react学习(14)类式组件的构造器与props
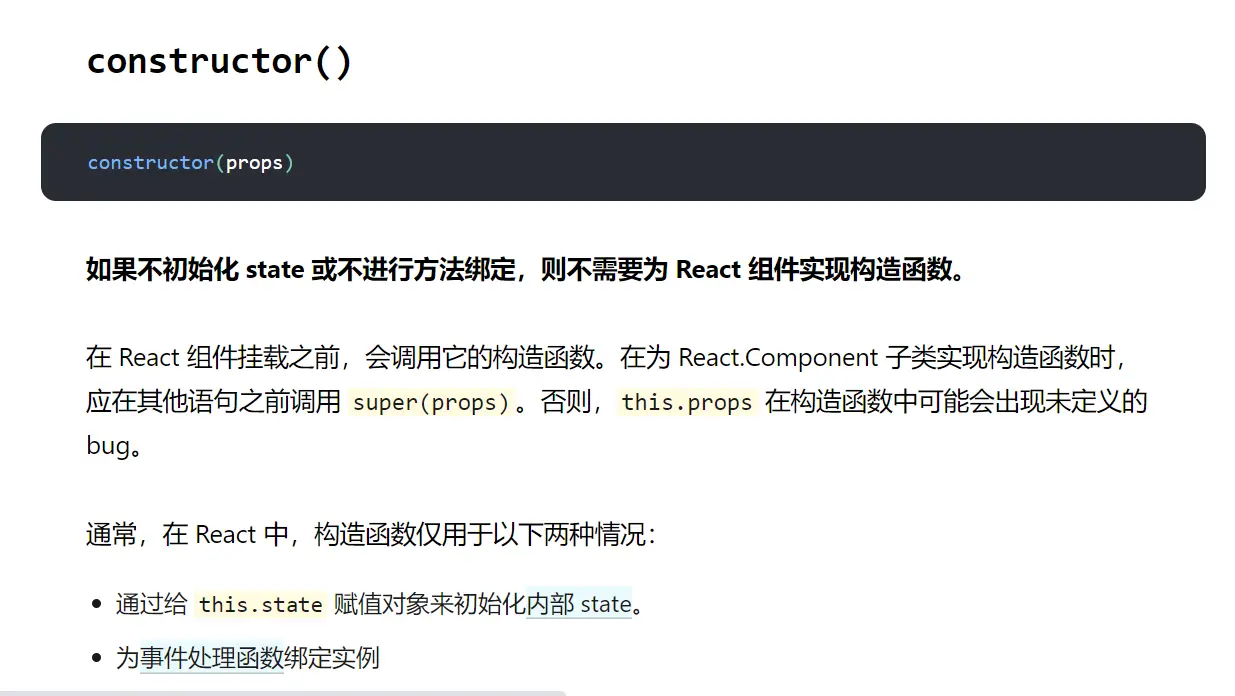
1:官方文档上明确指出,类中,使用constructor只有两种情况,一种是初始化state,不过,我们可以使用赋值语句的方式,不用写在构造函数中,第二种bind,我们可以借助箭头函数代替,所以在类式组件中,我们很少去写constructor,但是如果写了constructor,那么如果在构造函数中要用到this.props那么就必须写super(props),否则this.props可能是un....

React类组件props的使用(五)
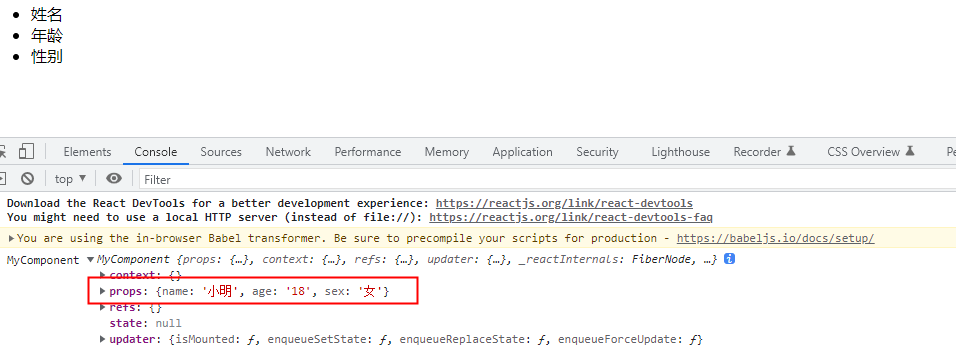
props的基本使用 react的props的概念和vue的props概念是一样的,都是组件用来接受参数的我们看下面的示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>hello_react</title...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native音频
- React Native播放器
- React Native audio
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native播放
- React Native解析
- React Native预览
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
