深入探索React Hooks:从useState到useEffect
本文旨在深入探讨React Hooks的核心概念,特别是useState和useEffect这两个最常用的Hook。通过实例代码和逐步解析,帮助读者理解如何利用这些Hook构建高效、可维护的React组件。 内容示例: 在React 16.8版本中,Hooks的引入彻底改变了组件间的状态管理和副作用处理方式。useState和useEffe...
深入探索React Hooks:从useState到useEffect
引言:React Hooks自推出以来,极大地改变了函数组件的状态管理和副作用处理方式。本文将带你深入理解React Hooks的核心概念,特别是useState和useEffect这两个基础Hook。 技术背景: React:一个用于构建用户界面的JavaScript库,专注于组件化开发。Hooks...
如何在React组件中使用useState和useEffect来管理状态和副作用?
如何在React组件中使用useState和useEffect来管理状态和副作用?
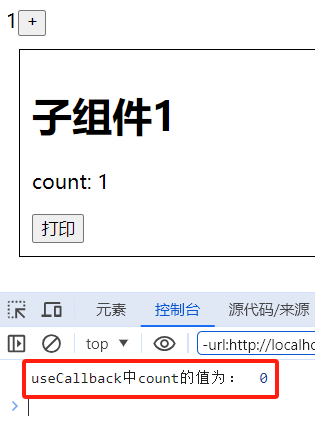
react18【系列实用教程】Hooks 闭包陷阱 (2024最新版)含useState 闭包陷阱,useEffect 闭包陷阱,useCallback 闭包陷阱
因 useEffect 、 useState 会创建闭包,在某些场景下会导致意外的行为,这些异常现象称为 react Hooks 的闭包陷阱。 useState 闭包陷阱 setCount 后无法取到 count 的最新值 import { use...

react18【系列实用教程】Hooks (useState,useReducer,useRef,useEffect,useContext,useMemo,useCallback,自定义 Hook )
Hook 是什么? 在 React 中,以“use”开头的函数都被称为 Hook。 Hook 是实现特殊功能的函数,只在 React 渲染时有效,只能在组件或自定义 Hook 的最顶层调用。 React 内置了很多 Hook ,你也可以自定义 Hook。 Hook 的使用规范 1.只能在 react 函数组件和自定义 Hoo...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
