重磅! Chrome开发者工具入门
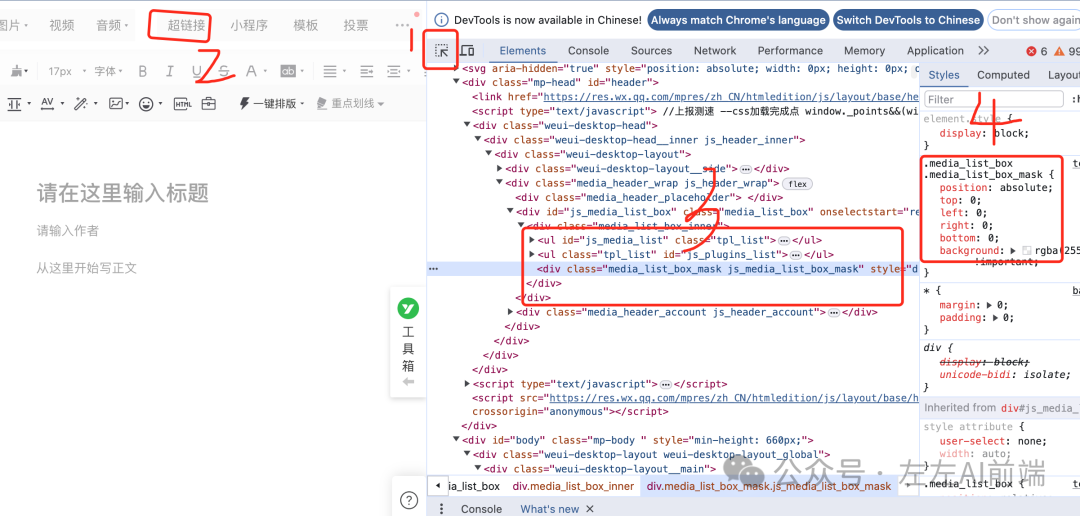
轻松访问和分析DOM元素 Chrome DevTools的Elements面板不仅仅是查看页面结构的地方,更是直接与DOM元素互动的强大工具。你可以实时编辑元素的HTML代码,调整CSS样式,并立即看到页面的变化。 参考如下图 1 、 2 、 3 、4 可以清晰 查看到具体的模块对应的 HTML 结构以及CSS 样式 ...

Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法。 原文: Learn How To Debug JavaScript with Chrome DevTools 译者: Fundebug 为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。 作为一个刚入门的开发者,找到BUG的根源并修复通常要花费不少功夫。往往会尝试在代码中随机用co...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome您可能感兴趣
- Chrome控件
- Chrome浏览器
- Chrome脚本
- Chrome扩展程序
- Chrome自动化
- Chrome流程
- Chrome插件
- Chrome集成
- Chrome firefox
- Chrome edge
- Chrome开发
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome扩展
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome网站
- Chrome python
- Chrome devtools
- Chrome os
- Chrome android
智能搜索推荐
智能推荐(Artificial Intelligence Recommendation,简称AIRec)基于阿里巴巴大数据和人工智能技术,以及在电商、内容、直播、社交等领域的业务沉淀,为企业开发者提供场景化推荐服务、全链路推荐系统开发平台、工程引擎组件库等多种形式服务,助力在线业务增长。
+关注