Vue的生命周期,创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。
Vue的生命周期 Vue的生命周期是指Vue实例从创建到销毁的整个过程。 在Vue中,组件的生命周期可以分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩...
Vue实例挂载的过程发生了什么
一、分析首先找到vue的构造函数源码位置:src\core\instance\index.js function Vue (options) { if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue) ) { warn('Vue is a constructor and shoul...
Vue实例挂载的过程
一、思考与分析我们都听过知其然知其所以然这句话那么不知道是否思考过new Vue()这个过程中究竟做了些什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等首先找到vue的构造函数源码位置:src\core\instance\index.jsfunction Vue (options) { if (process.env.NODE_ENV !== 'production' &....

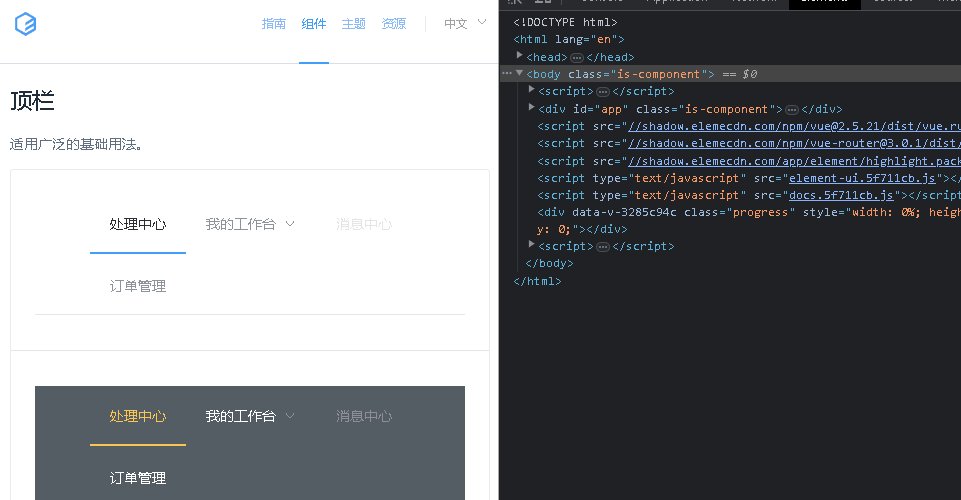
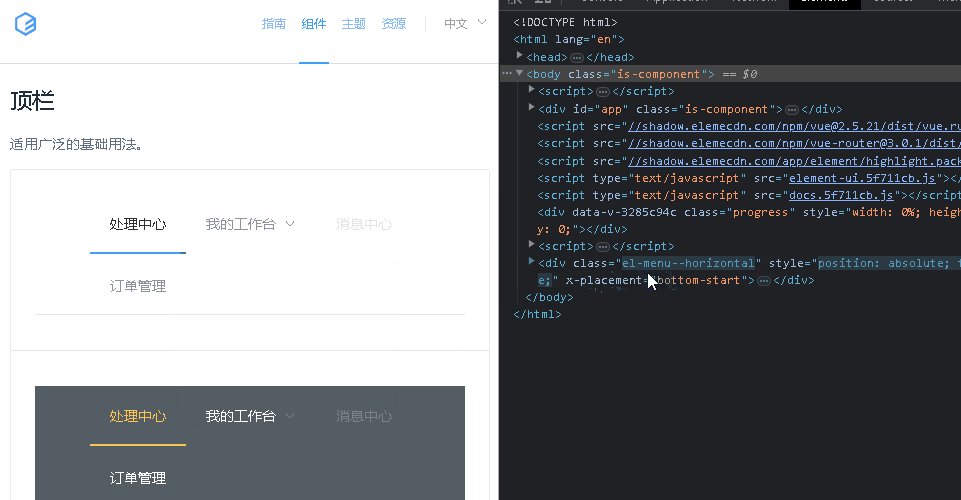
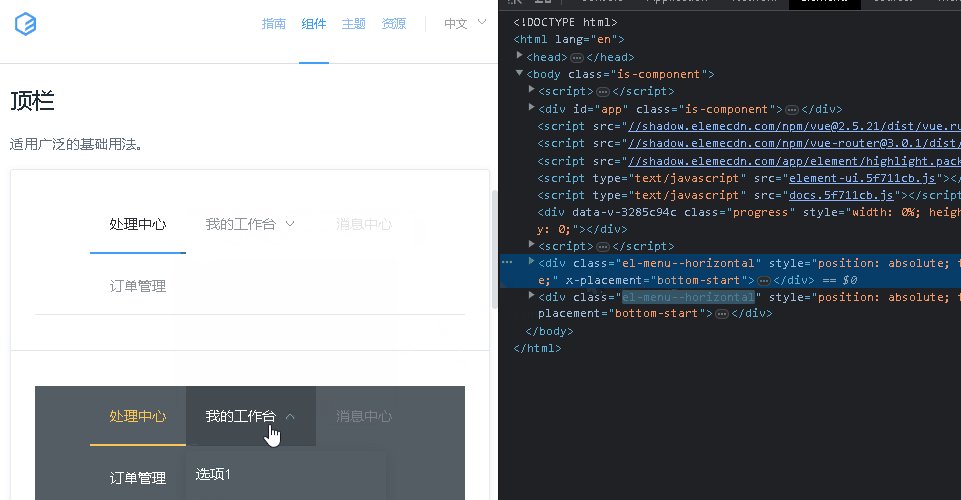
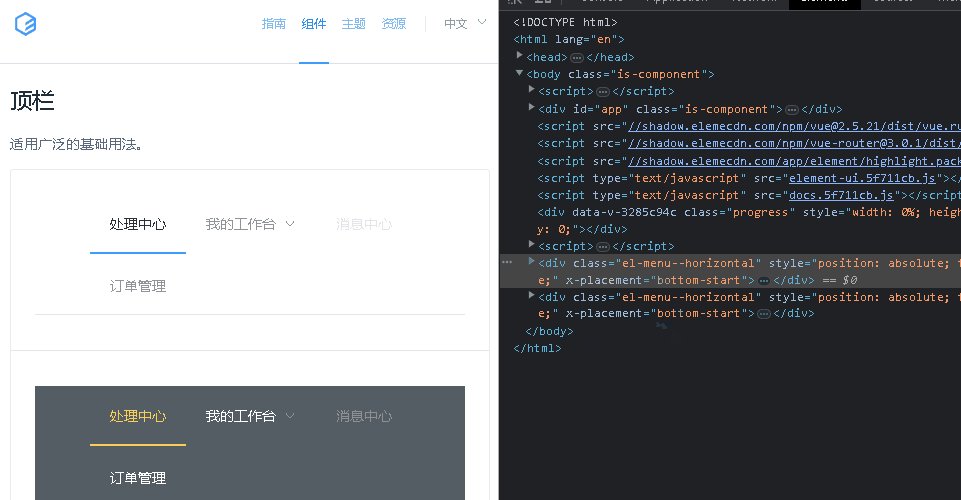
Vue自定义组件实现类似elementUI的append-to-body功能,将创建的元素插入、挂载到body上面(网页最外层),适用于父元素overflow: hidden、绝对定位fixed的场景
实现类似如上图的效果,主要是出于下面几种场景考虑:遇到父元素用了position: fixed;或position: absolute;定位,导致子元素内部的定位left、top错位了父元素overflow: hidden;会切割遮住子元素里面的部分DIV(如动态生成的tip弹窗提示框等情况)子元素有全局的遮罩图层,如:弹窗背后的半透明图层,为了在全局遮住,不得已需要在body挂载子元素部分di....

