原生微信小程序笔记完整总结
♀️潜意识Java:个人主页 座右铭:得之坦然,失之淡然。 擅长领域:大前端 是的,我需要您的: 点赞❤️关注收藏 是我持续下去的动力! 目录 一. 小程序的基本了解 1.1 小程序和网页的区别 * 1.2 ...

原生微信小程序 获取手机号并存储
在原生微信小程序中获取用户的手机号并存储需要通过微信提供的wx.login和wx.getUserProfile接口来完成。这些接口允许小程序获取用户信息并在用户授权后获取其手机号。以下是一个详细的实现示例和相应的代码注释。 1. 配置小程序的权限 在实现获取手机号功能之前,需要确保小程序有获取用户信息和手机号的权限。在app.json文件中添加如下代码: ...
ARMS小程序除了原生微信小程序,支持uniapp 和taro的生成的小程序接入吗?
ARMS小程序除了原生微信小程序,支持uniapp 和taro的生成的小程序接入吗?
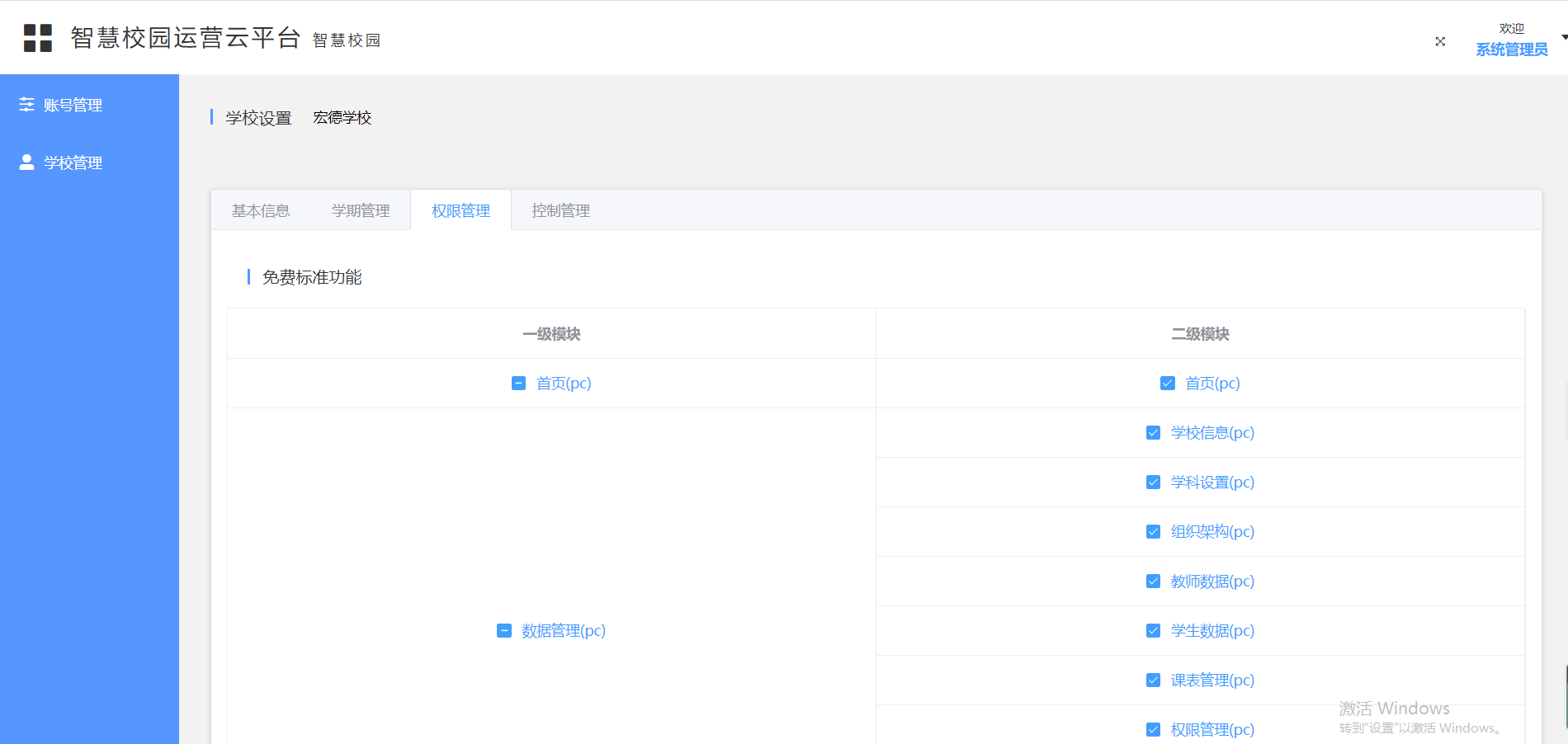
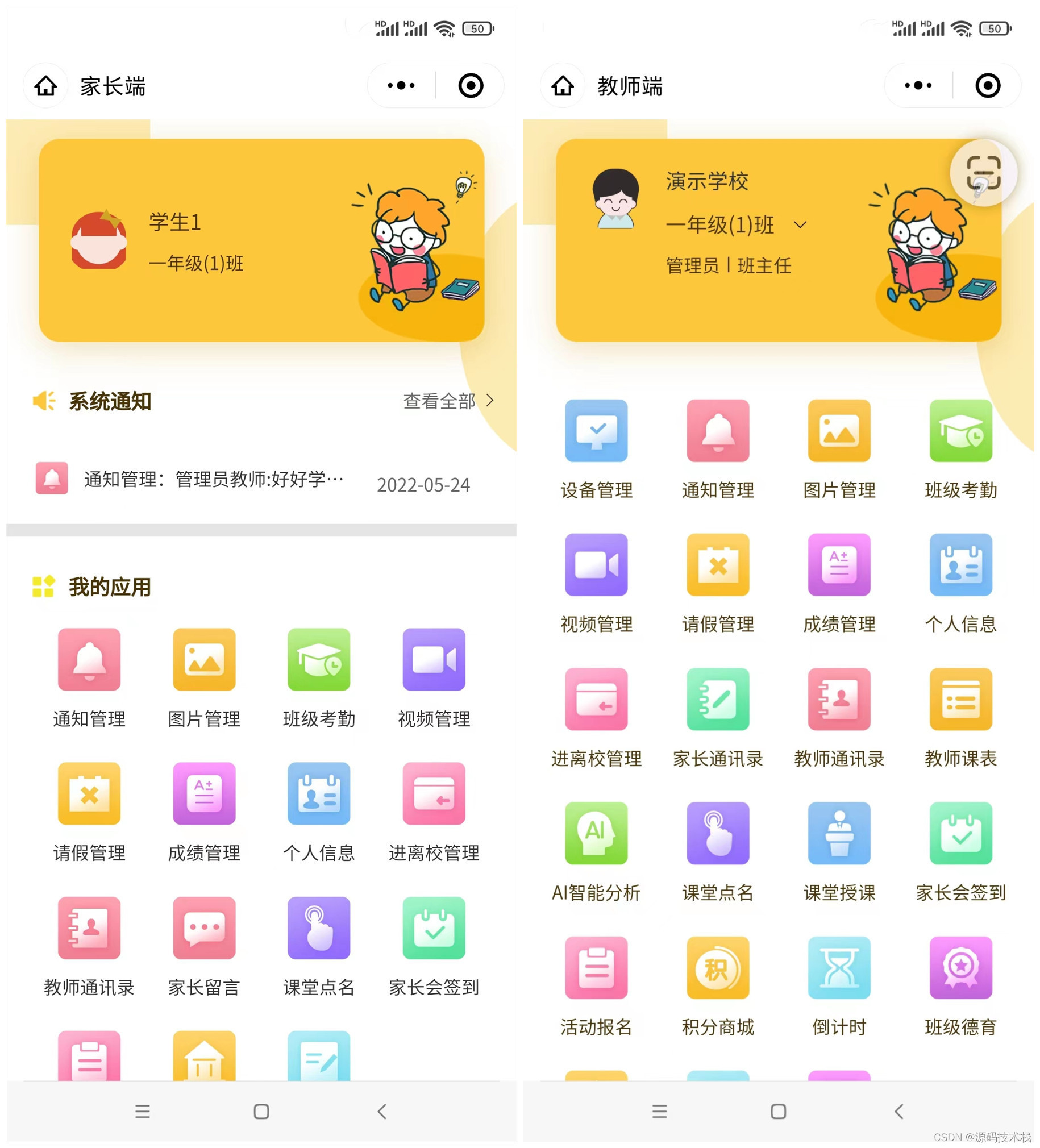
JAVA基于物联网技术的智慧校园电子班牌原生微信小程序源码
智慧班牌通过以云平台为基础,结合互联网、物联网系统进行校园管理,实现学校数据、教学资源共享,推进校园信息化交流建设。平台系统不断优化升级,版本升级云端控制,更贴合学校教育改革需求。系统架构:Java+vue2+springboot+MySQL+ elmentui+Quartz+jpa+jwt智慧班牌云平台系统是集班级信息发布、考勤签到、班级课表、综合素养评价、物联控制、家校互动、成绩分析等功能;....

