React 执行过程中 Fiber 的优先级是如何确定的?
在React的执行过程中,Fiber的优先级是通过多种因素和策略来确定的: 事件类型与优先级对应 用户交互事件优先级最高:例如用户点击按钮、输入框输入等交互行为所触发的事件,对应的Fiber任务优先级最高。因为这些事件直接影响用户体验,需要立即响应,以保证界面的交互流畅性。比如用户在搜索框中输入关键词时ÿ...
React 的 fiber
React Fiber 是 React 16 版本中引入的一个重要概念,它对 React 的渲染机制进行了重大改进 背景和动机 在 React 16 之前,React 的渲染过程是同步的、递归的,这意味着在渲染一个大型组件树时,如果某个组件的渲染过程比较耗时,可能会导致整个页面的渲染被阻塞,出现页面卡顿的现象&#...
深入理解React Fiber架构及其性能优化
在现代Web开发中,React因其组件化、声明式编程和高性能渲染而广受欢迎。然而,随着应用的复杂性增加,传统的React更新机制逐渐暴露出一些性能瓶颈。为了解决这些问题,React团队引入了Fiber架构。本文将深入探讨React Fiber架构的核心原理及其在性能优化方面的贡献。 一、传统React架构的局限性 在React 16之前&#...
理解 React 的 Fiber 架构
React 的 Fiber 架构是 React 16 中引入的一种新的协调机制,旨在解决大型应用中性能瓶颈和用户体验问题。Fiber 架构通过实现增量式、可中断和可恢复的异步更新方式,显著提升了 React 应用的性能和响应能力。以下是对 React Fiber 架构的深入理解,包括其工作原理、核心思想以及代码演示(尽管直接代码演示 Fib...
【第32期】一文学会用React Fiber提升性能
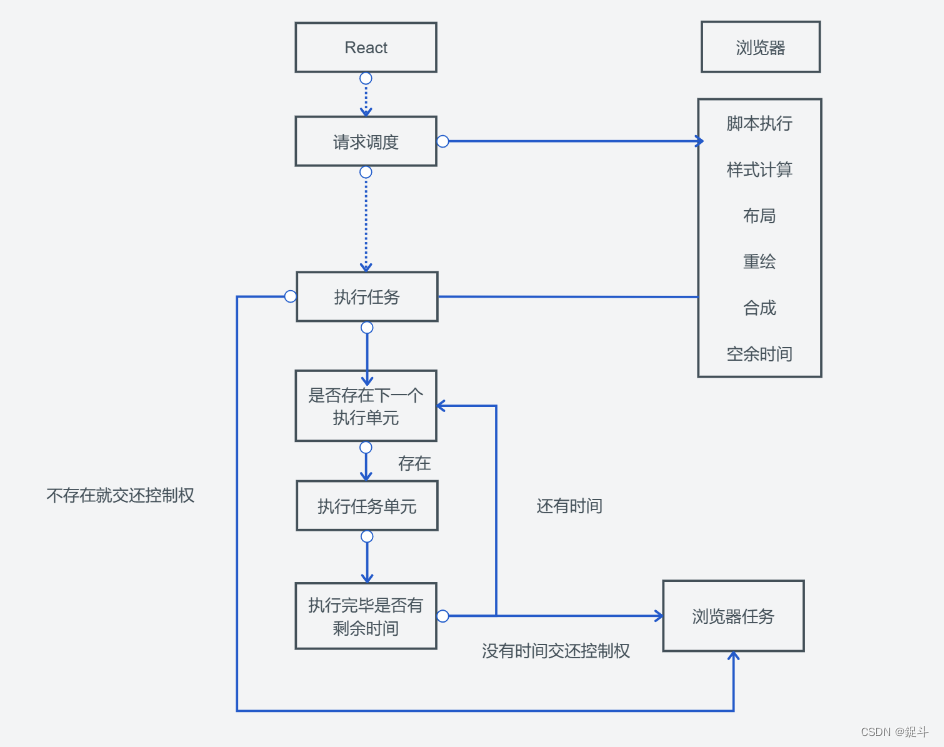
概述React Fiber是React框架的一种新的协调引和渲染引擎,它通过将渲染任务分解和调度来提高React的性能和用户体验。它的引入使得React可以更好地处理复杂的应用场景,并且提供了更好的可控性和灵活性。用于实现React的异步渲染。它的目标是提高React在性能和用户体验方面的表现。React Fiber的核心思想是将渲染任务分解为多个小任务,并通过优先级调度算法来决定任务的执行顺序....
react fiber架构【详细讲解,看这一篇就够了】
前言hello world欢迎来到前端的新世界当前文章系列专栏:react.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力什么是fiber架构React Fiber 架构首次在 React v16.0 中引入,这是在2017年9月26日发布的。该版本的发布标志着 React Fiber 架构的正式推....

