前端优化之路:打包文件拆包、增加哈希值
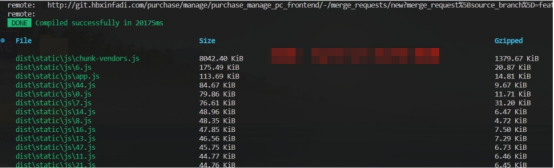
【前言】 前面对项目打包做了优化处理,但是还不够完美,有两点可继续优化 生成的chunk-vendors文件过大,压缩后仍然超过1M 开发、测试环境生成的js文件,未带哈希值 问题1:如果在弱网环境下,会造成首次白屏时间过长问题2:容易产生同名文件,造成浏览器缓存 出于以上两点考虑,故而需继续对项目优化处理,以求精益求精。 优化前,dist里的js文件列 【打包分析】 ...

nacos的前端代码我改了之后怎么打包才能生效啊?打了包,前端修改的东西还是没有生效。
nacos的前端代码我改了之后怎么打包才能生效啊?打了包,前端修改的东西还是没有生效。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
