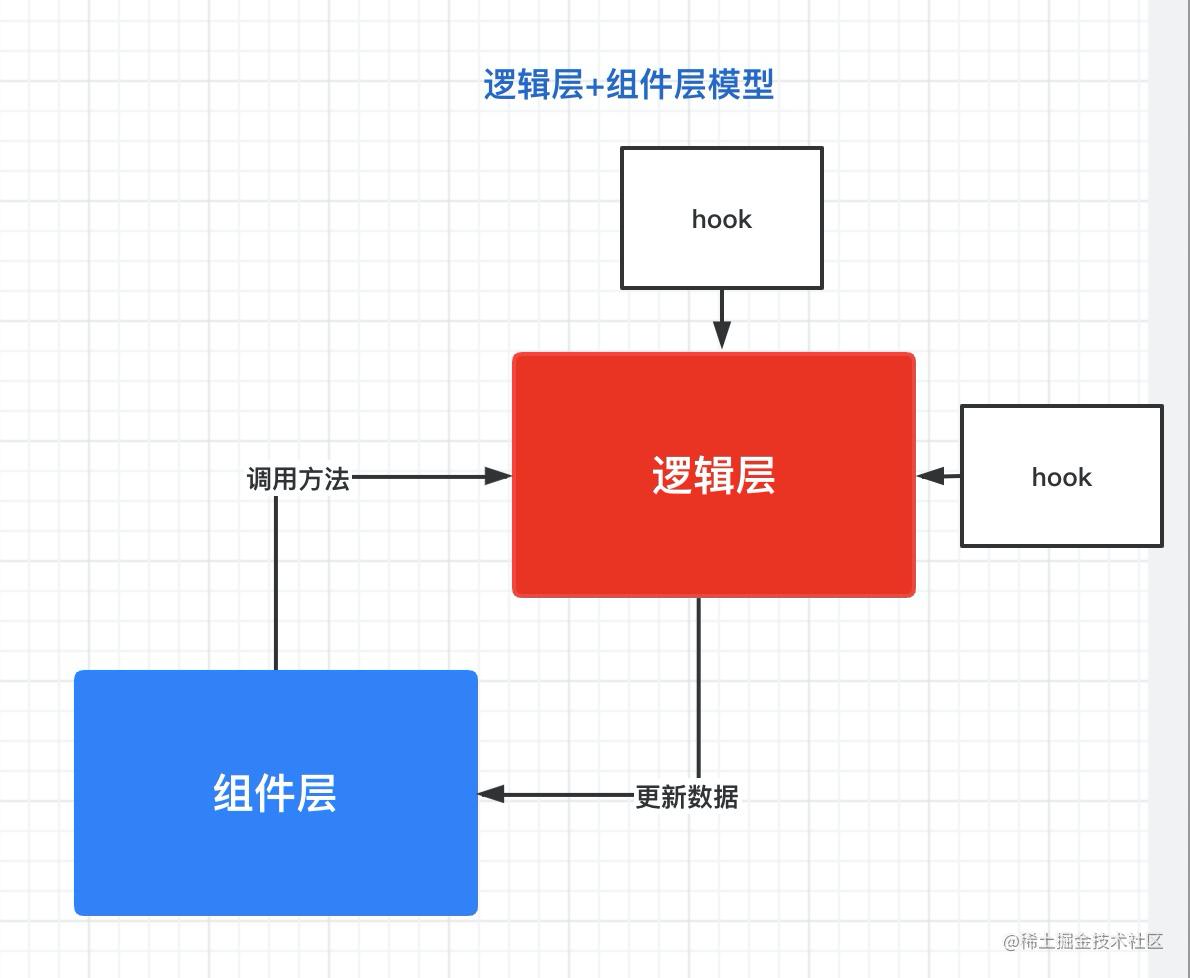
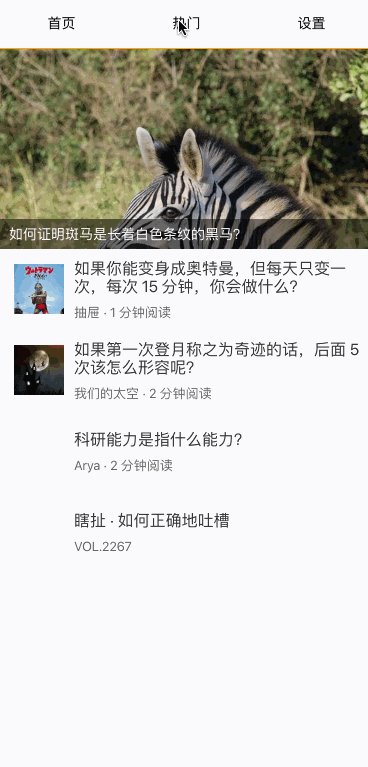
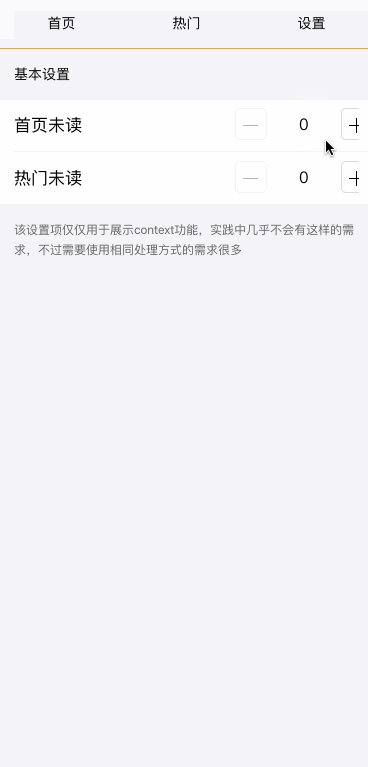
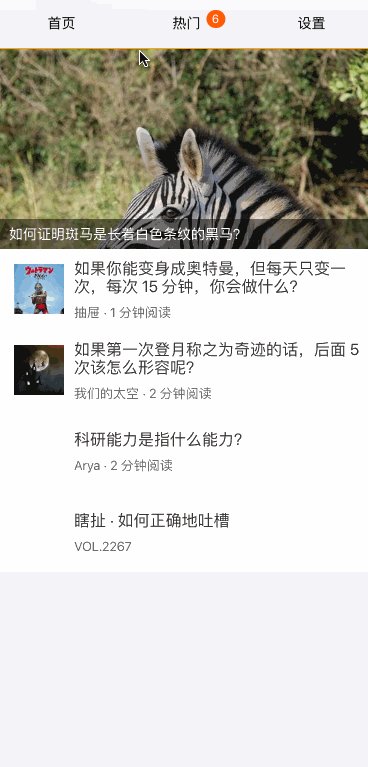
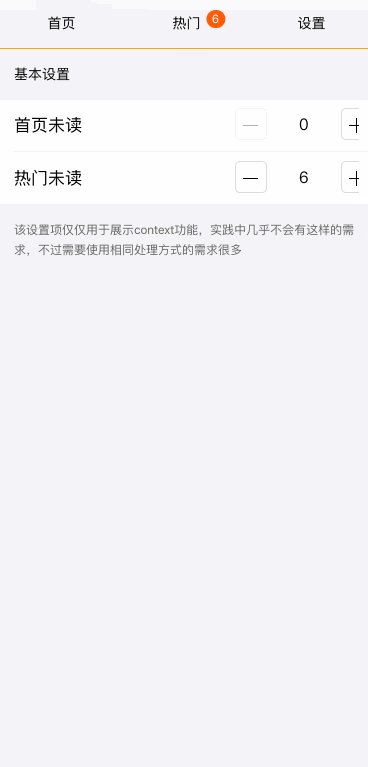
如上图所示。我们利用useContext来实现这个小demo。在实现之前,复习一下相关比较重要的知识点。如下图。1如何合理的拆分组件?这是一个需要在实践中,不断去总结,优化才能获得的技能。首先,将一个复杂的页面逻辑进行拆分的目的,一定是为了可读性和可维护性。如果你的组件拆分违背了这两个原则,那么拆分就有问题。本来我想根据我自己的经验,将组件分为基础组件,工具组件,容器组件,页面组件等大类,但是强....

记录一次完整的react hooks实践
记录一次完整的react hooks实践写在前面 React在16.8版本正式发布了Hooks。关注了很久,最近正好有一个小需求,赶紧来试一下。 需求描述 需求很简单,部门内部的一个数据查询小工具。大致长成下面这样: 用户首次访问页面,会拉取数据展示。输入筛选条件,点击查询后,会再次拉取数据在前端展示。 需求实现 使用React Class Component的写法 如果使用以前的class写法....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native构建
- React Native api
- React Native差异
- React Native前端框架
- React Native前端
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native native
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
