【颠覆你的前端世界!】VSCode + ESLint + Prettier:一键拯救Vue代码于水深火热之中,打造极致编程体验之旅!
随着前端开发技术的快速发展,代码规范和格式化工具变得尤为重要。在日常开发中,我们常常会遇到代码风格不一致的问题,这不仅影响团队协作,还可能导致代码可读性和维护性的降低。幸运的是,有许多优秀的工具可以帮助我们解决这些问题。本文将介绍如何在 Visual Studio Code (VSCode) 中使用 ESLint 和 Pret...

VSCode Vue 代码自动格式化问题
#####VSCode 版本#####插件安装列表使用 yarn 全局安装 prettiergyw@gyw:~$ yarn -v 1.7.0 gyw@gyw:~$ yarn global add prettier yarn global v1.7.0 (node:7222) [DEP0005] DeprecationWarning: Buffer() is deprecated due to s....

vscode中通过快捷键`vh`将vue初始化代码结构自动输出
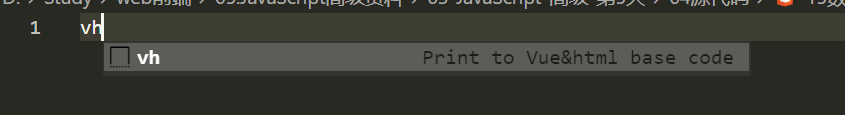
通过快捷键vh将vue结构快速输出,类似!将html结构快速输出一样如下图示例打上vh摁下tab就能快捷输入html框架设置方法:vscode中左下角-设置-用户代码片段-html.json打开html.json后将下面代码复制在最外层的{}里面即可(如果不生效的话重启vscode) "Print to Vue&html base code": { "prefix": ...

在VSCode中 使用 ESLint + Prettier检查代码规范及自动格式化前端Vue代码
ESLint :代码检查+代码格式化工具。Prettier:代码格式化工具。一般的代码格式化工作,ESLint完全可以胜任,为什么要用Prettier代替ESLint的代码格式化功能?简而言之,Prettier的代码格式化功能比ESLint更强大,配置更简单,通过配置,ESLint可以使用Prettier的代码规则进行校验,如果不配置好,会出现冲突,导致二者不能配合使用。下面详细介绍如何配置ES....

vscode+eslint自动格式化vue代码的方法
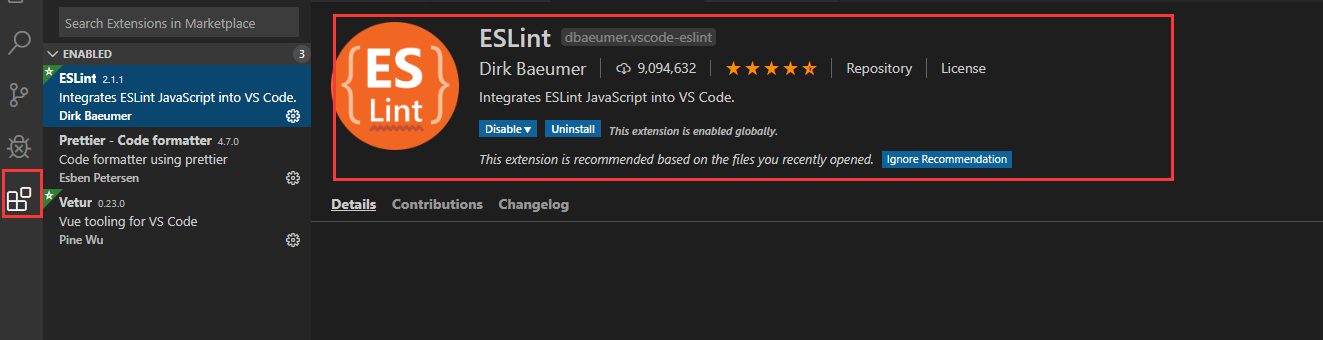
前言使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。使用方式在vscode的插件模块处,搜索eslint。找到下面的插件。安装完成后,进行配置。file --> preferences --> setting找到eslint。打开setting.json。在里面配置如下代码:{ ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
