React技术栈-虚拟DOM和DOM diff算法
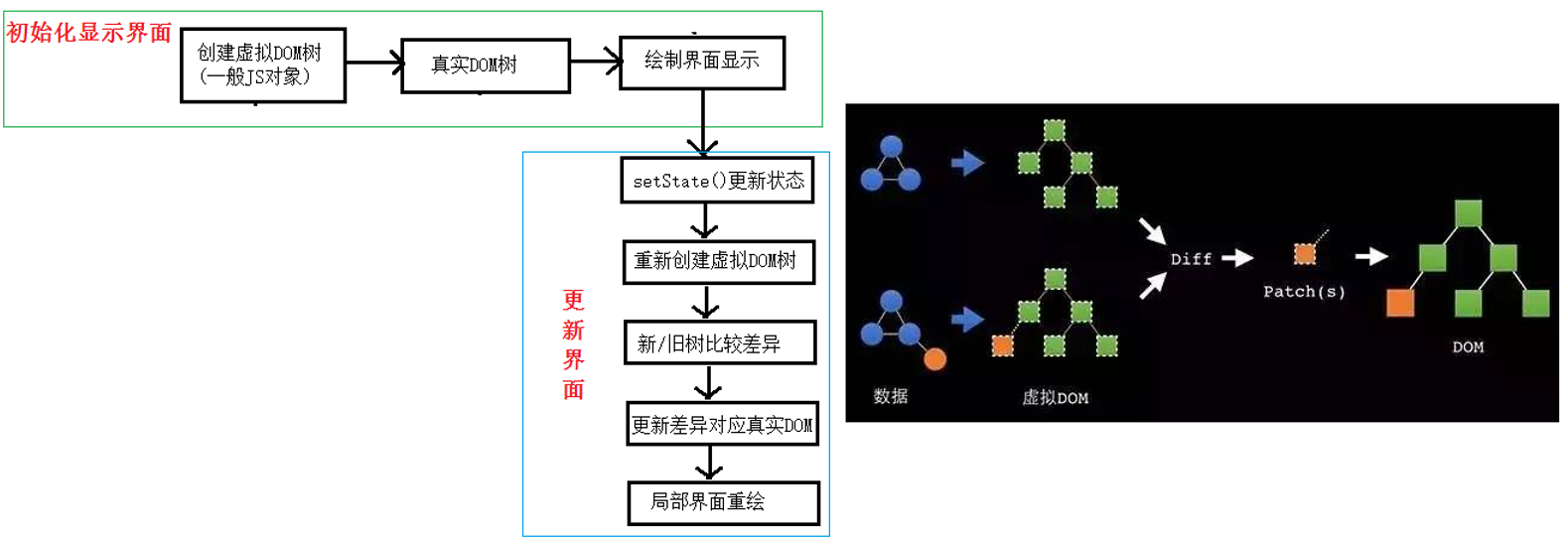
作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.基本原理图 二.案例代码 1>.HTML源代码 ...

