深入理解前端状态管理:React、Redux 和 MobX
深入理解前端状态管理:React、Redux 和 MobX 在现代前端开发中,状态管理是不可忽视的关键部分。随着应用程序变得越来越复杂,有效的状态管理对于构建可维护且高效的项目至关重要。本文将介绍常见的前端状态管理方法,包括使用 React 的原生状态管理、Redux 和 MobX,并提供相应的代码演示。 1. React 状...
探索React状态管理:Redux的严格与功能、MobX的简洁与直观、Context API的原生与易用——详细对比及应用案例分析
React状态管理库对比:Redux、MobX与Context API 在React的开发生态中,状态管理一直是构建大型应用不可或缺的一部分。随着React Hooks和Context API的引入,状态管理的选择变得更加丰富。今天,我将通过这篇技术博客,与大家分享我在使用Redux、MobX和Context API进行状态管...
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语法?
使用 MobX 优化 React 代码
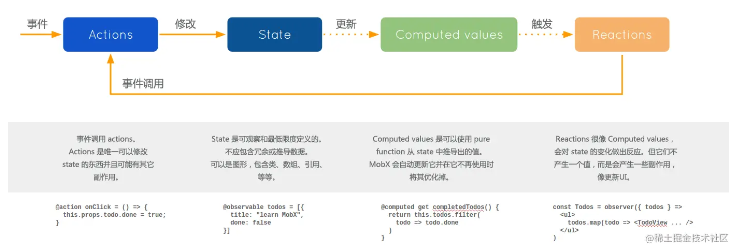
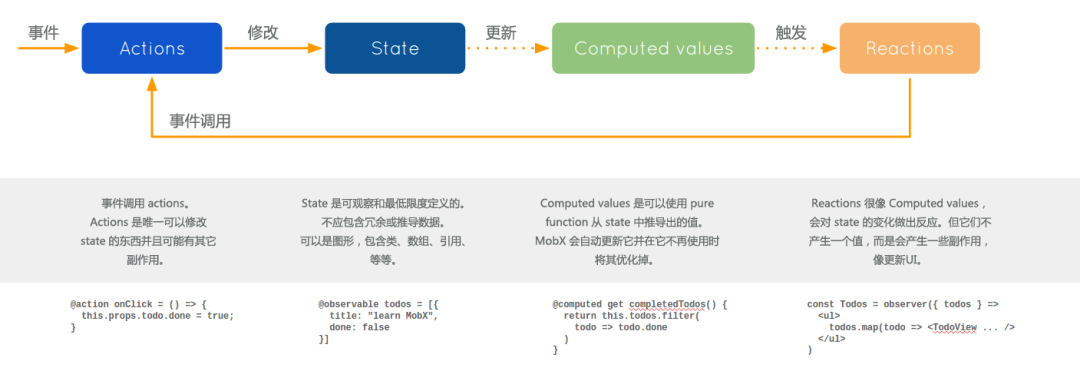
何为 MobX ?MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP) 使得状态管理变得简单和可扩展。MobX背后的哲学很简单: 任何源自应用状态的东西都应该自动地获得。 其中包括UI、数据序列化、服务器通讯,等等。MobX中文文档中的这幅图介绍了四个重要概念:A....

React + MobX 快速上手2
三、常用API介绍及用法1、@observable (定义变量状态):observable 用于定义可观察状态,观测的数据可以是数字、字符串、数组、对象等。使用@observable定义的变量是可以被修改的,如果是常量或者不可再被修改的变量就可以不用@observable修饰例:从mobx中引入observable, import {observable} from 'mobx'; ....
React + MobX 快速上手1
一、Mobx机制介绍:Mobx 是简单、可扩展的状态管理,当应用状态更新时,任何源自应用状态的东西都将自动地获得。React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而 MobX 提供机制来存储和更新应用状态供 React 使用。Mobx 中文文档Mobx 英文文档 Mobx 的运行机制如下图:首先从左往右看,事件触发了 Actions,....

