flex 布局属性在实际项目中的应用场景有哪些?
Flex 布局属性在实际项目中有广泛的应用场景,以下是一些常见的例子: 响应式页面设计:在响应式设计中,当屏幕尺寸发生变化时,需要调整页面元素的布局。Flex 布局可以方便地实现元素的自适应排列,确保在不同屏幕大小下页面依然保持良好的视觉效果。比如,在移动端,通过调整flex-dire...
flex布局属性
flex-direction:设置主轴的方向(即项目的排列方向)。 内有四个值: row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿 column-re...
flex布局属性简介
flex-direction:设置主轴的方向(即项目的排列方向)。 内有四个值: row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿 column-re...
必知的技术知识:Flex布局常用属性详解
1. Flex布局与响应式布局1.1 为什么需要响应式布局?在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和P...
全面了解 Flex 布局的基本概念、常用属性和使用方法
Flex 布局(Flexible Box Layout)是一种强大的 CSS 布局模型,它提供了一种简洁且灵活的方式来创建响应式网页布局。本文将带你全面了解 Flex 布局的基本概念、常用属性和使用方法,帮助读者掌握这一重要的前端技术。 什么是 Flex 布局 Flex 布局是一种基于弹性盒子模型的布局方式,通过使用 flex 相关的 CSS 属性,可以轻松地实现灵活的页面布局。在传统的...

Flex布局的三个属性要深刻理解!
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库表妹一键制作自己的五星红旗国庆头像,超好看在我们日常开发中,flex布局可以说是家常便饭,对于很多的我们来说(你懂得^_^),可能我们用的比较多的应该就是垂直居中里,也就是下面这段代码:.flex-box{ display: flex; just...

Flex布局和主要属性用法详解(二)
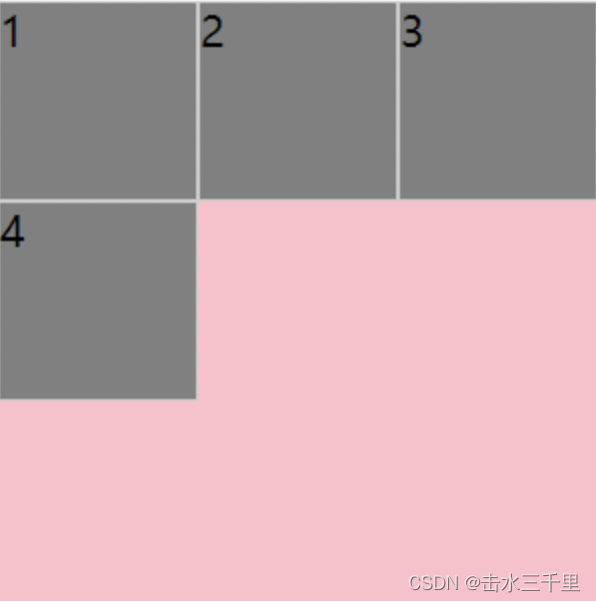
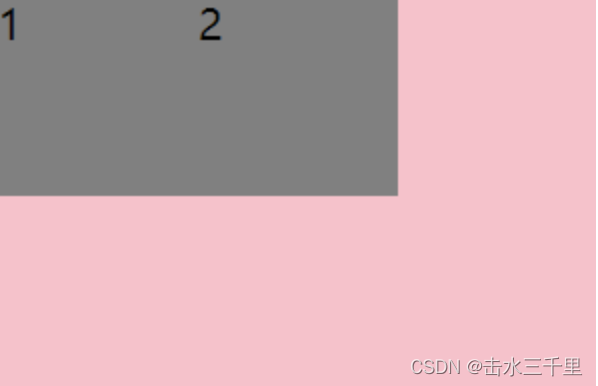
align-content属性在排列中,如果有多行,那么这个属性是设置多行之间的排列方式。可以通过align-content属性来确定排列的方式。可以设置以下值。flex-start:从上往下排列。示例代码如下:.outter{ display: flex; flex-wrap: wrap; align-content: flex-start; width: 300px; h...

