React组件优化全攻略:深度解析让你的前端应用飞速运行的秘诀——从PureComponent到React.memo的彻底性能比较
React组件优化全攻略:让你的前端应用飞速运行的秘诀 在构建现代Web应用时,性能是提升用户体验的关键因素之一。特别是在使用如React这样的库时,如何优化组件以获得最佳性能,成为了每个开发者都必须面对的问题。通过比较不同优化策略的效果,本文将深入探讨如何让React应用运行得更加快。 React组件优化的必要性 在Reac...
深入理解React PureComponent的使用时机与优势
在React的开发过程中,开发者经常面临着提升组件性能的需求。一种常见的优化方法是使用PureComponent代替普通的React组件。但这种替代并不是无脑的,需要基于特定的场景和需求进行考虑。本文将详细探讨PureComponent的使用时机、它的优势以及如何决定是否应该在项目中使用它。 PureComponent的基本概念 定义:PureCompo...
React Component和Purecomponent区别
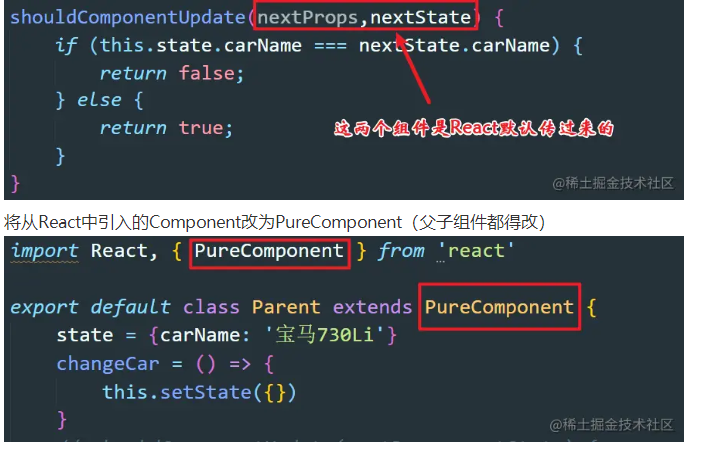
React中的Component和PureComponent都是用来创建组件的类。它们的区别在于在shouldComponentUpdate生命周期函数中的实现方式。Component是一个普通的组件类,它的shouldComponentUpdate函数默认返回true,意味着每次组件的props或state发生变化时都会重新渲染组件。这可能会导致性能问题,特别是当组件包含大量子组件时。Pure....
react 组件进阶之 pureComponent(纯组件)
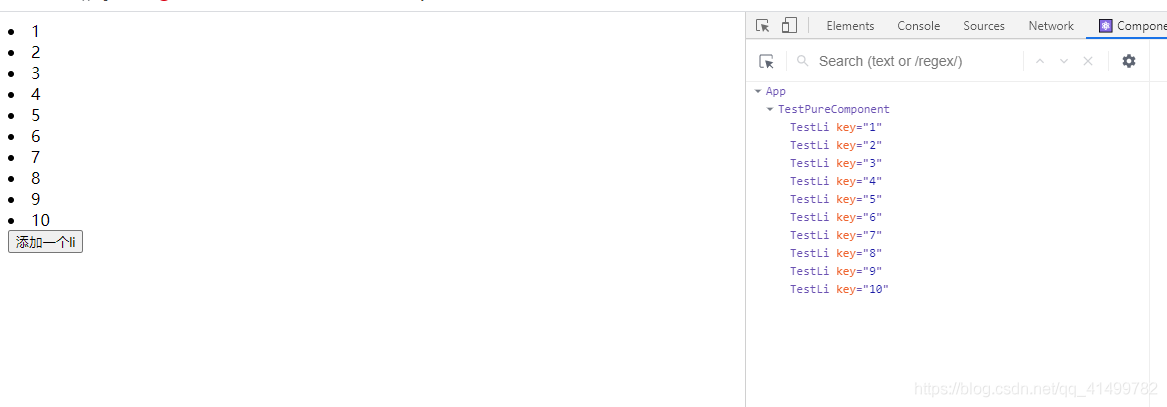
阅读下面的代码,请回答 render 总共执行了多少次?这个问题涉及到react的生命周期。代码如下import React, { Component, PureComponent } from 'react' /** * 组件有两个状态,一个是li,另一个是添加li */ interface ITestPureComponentS { lis: number[], addLi: (...

