React技术栈-React UI之ant-design使用入门
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.最流行的开源React UI组件库 1>.material-ui(国外) 官网地址: http://www.material-ui.com/#/ github地址: https://github.com/callemall/material-ui 2>.ant-design(国内蚂...

React技术栈-React路由插件之自定义组件标签
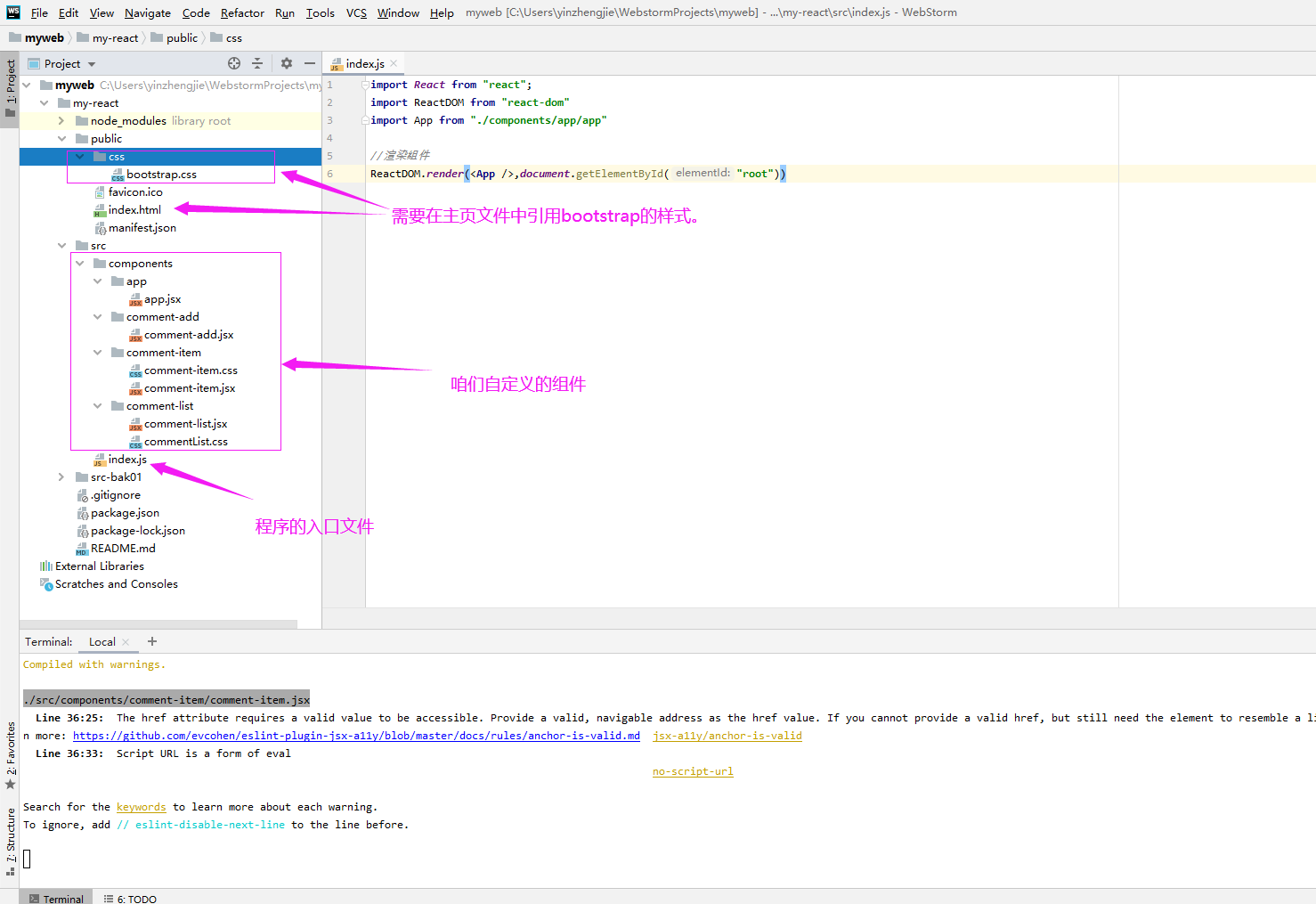
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.React脚手架项目组织结构 二.代码 1>.pub目录内容 /*! * Bootstrap v3.3.5 (http://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. * Licensed under MIT (https://githu...