Flex布局和主要属性用法详解(一)
前言flex布局是继标准流布局、浮动布局、定位布局后的第四种布局方式。这种方式可以非常优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。flex布局在浏览器中存在一定的兼容性(具体参考:Flex兼容性)。但是在小程序中,是完全兼容flex布局的,并且微信官方也是推荐使用flex布局的。下面就来详细的讲下flex布局。一个小例子看以下代码:<view class='outter'....

教你快速上手Flex弹性盒布局(项目属性)
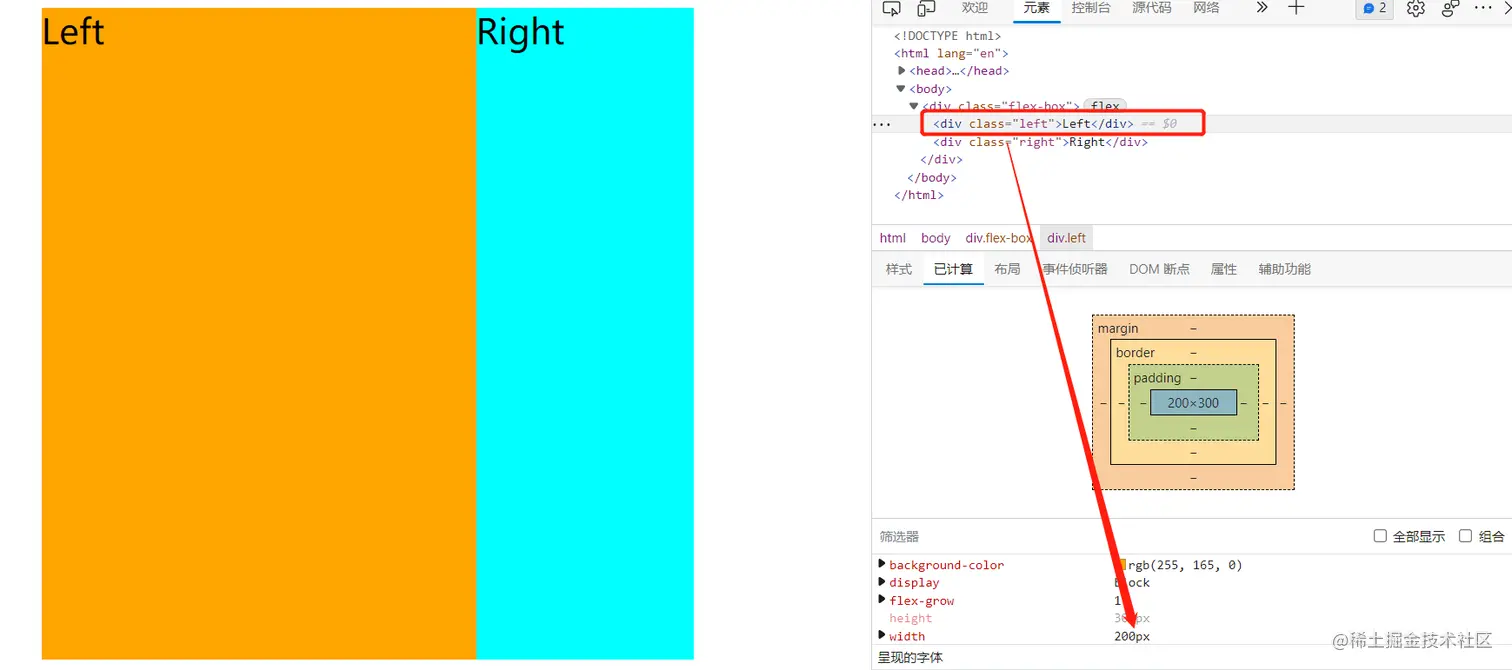
一,项目属性项目属性说明order设置项目的排列顺序flex-grow设置项目的放大比例flex-shrink设置项目的缩小比例flex-basis设置弹性盒伸缩基准值flex复合属性,代表flex-grow、flex-shrink 和 flex-basis的简写,用于设置弹性盒模型对象的子元素如何分配空间align-self设置子元素在侧轴(纵轴)方向上的对齐方式二,Flex布局语法2.1,o....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
