如何使用Webpack的ProvidePlugin插件来优化lodash库的导入?
如何使用Webpack的ProvidePlugin插件来优化lodash库的导入?
区分 webpack 中导入 vue 和普通网页使用 script 导入 Vue 的区别| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:区分 webpack 中导入 vue 和普通网页使用 script 导入 Vue 的区别】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8228区分 webpack 中导入 vue 和普通网页使用 script 导入Vue ....

Webpack+Vue导入Jquery和Jquery的第三方插件
创建一个jquery-vendor.js文件import $ from 'jQuery'; console.log($); //用来让你了解里面都是什么,之后记得删除或注释掉 window.$ = $; window.jQuery = $; export default$; //导入JQuery,并赋值给window对象,使其成为一个全局变量。 在vue组件做如下引用 import $ f...
谈谈webpack对npm模块导入的解析
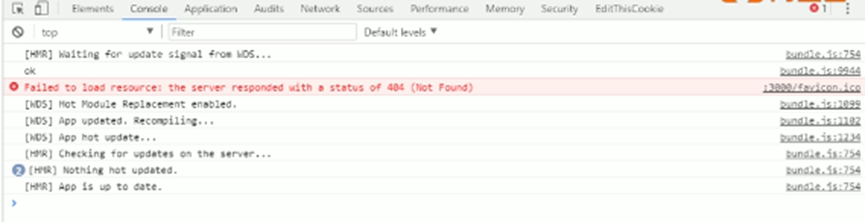
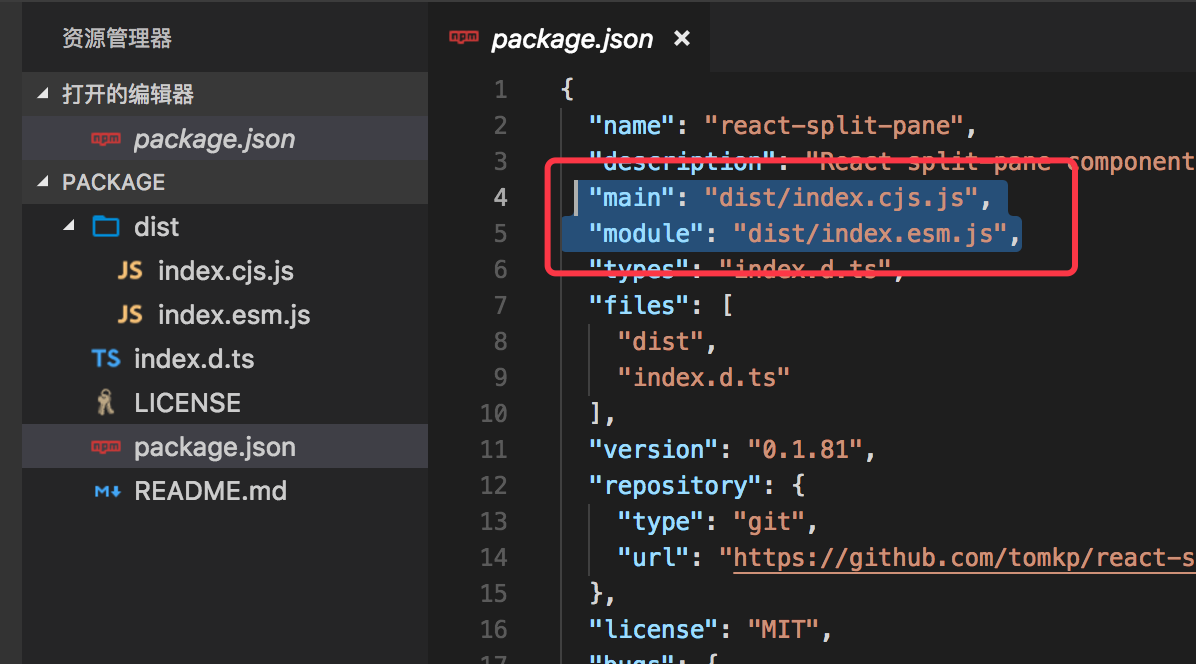
问题描述 在一次运营后台的常规更新时,发现有一个外部依赖包不能正常工作。经排查发现,react-split-pane在前几天发了一个新版0.1.81,该版本同时提供commonjs和es module两种包导入方式: 原来我们采用的CMD写法 const ReactSplitPane = require('react-split-pane') 失效了。 原因...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注