前端学习笔记202307学习笔记第五十七天-react源码-Fiber数据结构介绍2
前端学习笔记202307学习笔记第五十七天-react源码-Fiber数据结构介绍2

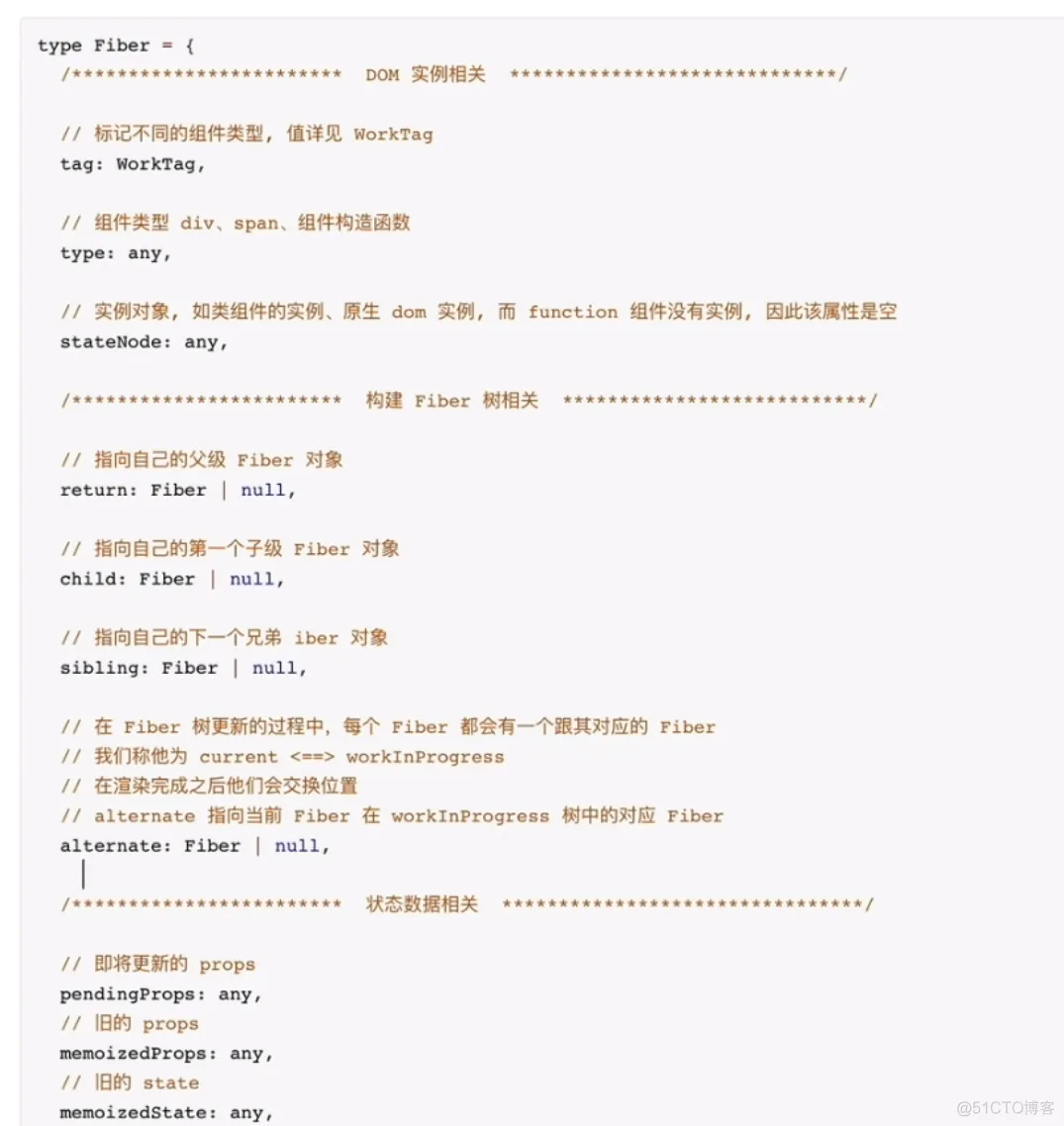
前端学习笔记202307学习笔记第五十七天-react源码-Fiber数据结构介绍1
前端学习笔记202307学习笔记第五十七天-react源码-Fiber数据结构介绍1