基于React、Mobx、Webpack 和 React-Router的项目模板。 #88
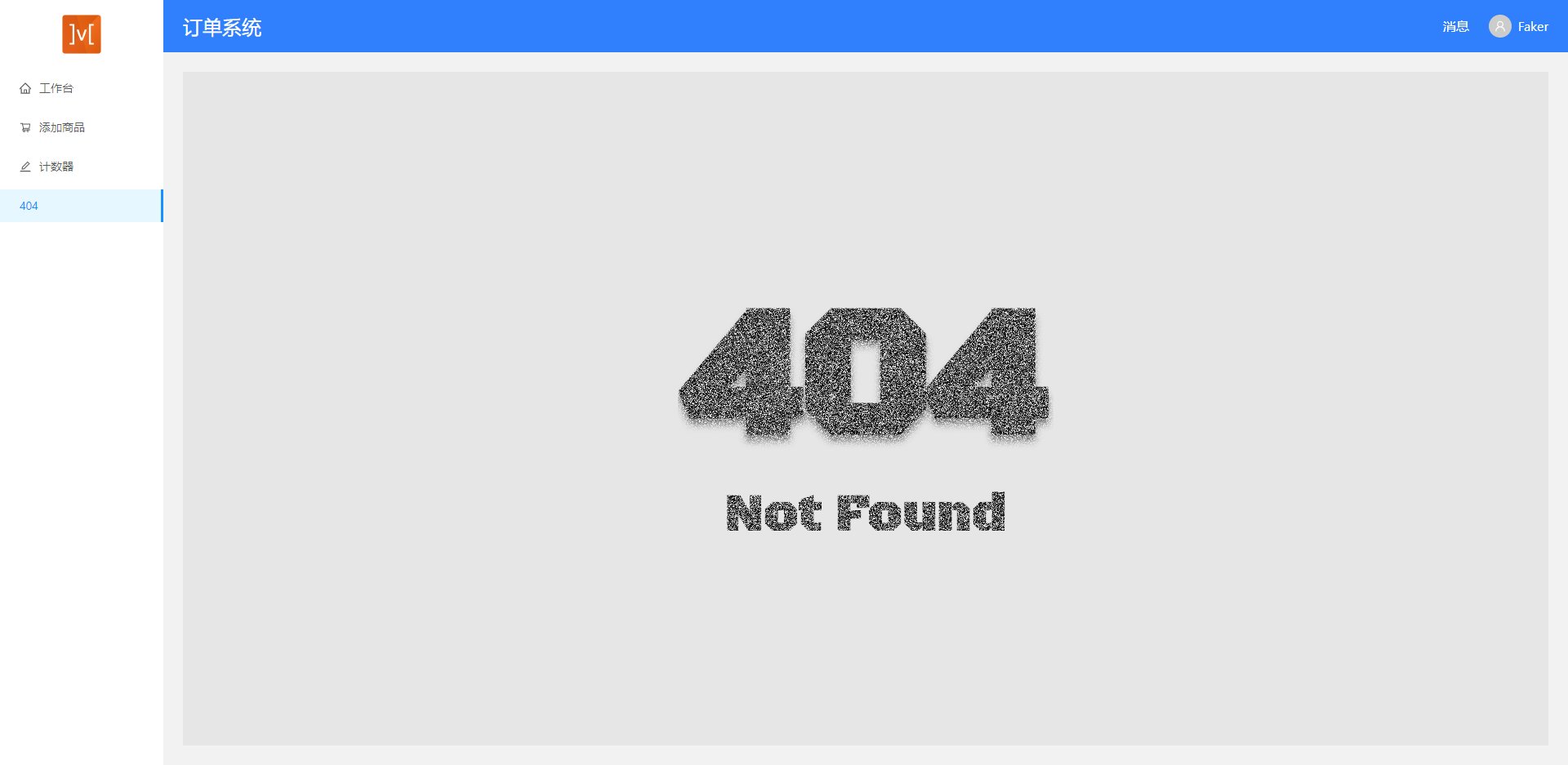
前言自己利用业余时间,基于React、Ant、Webpack、Mobx、React-Router写了一个后台管理模板,接下来会出三部曲系列,分为前端、后端、运维到发布,从零搭建React后台管理模板,目前已在公司内部搭建了几套项目,并都已上线,希望这个系列,帮助自己梳理各技术最新知识点,同时也希望对看到的人有所帮助。项目效果:登录页:404页:列表页:GitHub源码地址Tristana在线预览....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native video
- React Native upload
- React Native视频播放器
- React Native图片
- React Native image
- React Native carousel
- React Native图片轮播
- React Native图片裁剪
- React Native布局
- React Native layout
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