vue挂载全局函数
要是生活送了你一个柠檬,那你应该再要点盐与龙蛇兰。首先在src下面建个utils包,创建个index.js然后写上我们的全局函数//获取当前传入参数类型 export function getObjType(obj) { var toString = Object.prototype.toString var map = { '[object Boolean]':...

Vue实例挂载的过程
#一、思考我们都听过知其然知其所以然这句话那么不知道大家是否思考过new Vue()这个过程中究竟做了些什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等#一、分析首先找到vue的构造函数源码位置:src\core\instance\index.jsfunction Vue (options) { if (process.env.NODE_ENV !== 'production...

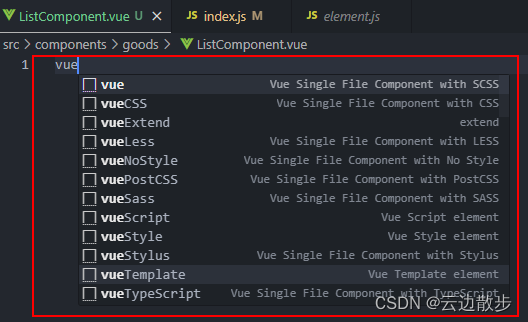
vue2项目:快速创建vue页面模板+aixos和Message的挂载+async与await的异步操作
今天继续写一下关于vue项目中所写的东西1.vue页面的模板快速创建新建一个模板之后输入vue然后点击回车就可以直接出现模板了 这种快捷键创建模板怎么弄?你只需要在vscode上安装一个插件就好,我的是vue2项目安装了一个vue2 snippets2. aixos和Message的挂载 在写vue项目的时候经常要发起axios请求还有就是那个提示框请求失败和成功的信息框所以可以这样写一层axi....

