在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作。
在Vue前端项目中,我这里主要是基于Vue+Element的开发,大多数情况下,我们利用Element的表格组件就可以满足大多数情况的要求,本篇随笔针对表格的展示和编辑处理,综合性的介绍几款表格组件的展示和处理效果,其中包括Element的el-table组件,以及其他第三方类组件,如vue-easytable、vue-willtable,以及vxe-table,针对性的对比相关的差异。 ...

循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用、更少代码的组件;另外有些则是直接采用第三方开发好的组件,目的就是实现所需功能外,尽量简化界面使用代码。本篇随笔介绍在我的项目中经常用到的各种界面组件和它的界面效果,以便在实际开发中进行相应的参考,提高开发效率。 本篇继...

循序渐进VUE+Element 前端应用开发(24)--- 修改密码的前端界面和ABP后端设置处理
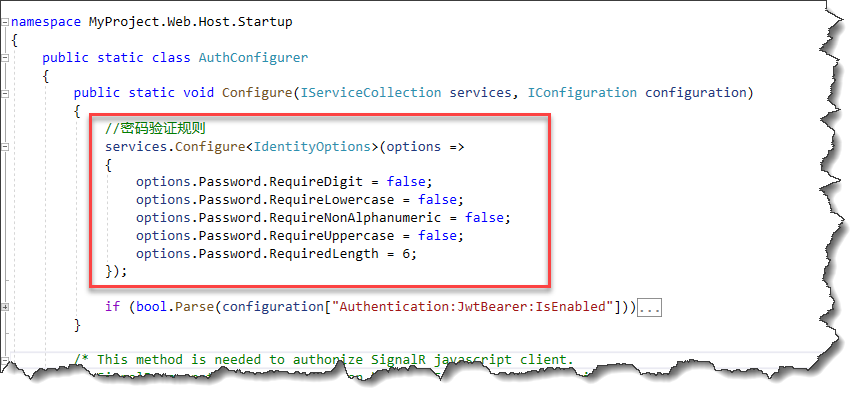
用户在系统登录后,一般会提供一个入口给当前用户更改当前的密码,其实更改密码操作是很简单的一个处理,不过本篇随笔主要是介绍结合前后端来实现这个操作,后端是基于ABP框架的,需要对密码的安全性进行一个设置,否则严格的密码规则非常不友好,毕竟我们系统很多情况下不需要那么复杂的密码规则。 1、ABP后端的密码设置和修改密码处理 ...

循序渐进VUE+Element 前端应用开发(22)--- 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
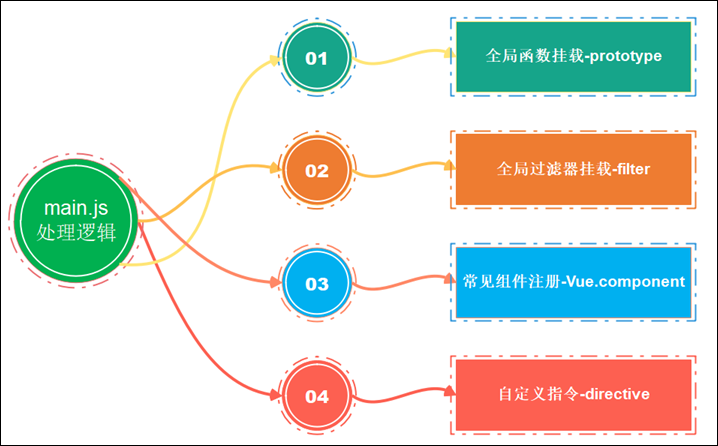
在我们开发代码的时候,一般都喜欢进行一定程度的重构,以达到简化代码、关注点分离、提高代码可读性等等方面的考虑,本篇随笔介绍在VUE+Element 前端应用开发过程中,实现简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中做法。 1、main.js处理逻辑 我们知道Vue的前端应用,main.js函数里面承载的逻辑内容很多,往往涉及到一些常用过...

循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
VUE+Element 前端应用,比较不错的一点就是界面组件化,我们可以根据重用的指导方针,把界面内容拆分为各个不同的组合,每一个模块可以是一个组件,也可以是多个组件的综合体,而且这一个过程非常方便。组件封装的目的就是为了能够更加便捷、快速的进行业务功能的开发。组件(component&#x...