React技术栈-React路由插件之react-router的基本使用
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.React路由插件react-router概述 1>.什么是react-router react-router是react的一个插件库,说白了它只能被react使用。 专门用来实现一个SPA应用 基于react的项目基本都会用到此库 官方文档: https://reacttraining...

React技术栈-组件间通信的2种方式
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 所谓组件通信说白了就是数据的传递。我们可以通过React的props传递数据,当然,也可以使用消息队列来传递数据。 一.通过props传递数据 共同的数据放在父组件上, 特有的数据放在自己组件内部(state) 通过props可以传递一般数据和函数数据, 只能一层一层传递 一般数据-->父组件传递数据...

React技术栈-react使用的Ajax请求库用户搜索案例
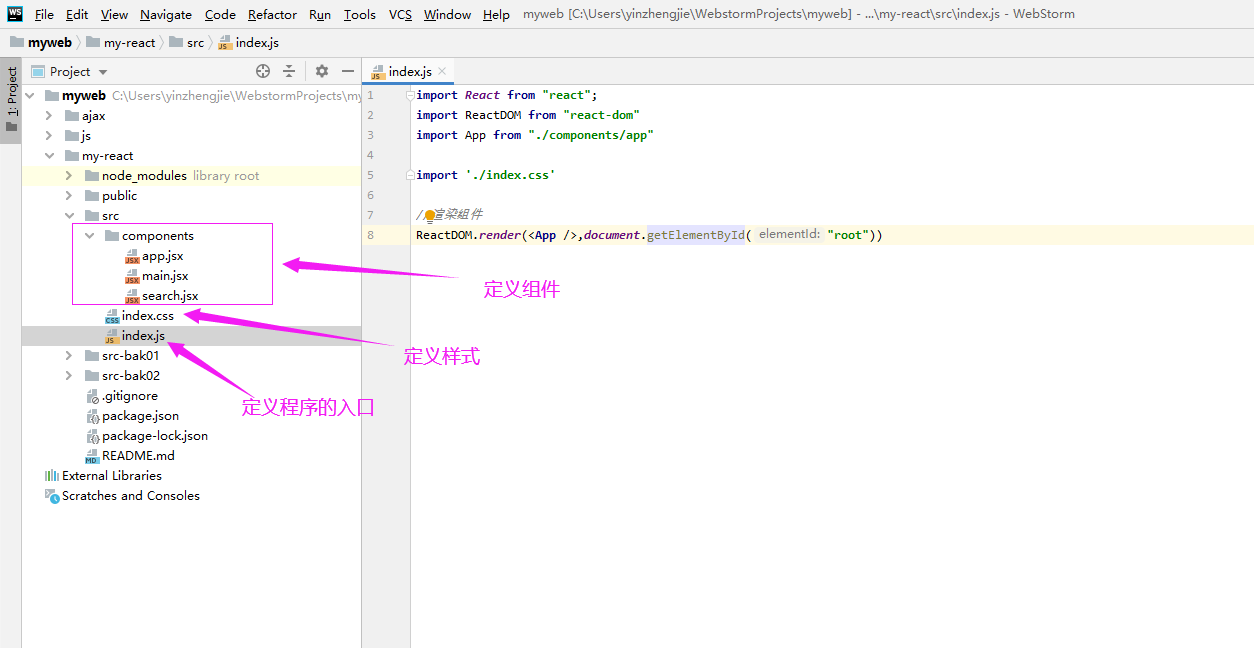
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.react使用的Ajax请求库用户搜索案例 1>.react脚手架项目结构 2>.目录中的代码 import React,{Component} from 'react'; import Search from "./search&...

React技术栈-react使用的Ajax请求库实战案例
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.常见的Ajax请求库 温馨提示: React本身只关注于界面, 并不包含发送ajax请求的代码 前端应用需要通过ajax请求与后台进行交互(json数据) react应用中需要集成第三方ajax库(或自己封装) 常用的ajax请求库 ...