说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系?
虚拟 DOM(Virtual DOM)是 React 中的一种机制,通过在内存中构建一棵轻量级的虚拟 DOM 树来代替操作浏览器 DOM,从而提高组件的渲染性能和用户体验。在 React 中,当组件的 Props 或 State 发生变化时,React 会根据最新的数据重新生成一棵虚拟 DOM 树,并与之前的虚拟 DOM 树进行对比。在对比的过程中,React 会找到两棵树中不同的节点,并将它们....
说说react中虚拟DOM 在虚拟DOM中diff和key之间有什么关系
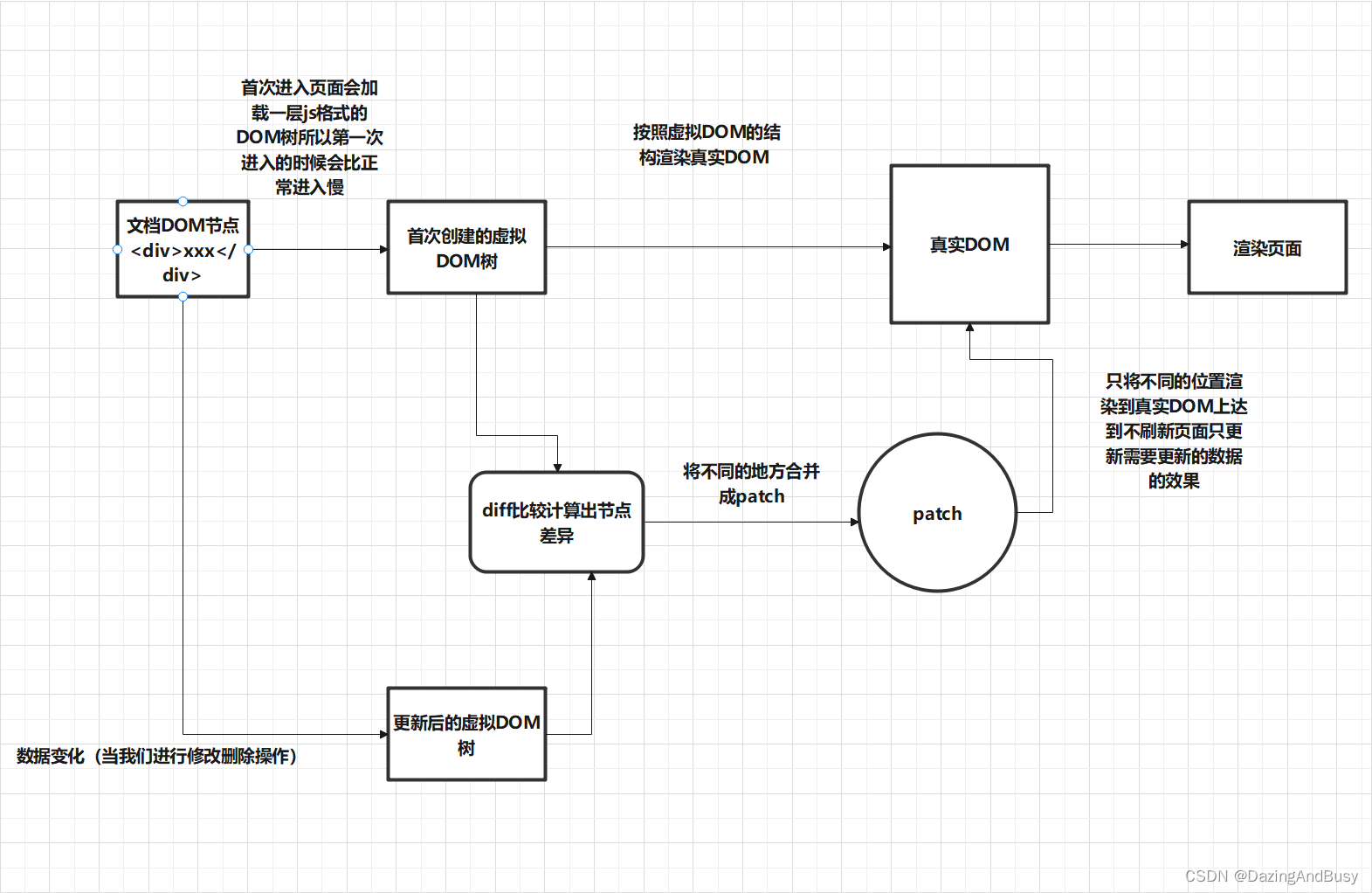
Virtual DOM 也就是虚拟DOM 是一种编程概念 虚拟DOM是一颗虚拟JS对象树 它就是模拟真实DOM 把真实DOM模拟成了一个一个的js对象 并且以树形结构的方式 保存在内存中 虚拟DOM实现的流程: 1. 首先就是对初始化....

React中的虚拟DOM与真实DOM
React中的虚拟DOM与真实DOM首先先展示一段代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name=...

React全家桶: React简介--hello react 案例--虚拟DOM与真实DOM-- jsx语法规则
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!react简介讲解内容介绍本视频会讲解:React基础其他库的使用:React-Router :做路由的库 PubSub、Redux :消息管理的....