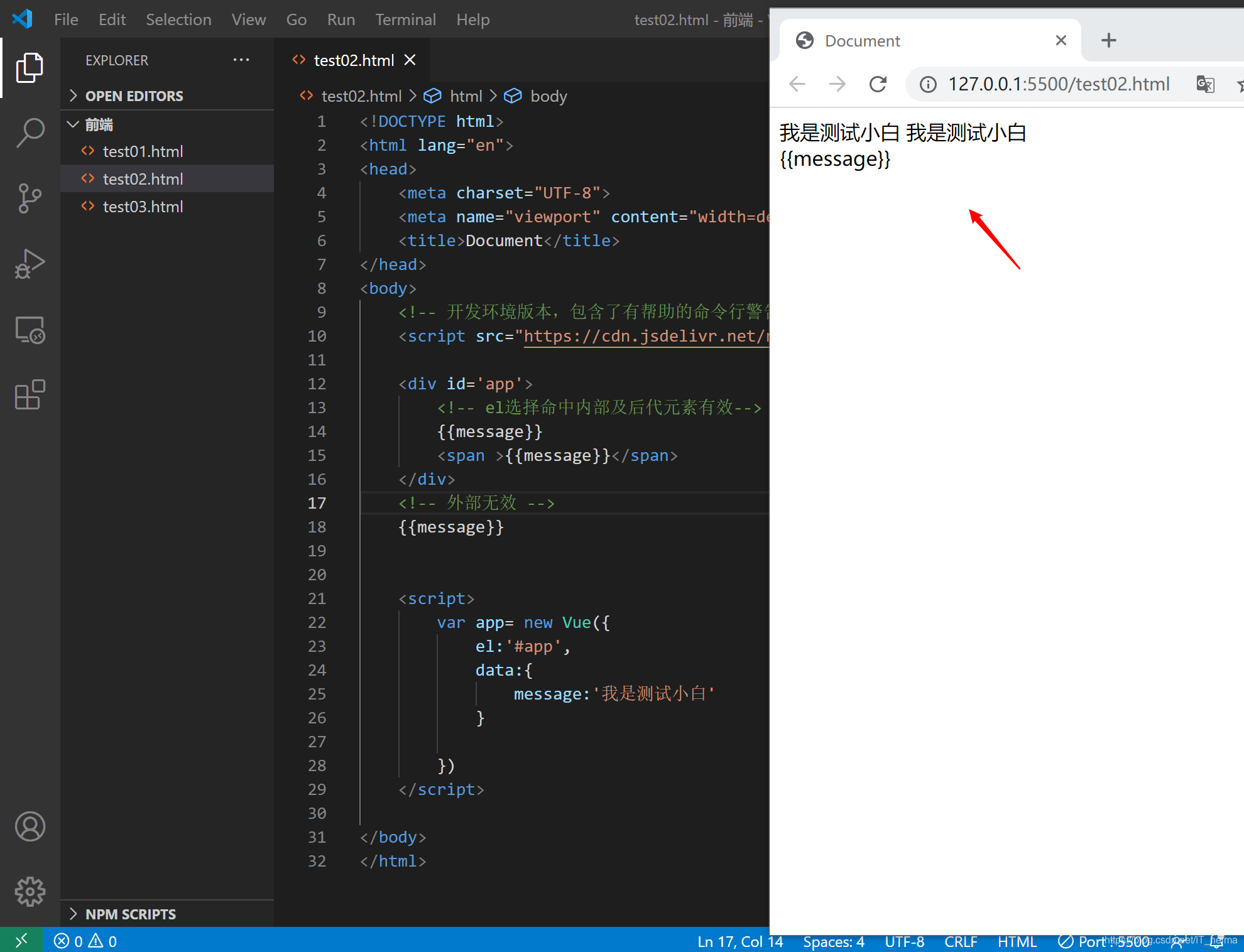
03-Vue之el挂载点和data数据对象
1. el:挂载点 1.1 Vue实例的作用范围Vue会管理el选项命中的元素及其内部的后代元素 完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charset="UTF-8"> 5. <meta name="viewport" content....

Vue之深入理解extend与手动挂载$mount
上一章节我们说到,创建一个vue实例的时候,都会有一个选项el,来指定实例的根节点,如果不写el选项,那组件就处于未挂载状态。Vue.extend 的作用,就是基于 Vue 构造器,创建一个“子类”,它的参数跟 new Vue 的基本一样,但 data 要跟组件一样,是个函数,再配合 $mount ,就可以让组件渲染,并且挂载到任意指定的节点上,比如 body。import Vue from '....
重学Vue【Vue实例挂载的实现】
网络异常,图片无法展示|重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文本篇过一下 Vue 的实例挂载,也就是 vm.$mount 都做了什么事情。打开 src/platforms/web/entry-runtime-with-compiler.js 可以看到有一个 V....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
VUE.js更多vue相关
- vue劫持VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注