使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
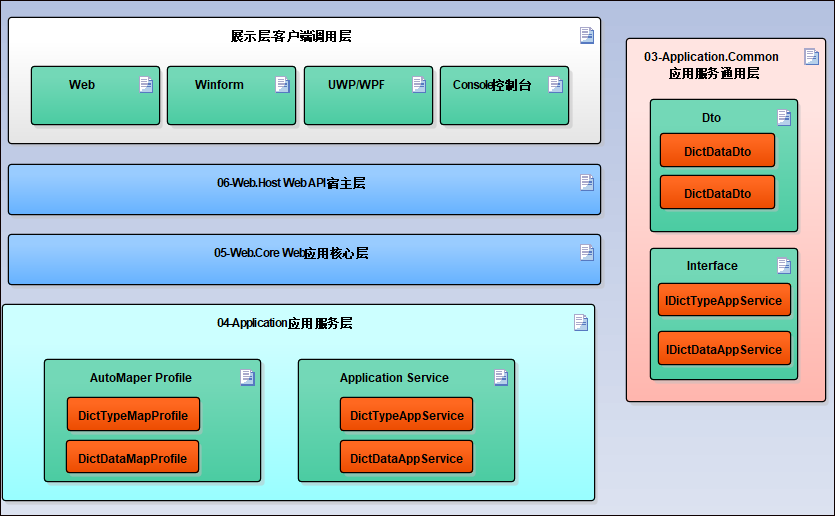
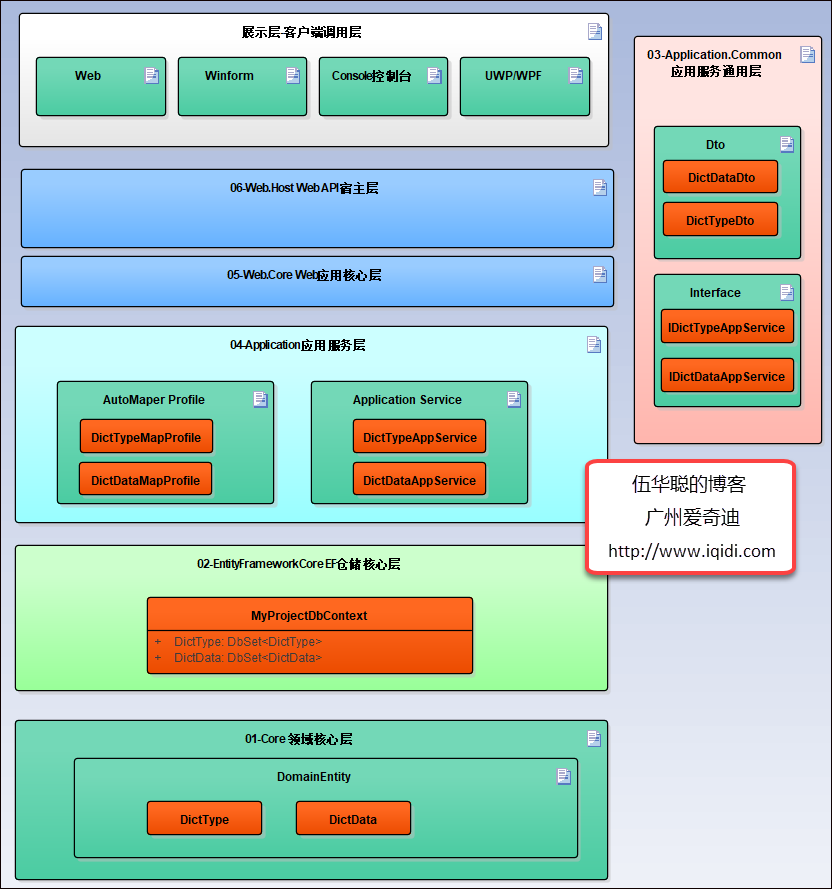
世界上唯一不变的东西就是变化,我们通过总结变化的规律,以规律来应付变化,一切事情处理起来事半功倍。我们在开发后端服务代码,前端界面代码的时候,界面都是依照一定的规律进行变化的,我们通过抽取数据库信息,以变化规律拥抱变化的内容。如对于服务端来说,后端代码中类的继承关系和特殊的接口名称规律,我们可以根据用户选中的表,获取表之间的字段和关系信息,生成各种DTO和接口类等代码文件;而前端界面来说,也是依....