【React】归纳篇(六)组件对象的生命周期 | 实例 | 虚拟DOM与DOM Diff算法
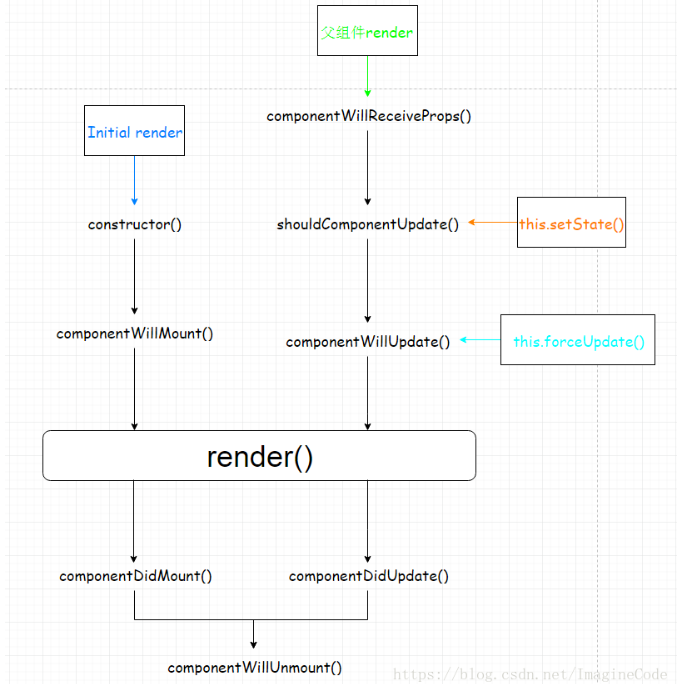
组件对象的生命周期组件对象的生命周期,指的是从组件对象产生到销毁的过程。如下图所示:生命周期的回调函数:你定义了,你没有调用,但是这个函数却执行了。如render()函数。也称为生命周期的“钩子函数”。透明度改变动画-实例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&g....

React-03:虚拟DOM与真实DOM
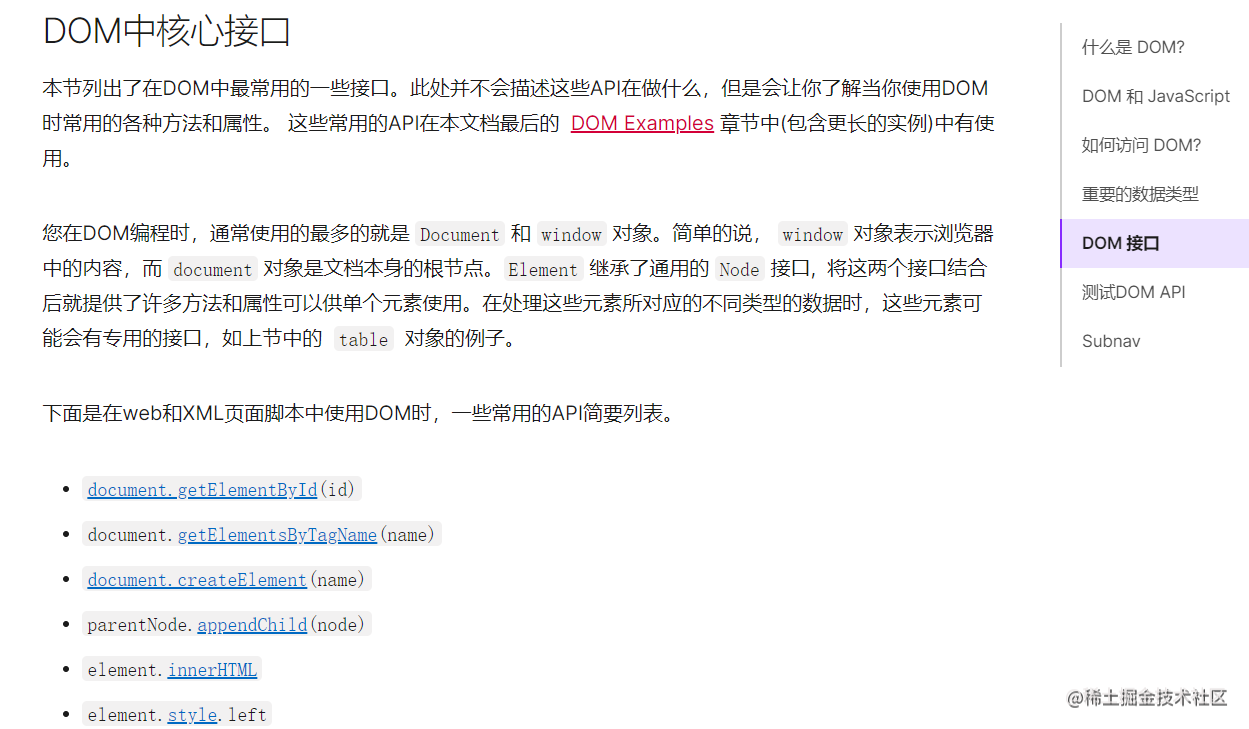
虚拟DOM的几个特点虚拟DOM是Object类型的对象虚拟DOM的属性比较少,真实DOM的属性比较多。虚拟DOM最终会被React转化为真实DOM,并呈现在页面上。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

