【python笔记】高阶函数map、filter、reduce
前言 map()、reduce()、filter()是python的三个高阶函数。所谓高阶函数,指的是将函数作为参数并返回函数作为结果的函数。下面代码的sing_ready只是一个简单高阶函数示例: def ready(name): return f"ready,{na...
黑马c++ STL部分 笔记(9) map/multimap容器
map中所有元素都是pair pair中第一个元素为key(键值),起到索引作用,第二个元素为value(实值) 所有元素都会根据元素的键值自动排序 本质: map/multimap属于关联式容器,底层结构是用二叉树实现。 优点: 可以根据key值快速找到value值 map和multimap区别: map不允许容器中有重复key值...
[小笔记]TypeScript/JavaScript模拟Python中的zip(不使用map)
[小笔记]TypeScript/JavaScript映射两组数据【需求】在Python3中有一个函数是zip()函数,它接收两个序列(如列表\元组等)作为参数,将两者中的元素进行一一绑定形成成组,构成一个有两个元素按照一定结构组织的可迭代对象,(Python2就是数组),这个新的可迭代对象可以转换为字典(dict)。在这里,我们将TypeScript/JavaScript中的对象模仿Python....
前端知识笔记(三)———Map和Set有什么区别?
首先想知道这两者的区别,要知道这两者的用处一,Map是什么,有什么特点?Map是一种键值对的集合。特点:键可以是任意数据类型,包括基本数据类型和引用数据类型。键值对之间是有序的。可以通过键来获取对应的值。键是唯一的,不会出现重复的键。可以根据需要动态添加、修改、删除键值对。实例:let map = new Map(); map.set("name", "John"); // 添加键值对 map.....
ES6系列笔记-数组方法map(映射)
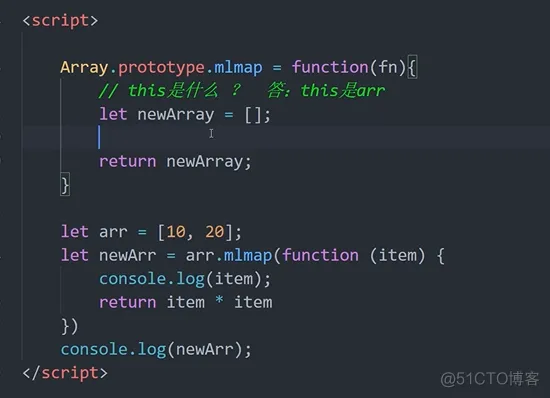
一般写法//一般写法 let arr=[12,5,8]; let result= arr.map(function(item){ return item*2; }) console.log(result) 箭头函数写法//箭头函数 let arr=[10,5,8]; ...

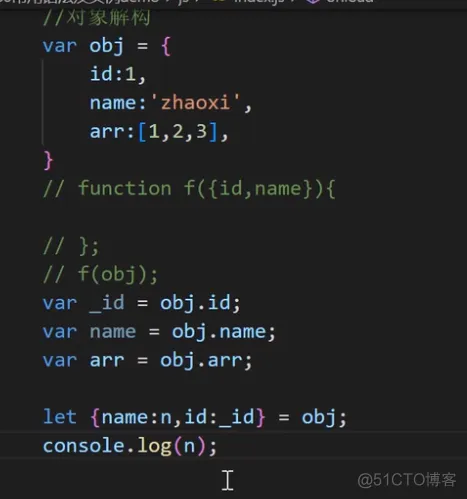
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之5
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之5

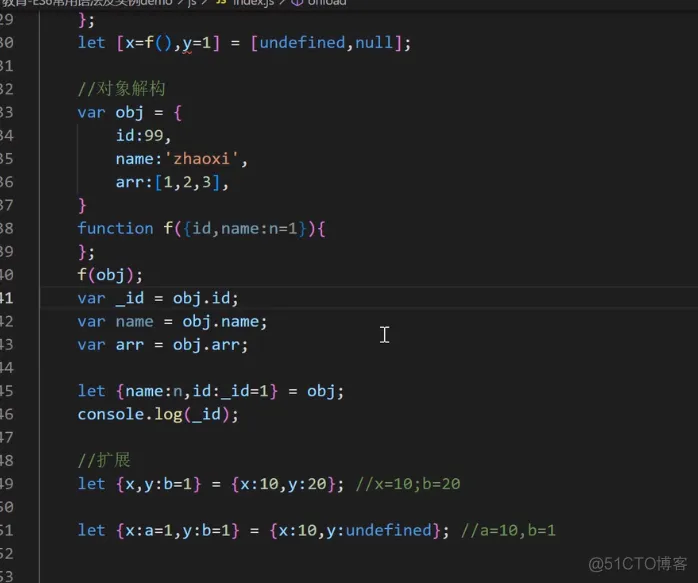
前端学习笔记202305学习笔记第二十六天-什么是对象结构 set map之6
前端学习笔记202305学习笔记第二十六天-什么是对象结构 set map之6

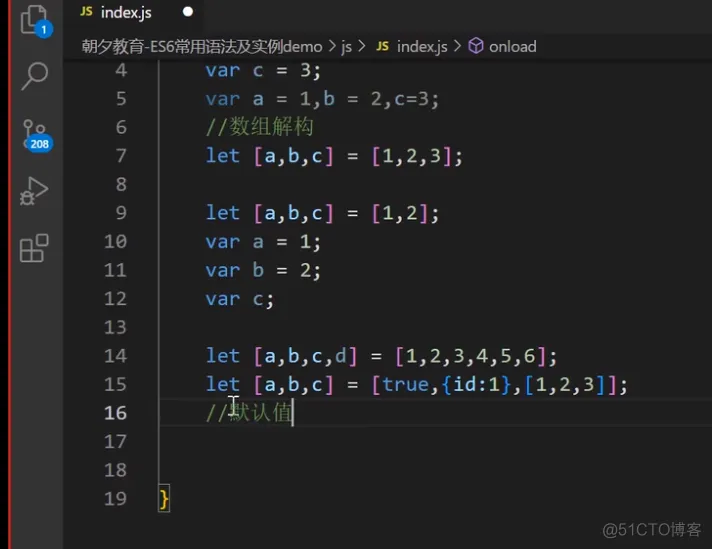
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之2
前端学习笔记202305学习笔记第二十五天-什么是对象结构 set map之2

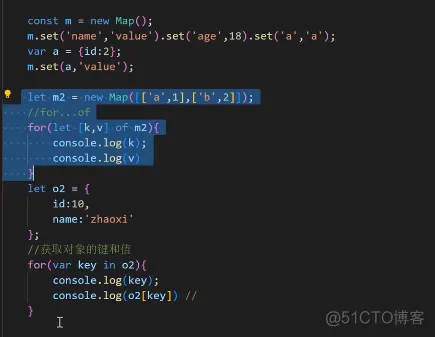
前端学习笔记202305学习笔记第二十八天-什么是对象结构 set map之13
前端学习笔记202305学习笔记第二十八天-什么是对象结构 set map之13


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
