HTML基础教程8——表单标签
HTML基础教程8——表单标签HTML基础教程8——表单标签表单基础表单用<form>标签表示,表单用于创建填写信息等,表单中的控件通过不同标签不同元素实现,<form>中最为主要的属性有action,其值一般为后端所提供的,是表单数据提交到后端的核心,还有method(提交方法),其值有get(默认)与post,get相对于post是不安全的,因为此方法会将信息暴露在浏....

HTML基础教程7——表格标签和语义化标签
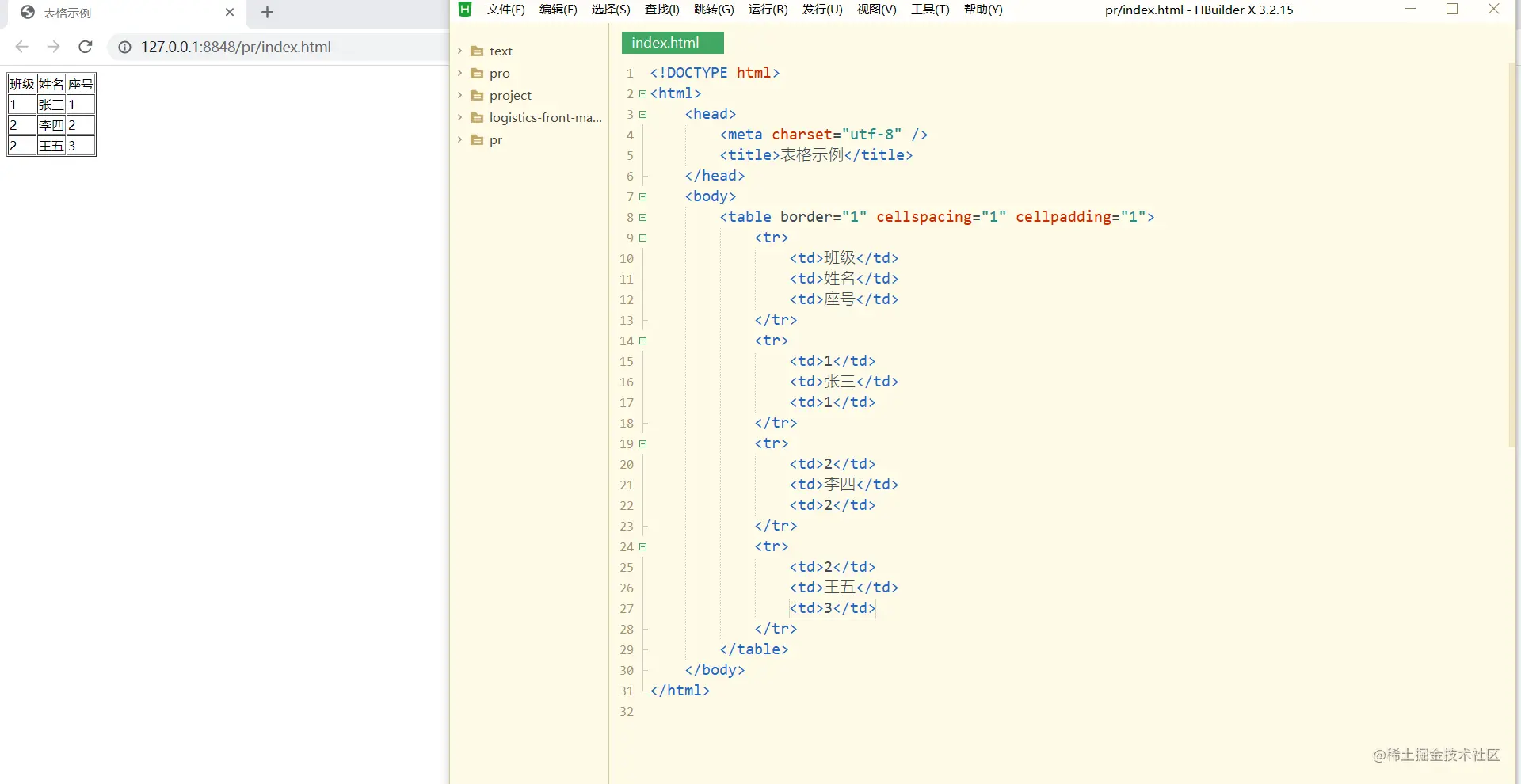
HTML基础教程7——表格标签和语义化标签HTML基础教程7——表格标签和语义化标签表格基础表格用<table>标签实现,内部主要有<tr>和<td>标签,其中表示行,表示列,属性border的值表示表格边框线的粗细,属性cellspacing的值表示内框和外框之间的距离,属性cellpadding的值表示内框的大小。表格标题和表格单元格标签表格标题用<....

