【前端web入门第一天】02 HTML图片标签 超链接标签 音频标签 视频标签
文章目录: 1.HTML图片标签 1.1 图像标签-基本使用 1.2 图像标签-属性 1.3 路径 1.3.1 相对路径 1.3.2 绝对路径 2.超链接标签 3.音频标签 4.视频标签 1.HTML图片标签 1.1 图像标签-基本使用 作用:在网页中插入图片。 <img sr...

HTML图片音频视频标签、超链接标签、列表标签和布局标签示例
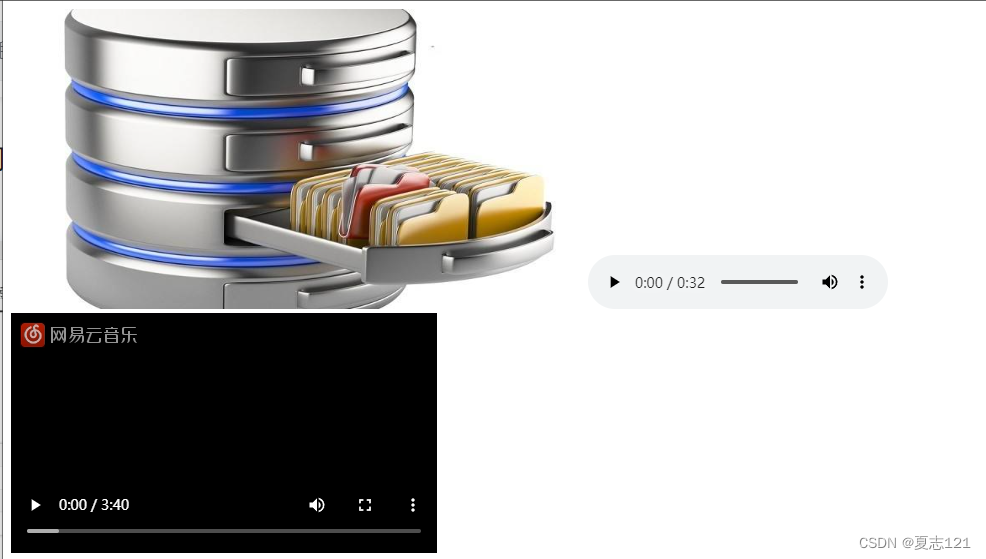
每种HTML标签都能在使用中带不同的属性项,不同的标签说明的内容显示不同的效果。下面简单介绍了五种标签的简单示例。一、图片音频视频标签标签描述<img>定义图片<audio>定义音频<voideo>定义视频1、img:定义图片src:规定显示图像的URL(统一资源定位符)height:定义图像的高度width:定义图像....

那些酷炫的网页你也可以做到——第四篇(HTML图片标签和超链接标签)
HTML图片标签图片标签功能:将图片与html文件相关联,在网页中显示出好看的图片 <img/>内部闭合的标签,可以引入图片 属性:图片的链接地址 相对路径:图片和html在同一个目录下 绝对路径:带盘符的目录 width:图片的显示宽度 height:图片的显示高度 alt:图片的文字说明将图片与html文件相关联,图片与.html在同一个文件下滚动+图片 <marquee&a...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML标签相关内容
- HTML标签媒体
- HTML标签变量
- HTML标签选择器
- 标签HTML
- HTML属性标签
- HTML img标签标签
- HTML超链接标签
- HTML页面标签
- html标签类型
- HTML标签块级
- 前端基础HTML标签
- HTML标签使用方法
- HTML video标签属性
- 解析HTML标签
- nekohtml HTML标签
- 学习HTML标签
- HTML标题标签
- HTML学习笔记标签
- HTML网页标签
- 入门HTML标签
- 前端HTML图片标签
- HTML标签超链接
- HTML图片标签
- HTML标签用法
- HTML标签网页
- HTML代码标签
- HTML结构标签
- HTML lable标签
- HTML表格标签语义化
- HTML table标签
HTML更多标签相关
- HTML标签语义化
- seo HTML标签
- HTML音频标签
- HTML音频视频标签
- HTML视频标签
- 文本HTML标签
- HTML标签表单
- HTML标签表格
- HTML iframe标签属性
- HTML meta标签属性
- 前端开发HTML标签
- html5 HTML标签
- HTML标签学习笔记
- HTML文本标签
- HTML语言标签
- HTML学习标签
- HTML基本标签
- HTML格式化标签
- HTML标签元素
- HTML基础标签
- HTML新增标签
- HTML文本格式化标签
- HTML标签样式
- 网页HTML标签
- HTML标签描述
- HTML教程标签
- 前端学习HTML标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注