【Java】基于云计算-智慧校园电子班牌系统源码带原生微信小程序端
一、前言 智慧校园系统是利用物联网和云计算,强调对教学、科研、校园生活和管理的数据采集、智能处理、为管理者和各个角色按需提供智能化的数据分析、教学、学习的智能化服务环境。它包含“智慧环境、智慧学习、智慧服务、智慧管理”等层面的内容。智慧校园描绘的是:无处不在的网络学习;融合创新的网络科研;透明高效的校务治理;丰富多彩的校园文化;方便周到的校园....

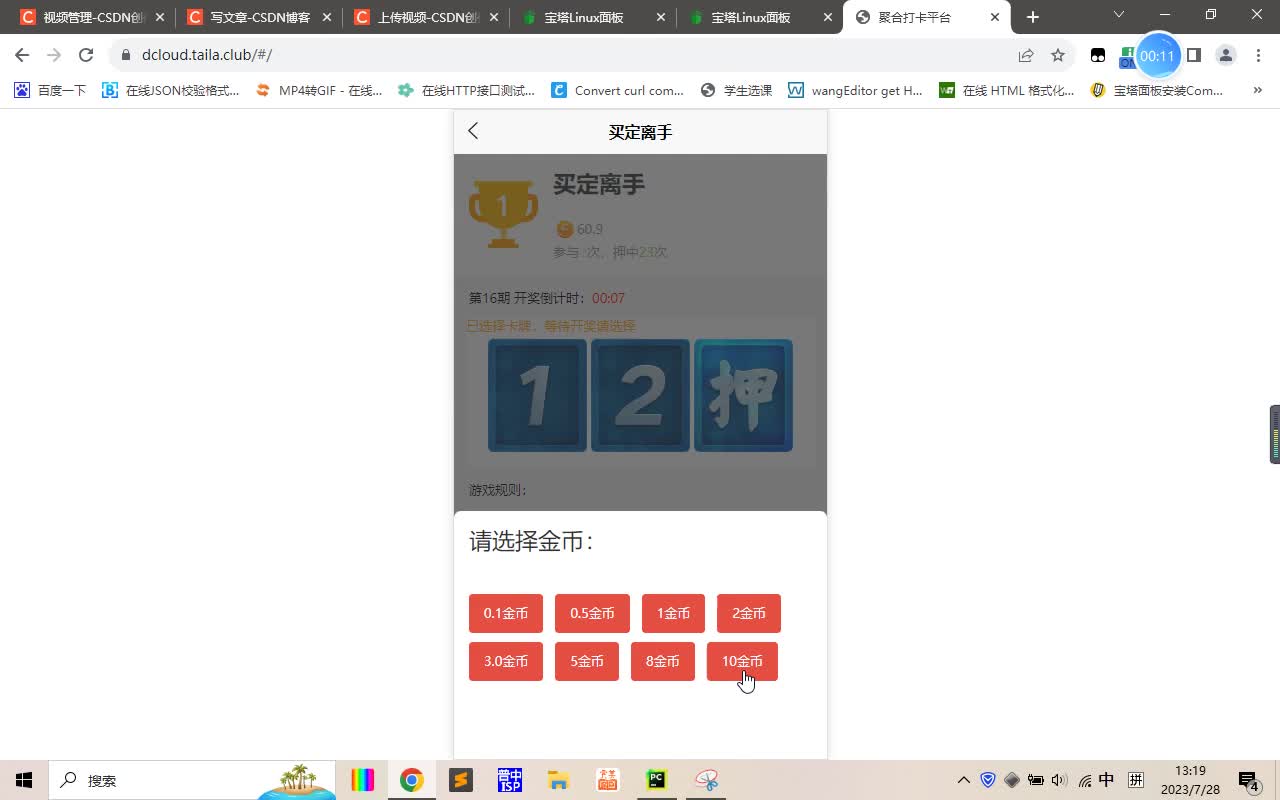
【消息中间件】原生PHP对接Uni H5、APP、微信小程序实时通讯消息服务
视频演示效果【uniapp】实现买定离手小游戏前言Mqtt不同环境问题太多,新手可以看下《【MQTT】Esp32数据上传采集:最新mqtt插件(支持掉线、真机调试错误等问题》《一篇就够:uniapp-Mqtt系列问题详细攻略(解决掉线、真机调试错误等问题)》《解决微信小程序MQTT真机连接问题与合法域名配置SSL问题》《解决微信小程序MQTT通讯真机调试失败的问题附加可用代码》《Esp8266-....

