React技术栈-React UI之ant-design使用入门
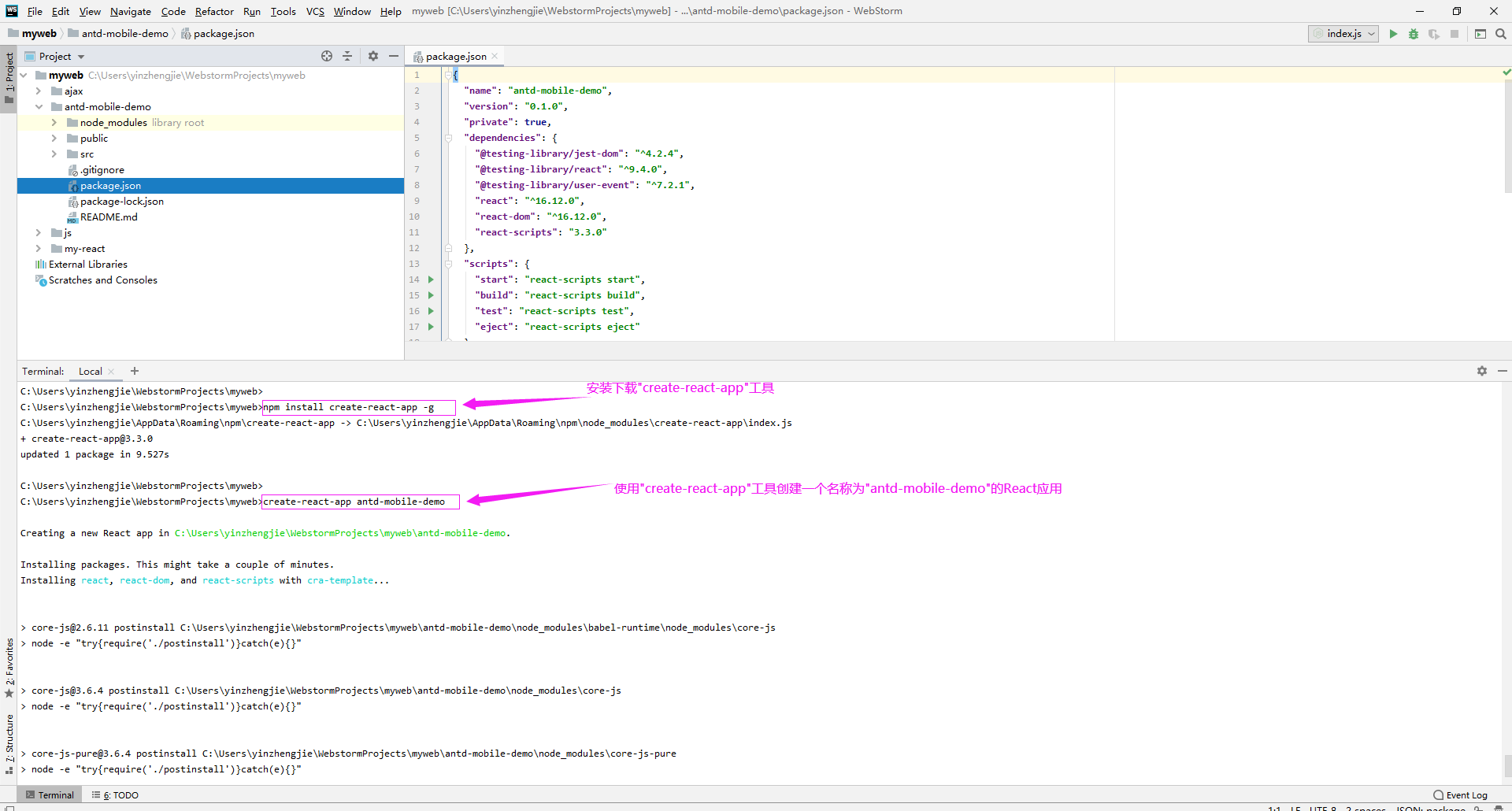
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.最流行的开源React UI组件库 1>.material-ui(国外) 官网地址: http://www.material-ui.com/#/ github地址: https://github.com/callemall/material-ui 2>.ant-design(国内蚂...

Vue3/React 动态设置 ant-design/icons 图标
图标 icons 在 Vue3 中 antdv 已经放弃 <a-icon type='xxx'> 的用法了,跟 React 一样使用 <PlusCircleFilled /> 这种标签方式,当需要像以前一样动态切换使用 icons 时,就不能通过修改 icon 名称切换图标了。现在希望在新的 icons 使用方式上,依然达到使用图片名称就能使用图标,下面以 react 的....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native预览
- React Native音频
- React Native audio
- React Native上传组件
- React Native upload
- React Native播放器
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
