剖析跨域问题始末及其解决方案——前端必备交叉知识(一)
作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 --------------------------------...

oss 存储,已经设置了 bucket 跨域的配置,前端还报跨域的错误是为什么?
oss 存储,已经设置了 bucket 跨域的配置,前端还报跨域的错误是为什么?
"揭秘!面试官必问:你是如何巧妙绕过跨域难题的?前端代理VS服务器端CORS,哪个才是你的秘密武器?"
在软件开发领域,尤其是在前端与后端分离的架构中,跨域资源共享(CORS, Cross-Origin Resource Sharing)问题几乎是每位开发者都会遇到的挑战。面对这一常见难题,解决方案多样,每种方法都有其适用场景与优缺点。接下来,我将通过比较和对比两种主流方式——服务器端配置CORS策略...
跨域解决方案[前端+后端]
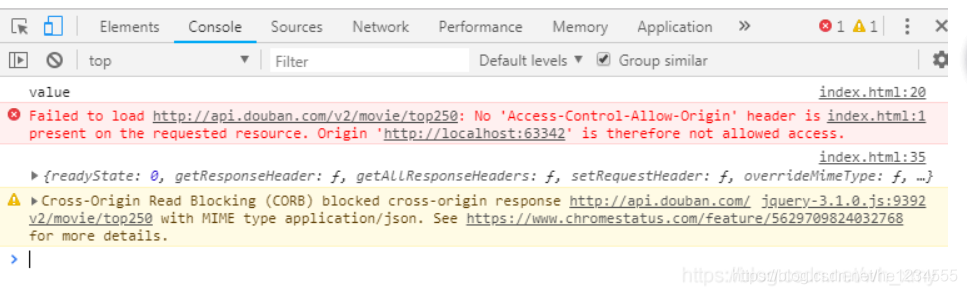
跨域解决方案 一、前言 什么是跨域? 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域 就是【不同源】导致【无法发送ajax异步请求】获取数据的表现,术语叫跨域 思考:如何解决跨域报错Access-Control-Allow-Origin,拿不到数据问题? ...
![跨域解决方案[前端+后端]](https://ucc.alicdn.com/pic/developer-ecology/z7drxuznvgnea_f26b471607f6452081270d889e1e728d.png)
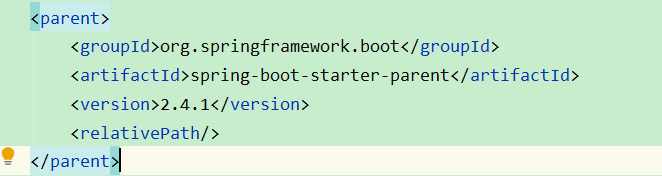
(前后端分离)SpringBoot配置全局跨域,前端一访问就报错的原因竟然是这个
前端代码(前后端分离,前端也需要配置跨域)在main.js里面配置var axios = require('axios') axios.defaults.baseURL = 'http://localhost/api' axios.defaults.withCredentials = true Vue.prototype.$axios = axios后端代码(后端需要支持跨域)@SpringBo....

你好,智能媒体管理的线上跨域问题该怎么解决?我们是前端直接调用的Ali-oss sdk ,上传doc
你好,智能媒体管理的线上跨域问题该怎么解决?我们是前端直接调用的Ali-oss sdk ,上传doc文档到oss然后转png
Vue之Axios跨域问题解决方案 ----纯前端
作者简介:大家好,我是Rockey,不知名企业的不知名Java开发工程师如果感觉博主的文章还不错的话,请三连支持一下博主哦联系方式:he18339193956,加我进群,大家一起学习,一起读书,一起对抗互联网寒冬方案1:既然使用axios直接进行跨域访问不可行,我们就需要配置代理了。代理可以解决的原因:因为客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的....

【Node.js实战】一文带你开发博客项目之联调(导入HTML、Nginx反向代理、CORS解决跨域、与前端联调)
项目演示这是一个前后端分离的 myblog 博客项目,具体内容请观看如下视频~~https://www.bilibili.com/video/BV1TW4y1V7Jz?t=32.0博客项目一、前言前面我们基本实现了登录的功能,并且各个接口也已基本配置完毕。下面我们来进行对博客项目的联调工作,导入相应的 HTML,进行 Nginx 配置解决跨域 以及使用 CORS 解决跨域等操作。二、解决跨域1、....

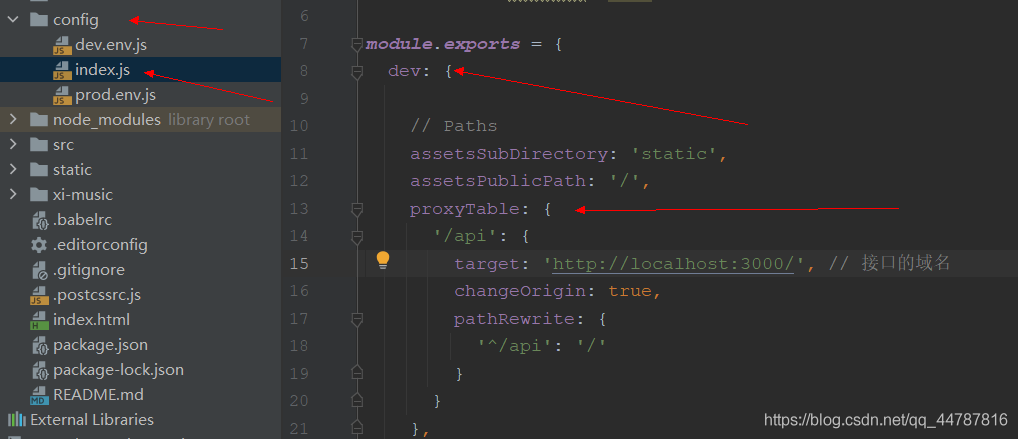
vue不同环境使用axios跨域,前端解决方案
development 环境 只需要在config->index.js dev模块中添加proxyTable 即可proxyTable: { //当请求中以/api 开头时,对将/api请求路径进行代理 '/api': { //接口域名 target: 'http://localhost:3000/', //...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
