HTTPS为什么可以穿越NAT端口映射设备
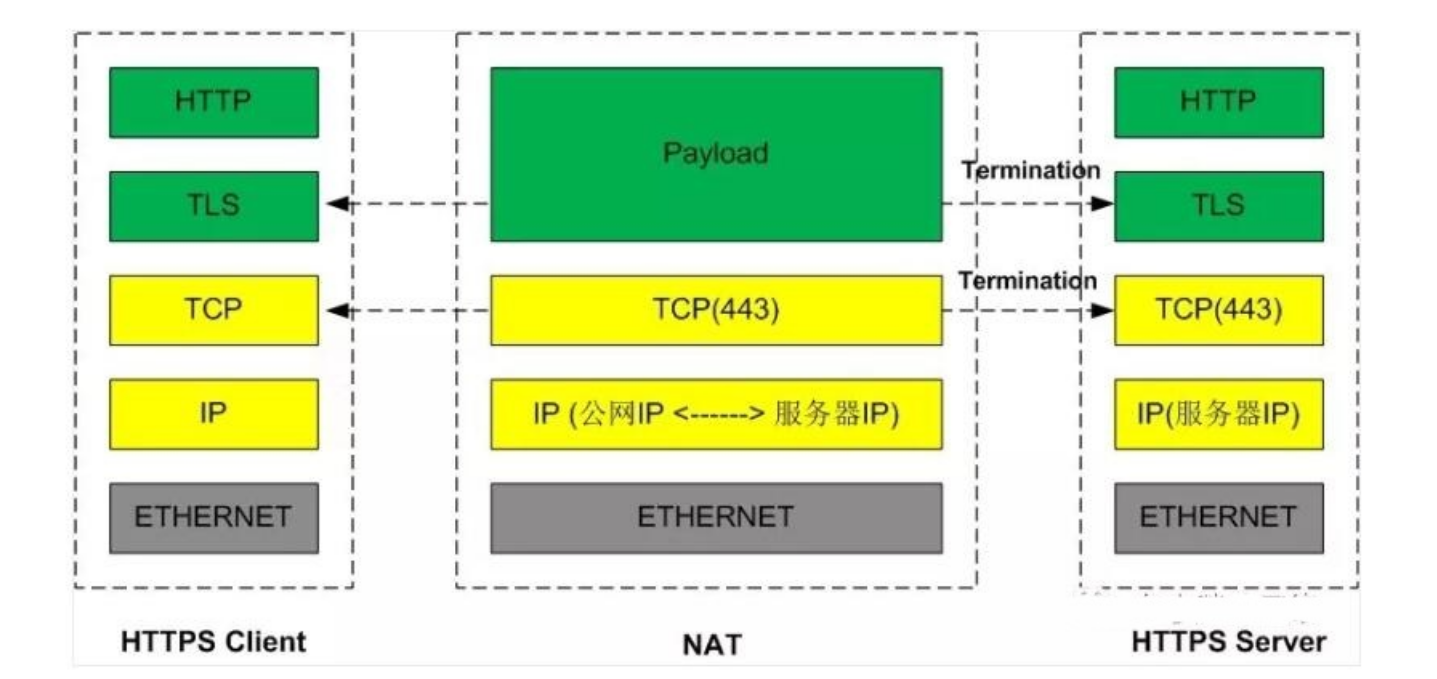
HTTPS为什么可以穿越NAT端口映射设备? 我的理解是:当一个TCP连接到达端口映射设备(比如防火墙)时,该设备从实现原理上可以看作是作为后端服务器和前端客户端之间的中间人角色。无论是前期的三次握手类的控制连接,还是后续的数据传输,中间人都与前后端分别陆续完成上述步骤。那么问题来了,...