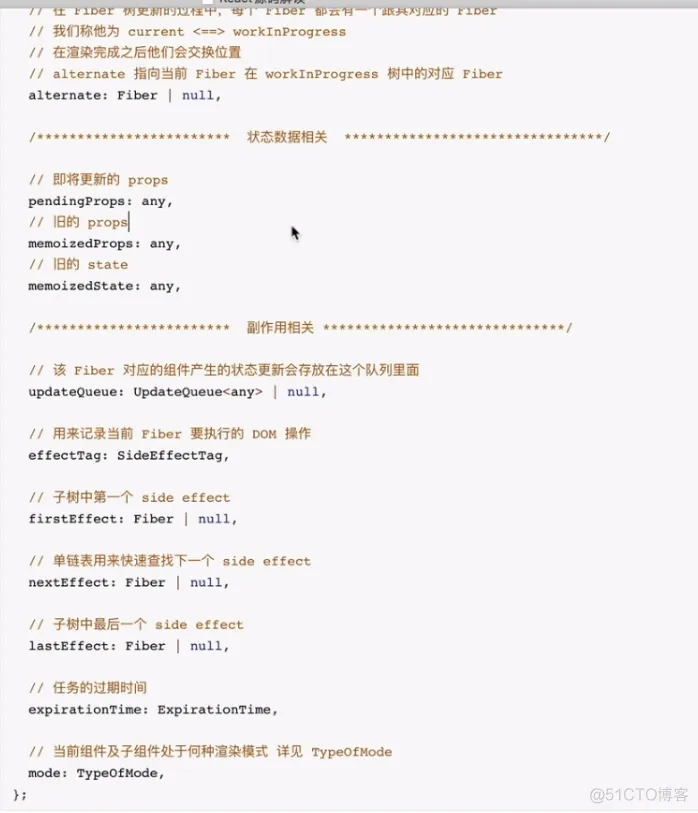
前端学习笔记202307学习笔记第五十九天-react源码-Fiber数据结构介绍
前端学习笔记202307学习笔记第五十九天-react源码-Fiber数据结构介绍

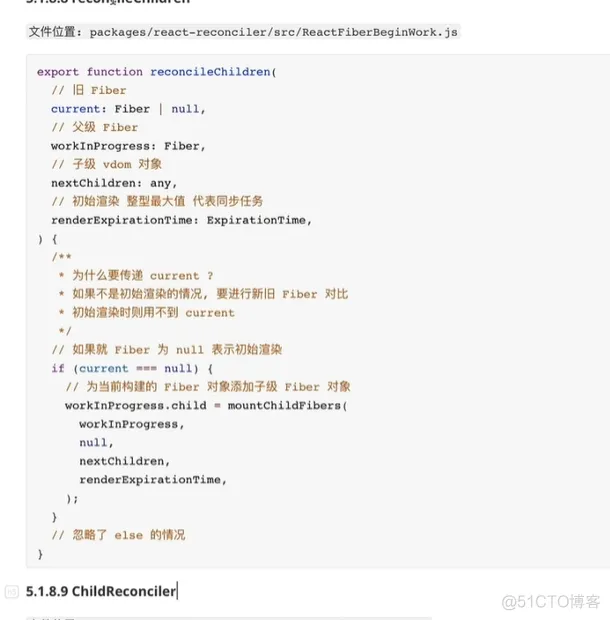
前端学习笔记202307学习笔记第六十天-react源码-子级节点Fiber对象的构建流程
前端学习笔记202307学习笔记第六十天-react源码-子级节点Fiber对象的构建流程

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativefiber相关内容
React Native您可能感兴趣
- React Native原理
- React Native页面
- React Native命名
- React Native router
- React Native定义
- React Native路由
- React Native用法
- React Native配置
- React Native传递参数
- React Native重定向
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