HTML教程6——列表标签
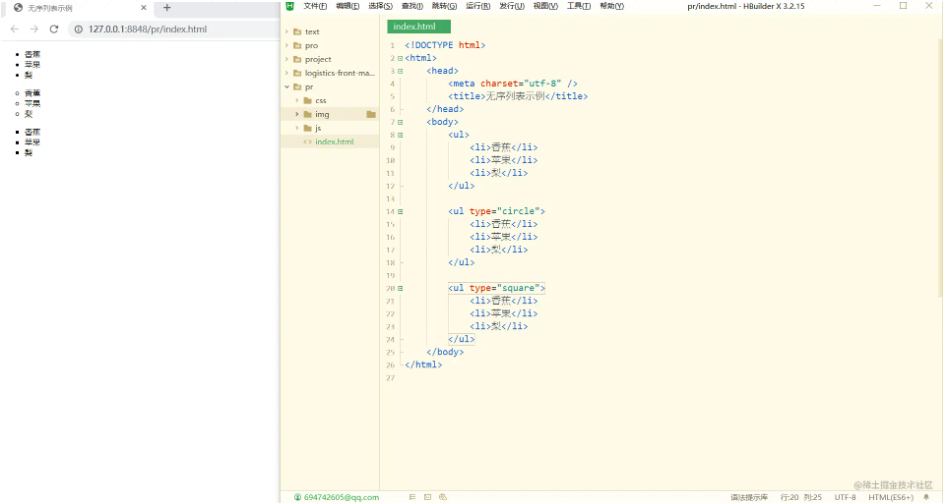
HTML教程6——列表标签HTML教程6——列表标签列表可以嵌套,并且可以多层嵌套!!!无序列表无序列表用<ul>标签表示,无序列表的每一项前默认都是用圆点标识,<ul>标签中比较重要的属性为type(列表前的符号),默认为disc(圆点),还有circle(空心圆),square(实心正方形),<ul>标签中只能有<li>标签,<li>...

HTML基础教程5——链接标签和字符实体
HTML基础教程5——链接标签和字符实体HTML基础教程5——链接标签和字符实体跳转超链接跳转超链接时通过<a>标签定义的,链接用于跳转页面或者跳转书签等等,<a href="#">元素</a>标签a中的元素为自定义内容,一般用于提示点击链接着跳转链接后的东西,或者跳转链接的作用之类的。<a>标签中最为重要的属性为href为跳转后地址(可以是具体的....

HTML基础教程4——媒体标签
HTML基础教程4——媒体标签HTML基础教程4——媒体标签路径绝对路径(不推荐)绝对路径就好比你告诉一个人具体的家庭住址一样,XX省XX市XX区XXX,那在电脑中绝对路径就是从盘符开始到最终文件路径例如:C:\XXX\XXX\xxx,jpg这样使用的好处是路径很清晰一般情况下不会错误,但是坏处也很明显如果项目文件移动了或者改名了(在不同人的电脑中文件夹的命名也许不同),那就找不到目标文件了,因....