React技术栈-基于react脚手架编写评论管理案例
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.评论管理代码展示 1>.react脚手架项目结构** 2>.上图目录中的代码** /*! * Bootstrap v3.3.5 (http://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. ...

React技术栈-react的脚手架创建应用案例
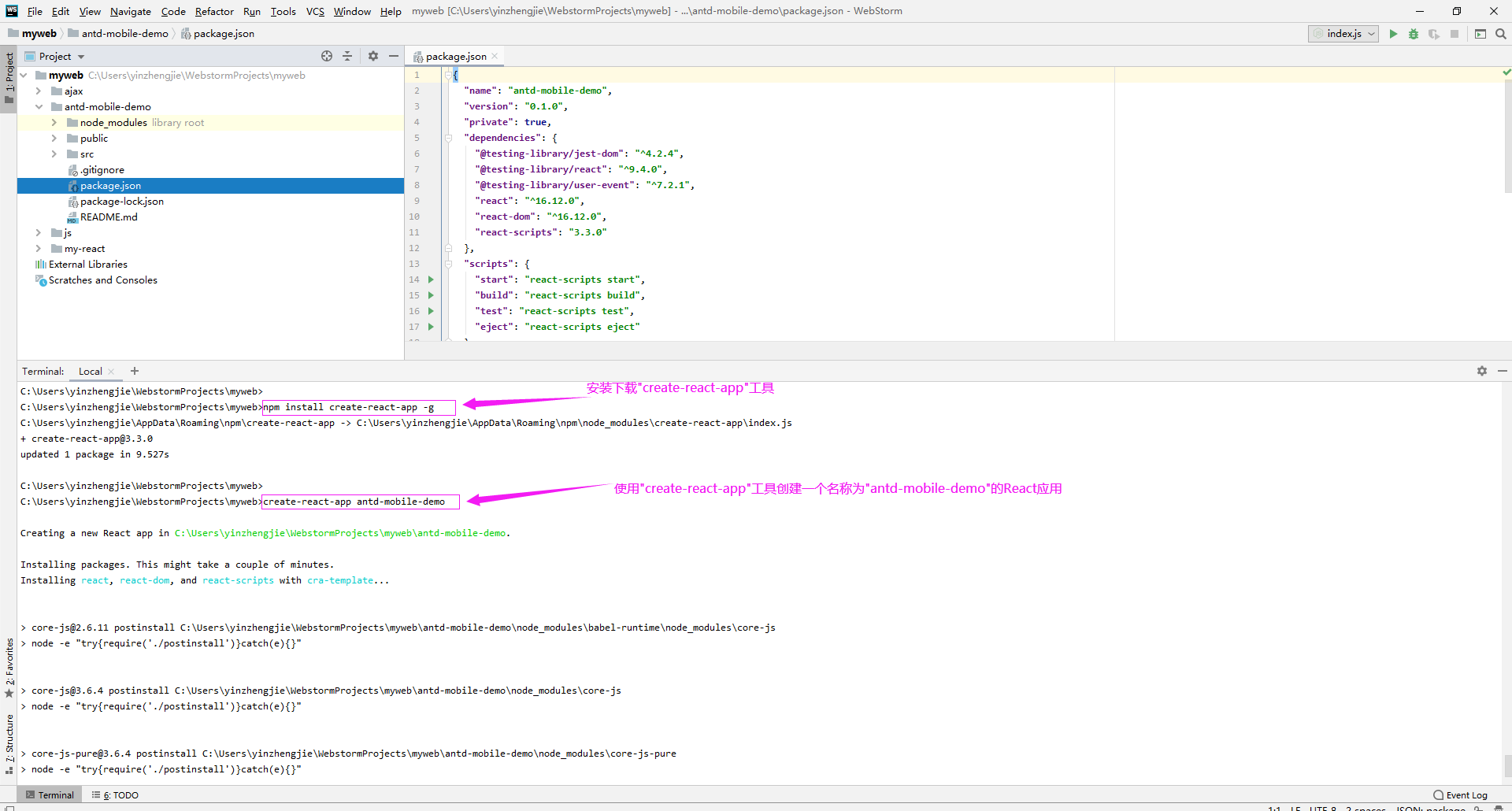
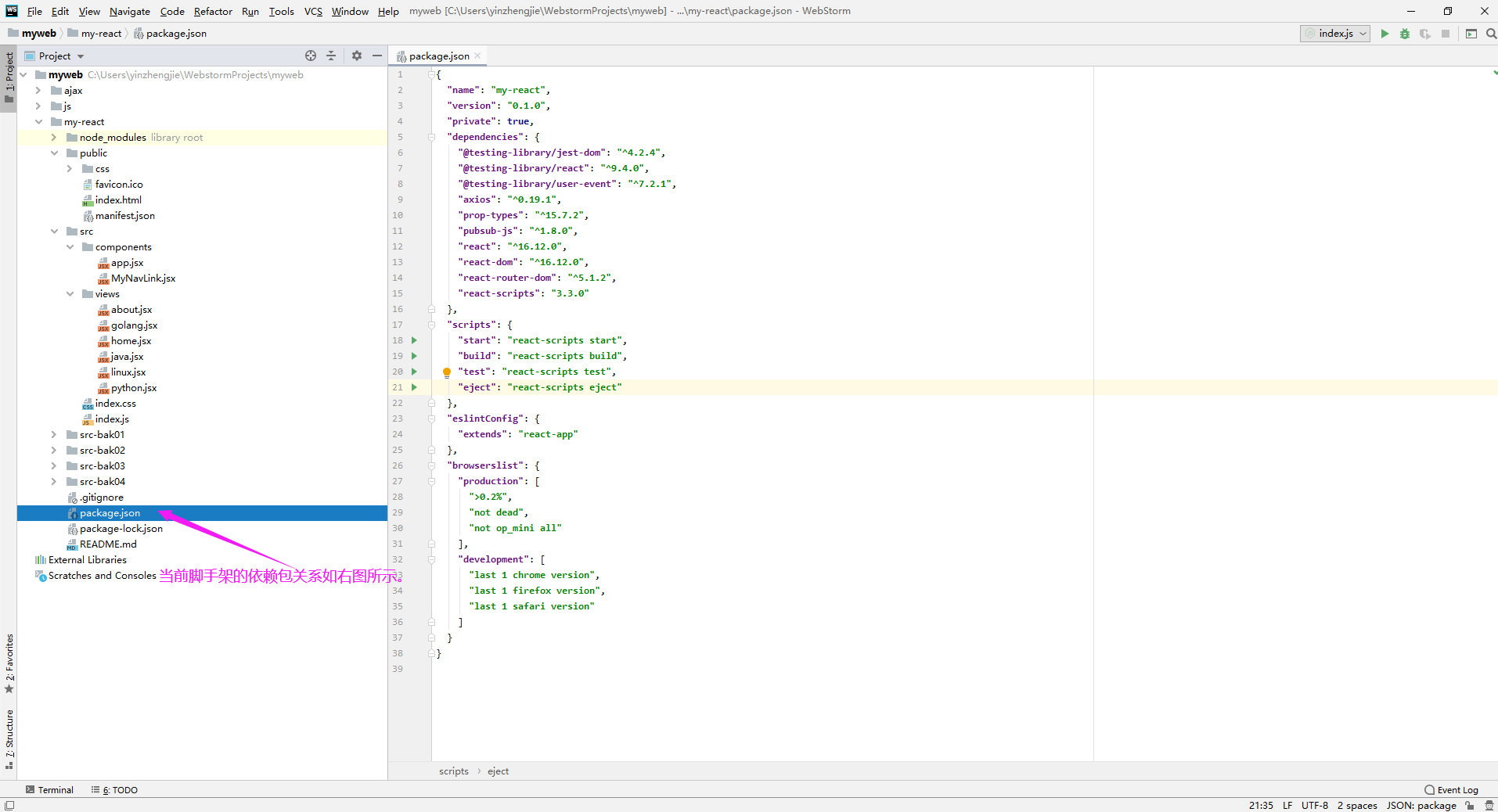
作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.脚手架概述 xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目 脚手架包含了所有需要的配置 脚手架指定好了所有的依赖 脚手架可以直接安装/编译...