centos使用iptables实现nat端口转发
#安装服务yum install iptables-services服务配置# vi /etc/sysctl.conf,将net.ipv4.ip_forward=0更改为 # net.ipv4.ip_forward=1 # sysctl -p //使数据转发功能生效 systemctl enable iptables systemctl start iptables systemctl res.....
【运维知识进阶篇】iptables防火墙详解(iptables执行过程+表与链概述+iptables命令参数+配置filter表规则+NAT表实现共享上网、端口转发、IP映射)(三)
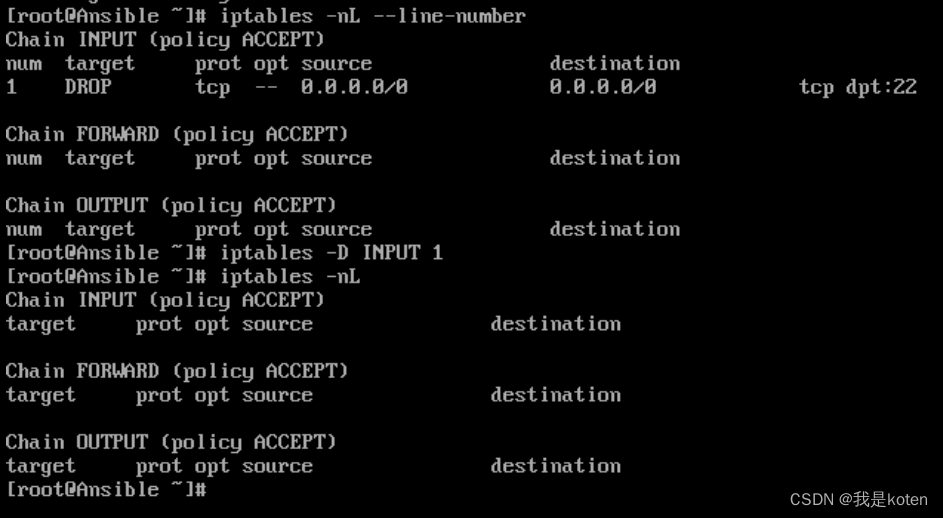
9、防火墙规则的保存与恢复iptables-save 保存,默认输出到屏幕iptables-restore 恢复,加上文件写入/etc/sysconfig/iptables1. [root@Ansible ~]# iptables-save >/etc/sysconfig/iptables 2. [root@Ansible ~]# cat /etc/sysconfig/iptable...

【运维知识进阶篇】iptables防火墙详解(iptables执行过程+表与链概述+iptables命令参数+配置filter表规则+NAT表实现共享上网、端口转发、IP映射)(二)
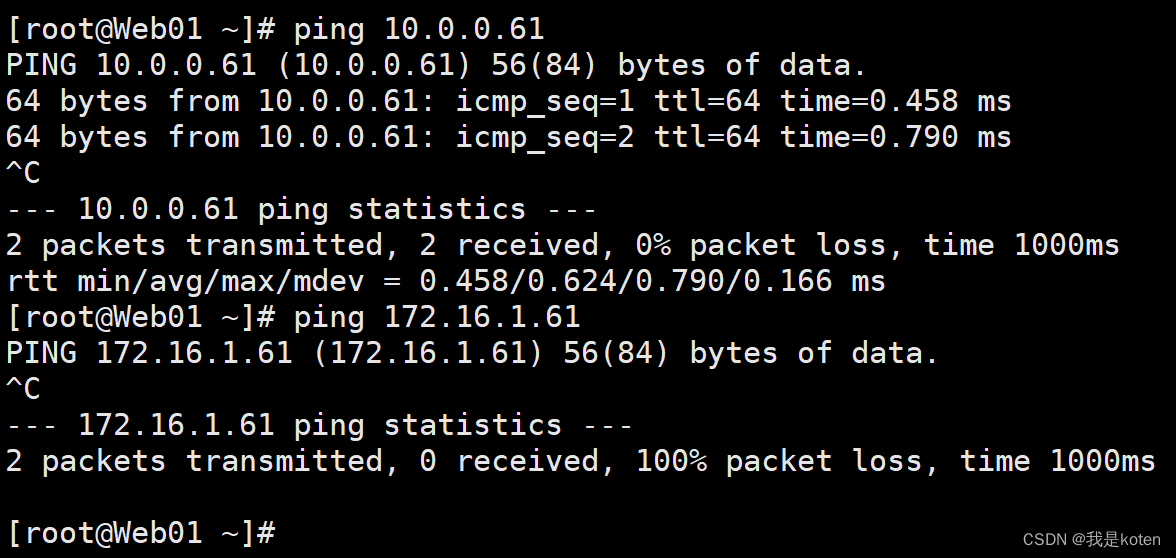
2、封ip,屏蔽某个ip1. [root@Ansible ~]# iptables -I INPUT -s 10.0.0.7 -j DROP 2. [root@Ansible ~]# iptables -I INPUT -s 172.16.1.7 -j DROP 3. [root@Ansible ~]# iptables -nL 4. Chain INPUT (policy A...

【运维知识进阶篇】iptables防火墙详解(iptables执行过程+表与链概述+iptables命令参数+配置filter表规则+NAT表实现共享上网、端口转发、IP映射)(一)
这篇文章给大家介绍下iptables防火墙,防火墙大致分三种,分别是硬件、软件和云防火墙。硬件的话部署在企业网络的入口,有三层路由的H3C、华为、Cisco(思科),还有深信服等等;软件的话一般是开源软件,写在网站内部,最常见的有iptables(写入Linux内核)和firewalld(CentOS7有的),云防火墙就是阿里云业务的防火墙安全组等等。名词解释在介绍防火墙之前,我们先了解几个名词....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