HTML基础教程3——文本格式化标签与媒体标签
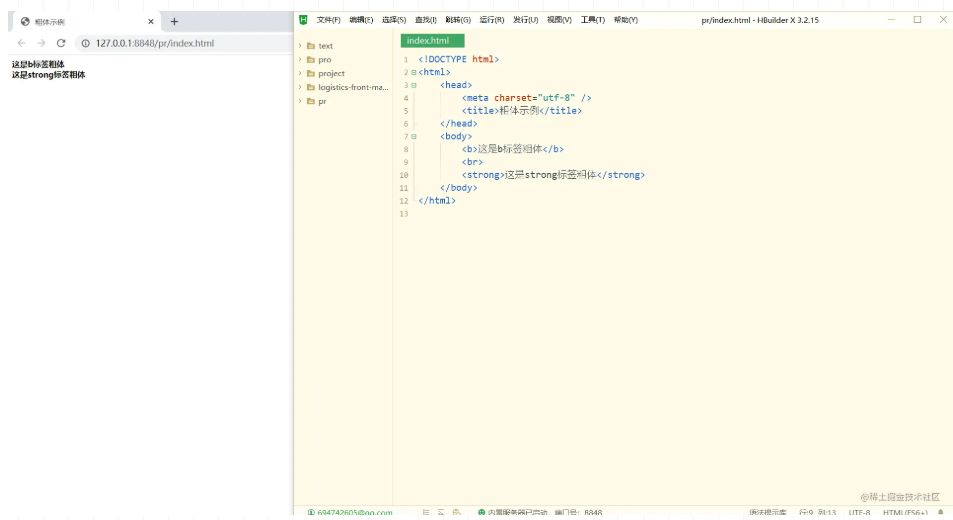
HTML基础教程3——文本格式化标签与媒体标签HTML基础教程3——文本格式化标签与媒体标签文本格式化标签文本格式化标签和正常标签一样是可以嵌套的!可以嵌套的!可以嵌套的!重要的事情要强调三遍。字体加粗粗体用<b>标签表示,如果需要强调内容的重要性可以用<strong>标签表示,两个标签在页面上的显示效果是一样的,唯一的区别是编写人员在查看维护时可以更直观的了解重要程度下....

HTML基础教程2——排版标签
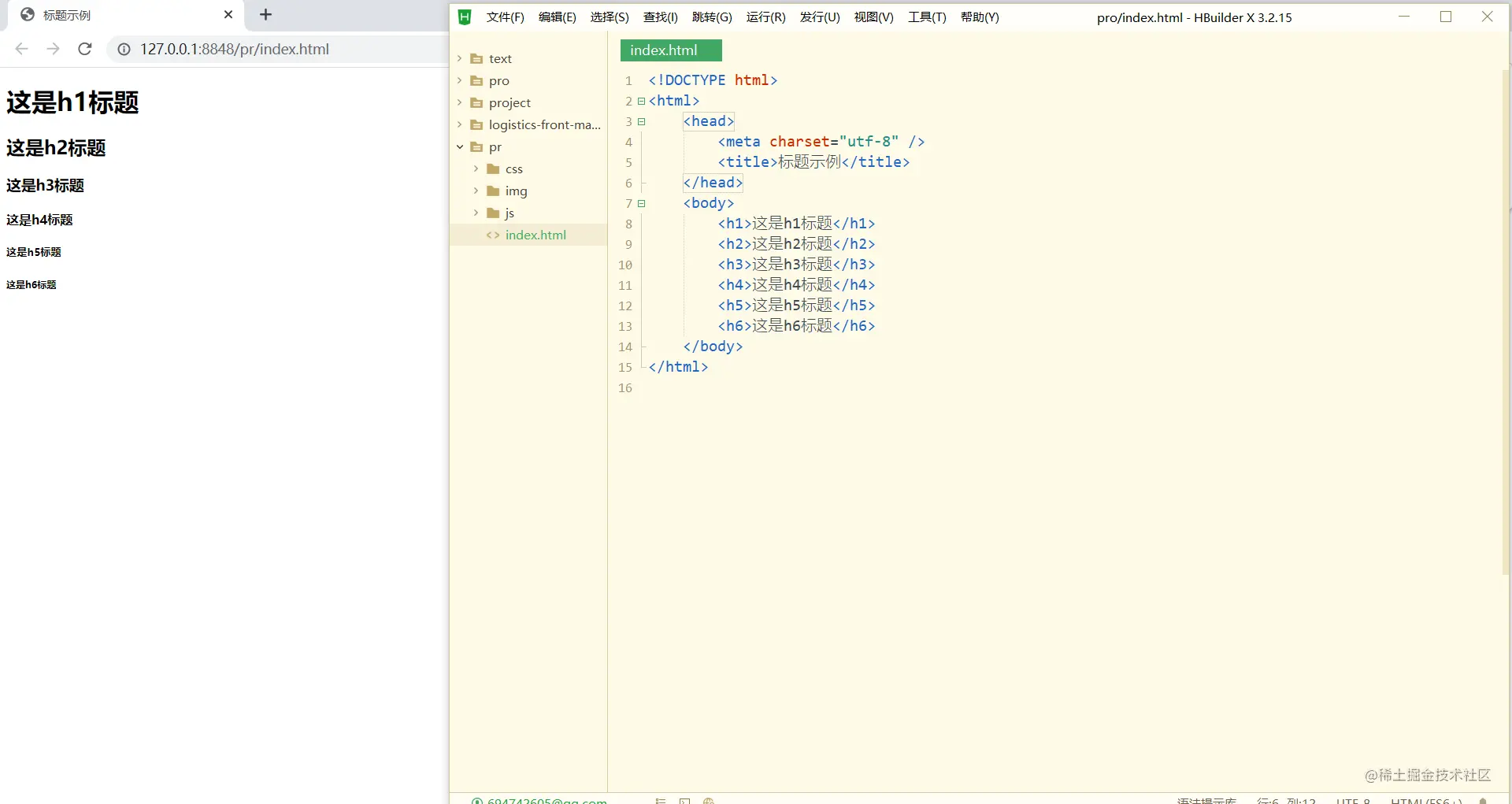
HTML基础教程2——排版标签HTML基础教程2——排版标签标题标题是通过<h1> ~ <h6>标签定义的,标题等级从<h1> ~ <h6>从大到小,标题等级越大对应的字体越大,标题默认为粗体,标题属于块元素,自动换行。段落段落通过<p>标签定义,段落同样属于块元素,会自动换行,换行的距离相当于两个<br>标签的距离。HTM....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML标签相关内容
- HTML标签媒体
- HTML标签变量
- HTML标签选择器
- 标签HTML
- HTML属性标签
- HTML img标签标签
- HTML超链接标签
- HTML页面标签
- html标签类型
- HTML标签块级
- 前端基础HTML标签
- HTML标签使用方法
- HTML video标签属性
- 解析HTML标签
- nekohtml HTML标签
- 学习HTML标签
- HTML标题标签
- HTML学习笔记标签
- HTML网页标签
- 入门HTML标签
- HTML图片标签超链接
- 前端HTML图片标签
- HTML标签超链接
- HTML图片标签
- HTML标签用法
- HTML标签网页
- HTML代码标签
- HTML结构标签
- HTML lable标签
- HTML表格标签语义化
HTML更多标签相关
- HTML table标签
- HTML标签语义化
- seo HTML标签
- HTML音频标签
- HTML音频视频标签
- HTML视频标签
- 文本HTML标签
- HTML标签表单
- HTML标签表格
- HTML iframe标签属性
- 前端开发HTML标签
- html5 HTML标签
- HTML标签学习笔记
- HTML文本标签
- HTML语言标签
- HTML学习标签
- HTML基本标签
- HTML格式化标签
- HTML标签元素
- HTML基础标签
- HTML新增标签
- HTML文本格式化标签
- HTML标签样式
- 网页HTML标签
- HTML标签描述
- 前端学习HTML标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
- 数据HTML标签
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注