React技术栈-虚拟DOM和DOM diff算法
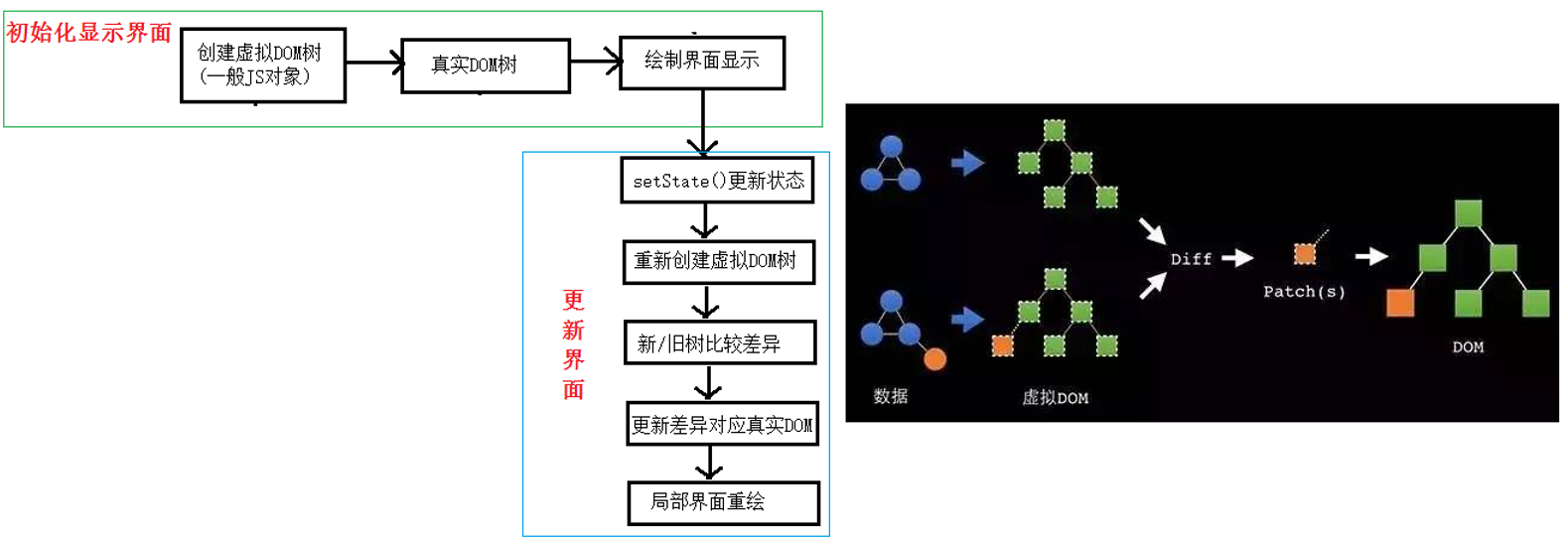
作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.基本原理图 二.案例代码 1>.HTML源代码 ...

跨端技术栈综合考察:深入剖析 UniApp、Flutter、Taro 和 React Native 的优势与限制
UniAppUniApp 是一种基于 Vue.js 的跨平台开发框架,它可以让开发者使用一套代码构建同时运行在多个平台(如 iOS、Android、Web、小程序等)的应用程序。下面详细介绍 UniApp 的概念、优势和限制:⚡概念单一代码库:通过编写一套通用代码,可以在多个平台上运行。组件化开发:利用 Vue 组件化开发的理念,使得开发更加高效和易于维护。平台差异封装:UniApp 提供了一系....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native技术栈相关内容
React Native您可能感兴趣
- React Native教程
- React Native实践
- React Native入门
- React Native编程
- React Native自适应
- React Native策略
- React Native库
- React Native区别
- React Native ai
- React Native表单
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