原生微信小程序中进行 API 请求
原生微信小程序中进行 API 请求当在原生微信小程序中进行 API 请求时,封装请求可以提高代码的可维护性和可扩展性。在本篇博客中,我们将一步步介绍如何进一步封装请求,并添加请求超时、拦截器和请求取消功能。第一步:基本请求封装首先,我们创建一个用于发送 HTTP 请求的基本封装。在微信小程序中,我们使用 wx.request 发送请求,这里我们将它封装成一个 Promise 风格的函数:// r....

原生微信小程序跳转传参 : [非TabBar跳转传参] 和 [TabBar跳转传参]
一般常用的微信小程序跳转分为两种1、非TabBar跳转2、TabBar跳转1、非TabBar跳转非TabBar页面的跳转通常使用wx.navigateTo来跳转页面,在链接后面加 ? 传参,如下:// 跳转页面 ? 后面传参 goods_id = 参数 wx.navigateTo({ url: `../goodsDetail/goodsDetail?goods_id=${goo...
![原生微信小程序跳转传参 : [非TabBar跳转传参] 和 [TabBar跳转传参]](https://ucc.alicdn.com/pic/developer-ecology/rwhkxpt4oq6sg_87e2997e0f134e6a9988b1e3acd476a0.png)
原生微信小程序封装request
request文件// 封装请求 const baseURL = 'https://api-hmugo-web.itheima.net/api/public/v1' const request = (options) => { // return new Primise才可以使用then或者async return new Promise(function(resolve...
原生微信小程序的一些注意点
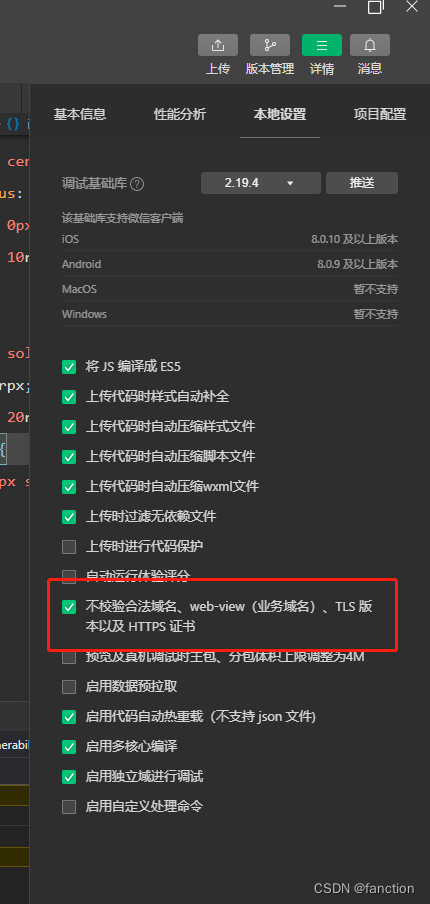
1、微信小程序的数据更新Page({ // 响应式的数据定义在data里面 data: { bannerList: [] }, // 微信小程序的数据更新是在setData里面做的 this.setData({ bannerList:res.data.message }) })2、请求接口如果报错可能是校验合法域名了,需要勾上不校验3、wx:for...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注