React之PureComponent的用法
PureComponent有什么用?一般组件的shouldComponentUpdate默认返回的是true,但是一旦父组件及时状态或props没有变化,也会造成子组件的render调用,这是很不合理的,我们可以让子组件继承自PureComponent来解决这个问题。PureComponent的基本原理重写了shouldComponentUpdate方法。对组件的新/旧 state和props中....
React-59:PureComponent
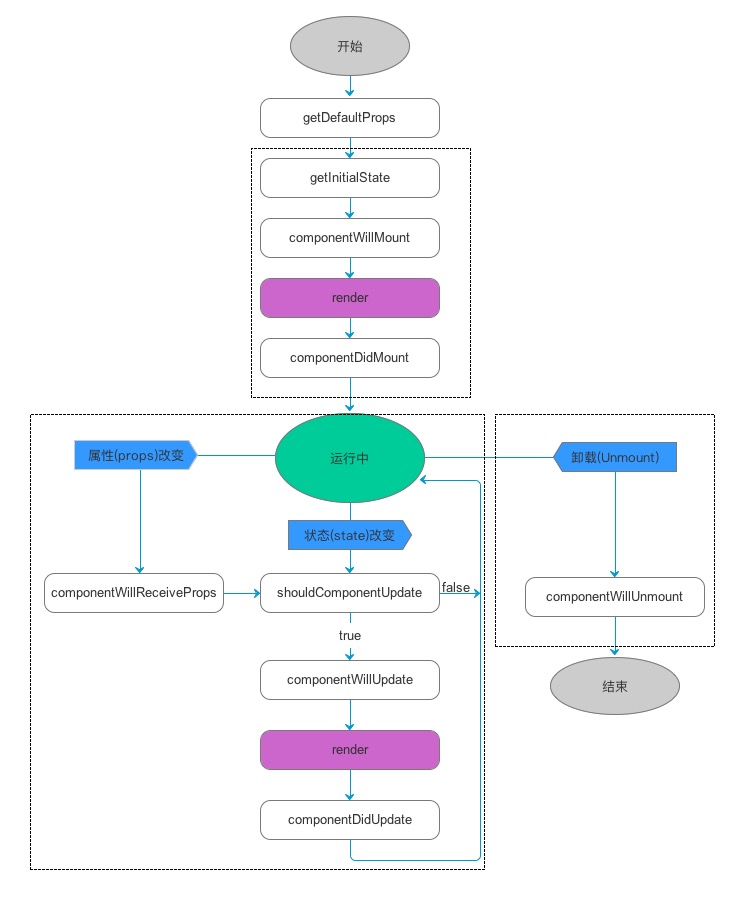
React中的component存在两个问题只要执行setState(),即使不改变状态数据,组件也会重新render()当前组件重新render(),就会自动重新render子组件,如果子组件并没有用到父组件的任何东西,这样就会使得效率低。造成上述问题的原因shouldComponentUpdate()总是返回true效率高的做法只有当组件的state或props数据发生改变时才重新rende....

React Native之组件Component与PureComponent
众所周知,React Native的页面元素是由一个一个的组件所构成的,这些组件包括系统已经提供的组件,如View、TextInput等,还有一些第三方库提供的组件,以及自定义的组件。通常在封装组件的时候都会继承Component,不过在React 15.3版本中系统提供了PureComponent,下面就来看一下这两个组件的区别。 首先声明,PureComponent是Component的一个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native音频
- React Native播放
- React Native解析
- React Native预览
- React Native audio
- React Native上传组件
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
