React生命周期方法完全指南:深入理解并高效应用每个阶段的钩子——从初始化到卸载的全方位解析
React生命周期方法完全指南:理解并应用每个阶段的钩子 React组件的生命周期方法是React核心的一部分,它们定义了从组件创建到销毁过程中的关键节点。通过合理利用这些生命周期方法,开发者可以在正确的时间执行所需的代码,如获取数据、更新状态和优化性能等。本文旨在深入探讨React的生命周期方法,帮助开发者更好地理解和应用它...
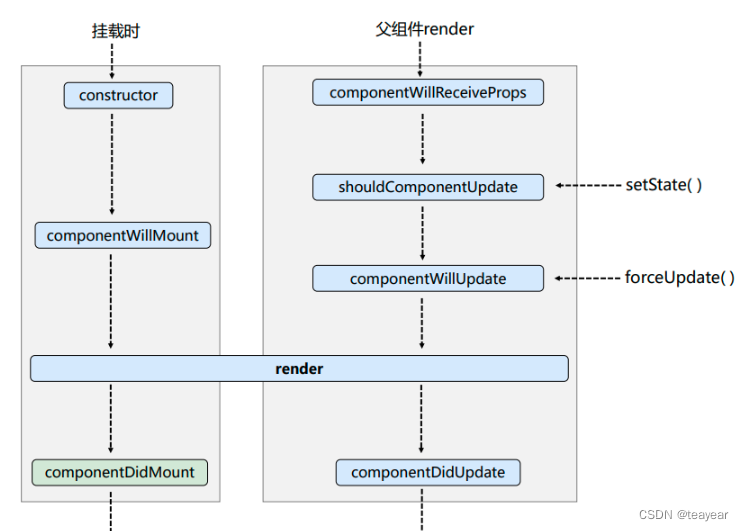
React旧有生命周期和新生命周期的解析
React组件生命周期(旧有格式)新的生命周期下面是旧有声明周期的案例演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> &l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云解析DNS您可能感兴趣
- 云解析DNS大模型
- 云解析DNS文档
- 云解析DNS上线
- 云解析DNS防火墙
- 云解析DNS软件
- 云解析DNS图片
- 云解析DNS mac
- 云解析DNS平台
- 云解析DNS解决方案
- 云解析DNS linux
- 云解析DNS域名
- 云解析DNS源码
- 云解析DNS java
- 云解析DNS阿里云
- 云解析DNS解析
- 云解析DNS服务器
- 云解析DNS dns
- 云解析DNS应用
- 云解析DNS json
- 云解析DNS备案
- 云解析DNS配置
- 云解析DNS网站
- 云解析DNS数据
- 云解析DNS ip
- 云解析DNS访问
- 云解析DNS设置
- 云解析DNS xml
- 云解析DNS android
- 云解析DNS原理
- 云解析DNS python