循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
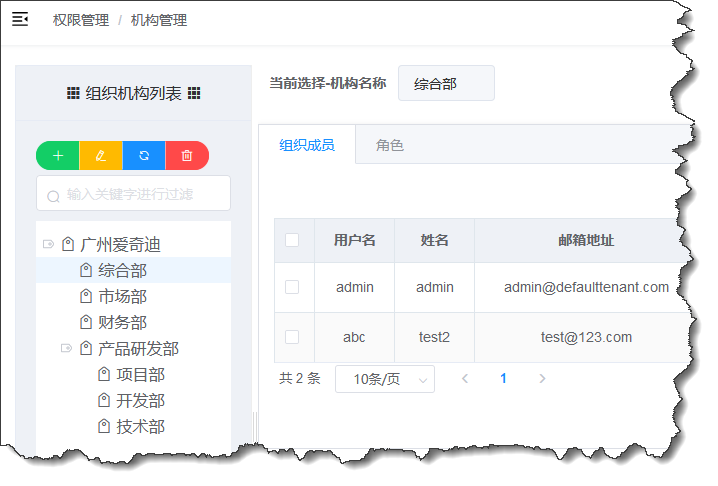
在前面随笔《循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理》简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主题,着重介绍基于ABP后端接口信息,实现对前端界面的开发工作。 ABP(ASP.NET Boilerplate)框架主要是基于.net core 进行的后端Web API的开发,结合Swagger的管理...

循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
我们开发的系统,一般可以不用考虑语言国际化的问题,大多数系统一般是给本国人使用的,而且直接使用中文开发界面会更加迅速 一些,不过框架最好能够支持国际化的处理,以便在需要的时候,可以花点时间来实现多语言切换的处理,使系统具有更广泛的受众用户。VUE+Element 前端应用实现国际化的处理还是...

循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
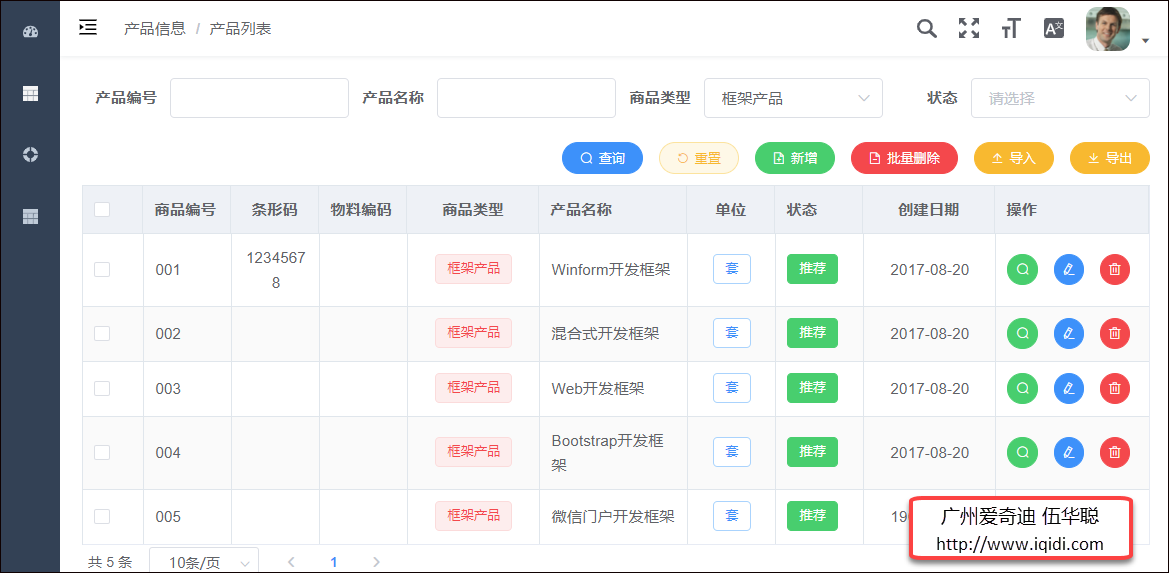
在我们开发BS页面的时候,往往需要了解常规界面组件的使用,小到最普通的单文本输入框、多文本框、下拉列表,以及按钮、图片展示、弹出对话框、表单处理、条码二维码等等,本篇随笔基于普通表格业务的展示录入的场景介绍这些常规Element组件的使用,使得我们对如何利用Element组件有一个大概的认识。 1、列表界面和其他模块展示处理 在前面随笔《循序渐进VUE+Element 前端应用开...

实时聊天应用:集成Python的WebSockets和Vue构建前端界面
在互联网时代,实时通信已成为人们日常交流的重要方式。无论是个人聊天、团队协作还是在线客服,实时聊天应用都扮演着至关重要的角色。随着Web技术的不断进步,构建一个实时聊天应用已经不再是难题。本文将探讨如何通过集成Python的WebSockets和Vue.js来构建一个实时聊天应用的前端界面。 首先,我们需要了解WebSockets和Vue....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

