JavaScript中的DOM解析器DOMParser api的讲解
介绍: DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。 DOMParser - Web API 接口参考 | MDN (mozilla.org) 语法: let domparser = new DOMParser(); 方法: parseFromString(string, type) 参数介绍: string : ...

前端javascript的DOM对象操作技巧,全场景解析(二)
前端javascript的DOM对象操作技巧,全场景解析(一):https://developer.aliyun.com/article/1497182 4.隐藏显示密码效果 <!DOCTYPE html> <html lang="en"> <he...

前端javascript的DOM对象操作技巧,全场景解析(一)
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ 1.js的DOM介绍 JavaScript中,dom是一套操作文档内容的方法,可以完成查、增、删、改(先删后增)的操作。而且dom的开发效率很高,还可以用于服务器渲染、weex 开发等。本文向大家介绍JavaScript中的dom。 1、什么是dom? dom,全称Document Object...

Javaweb之javascript的DOM对象的详细解析
1.5.3 DOM对象1.5.3.1 DOM介绍DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为Document:整个文档对象Element:元素对象Att....

javascript中DOM0,DOM2,DOM3级事件模型解析
DOM 即 文档对象模型。 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface)借助于它程序能够动态地访问和修改文档内容、结构或显示样式。 DOM3级顾名思义有三种DOM。 W3C协会早在1988年就开始了DOM标准的制定W3C DOM标准可以分为DOM1,DOM2,DOM3三个版本。 DOM1级主要定义的是HTML和X...
JavaScript : DOM文档解析详解
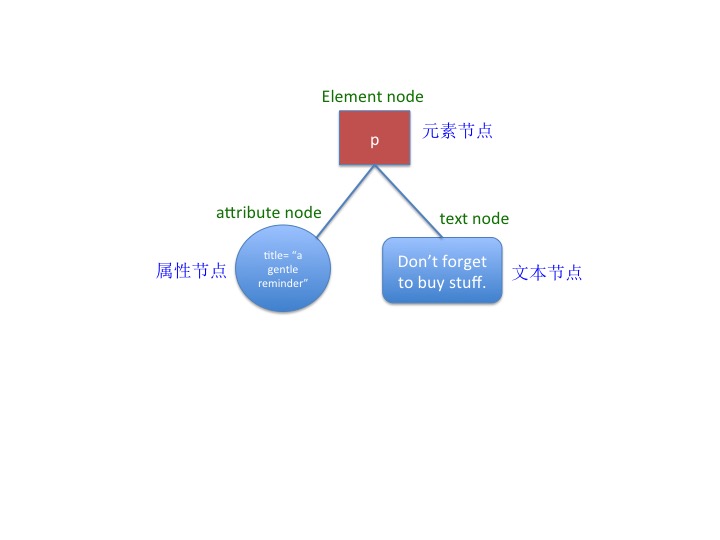
JavaScript DOM 文档解析 1、节点(node):来源于网络理论,代表网络中的一个连接点。网络是由节点构成的集合 <p title=“a gentle reminder”> Don’t forget to buy this stuff.</p> 节点及其类型 元素节点: 属性节点:元素的属性,可以直接通过属性的方式来操作...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
