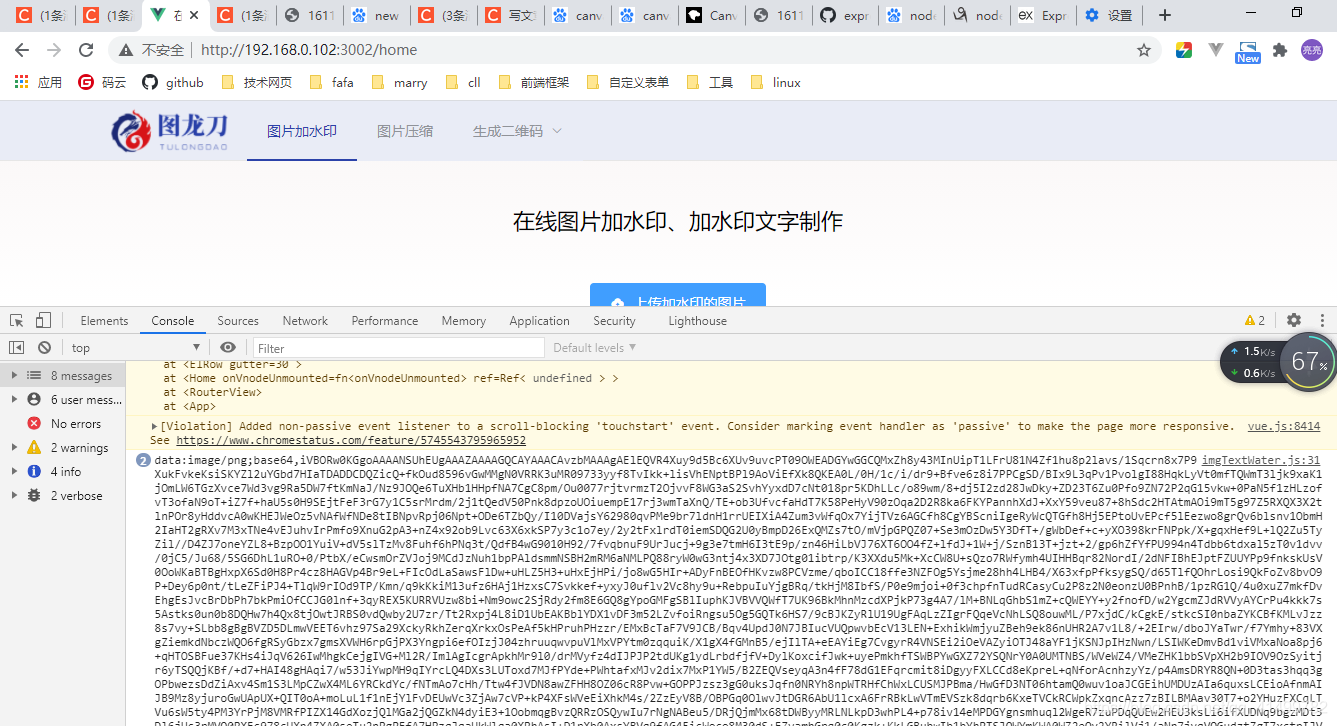
node express前端 canvas操作图片 报跨域
报错的内容如下Access to image at 'http://localhost:9011/upload/pressImg/1611030791331-b1y3ei.png' from origin 'http://192.168.0.102:3002' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' he....

node express 给前端返回图片流
node 给前端返回图片流先看效果实现方式// 二维码中间件 const express = require('express'); const router = express.Router(); const fs = require('fs') const path = require('path') router.get('/', (req, res, next) => { ...

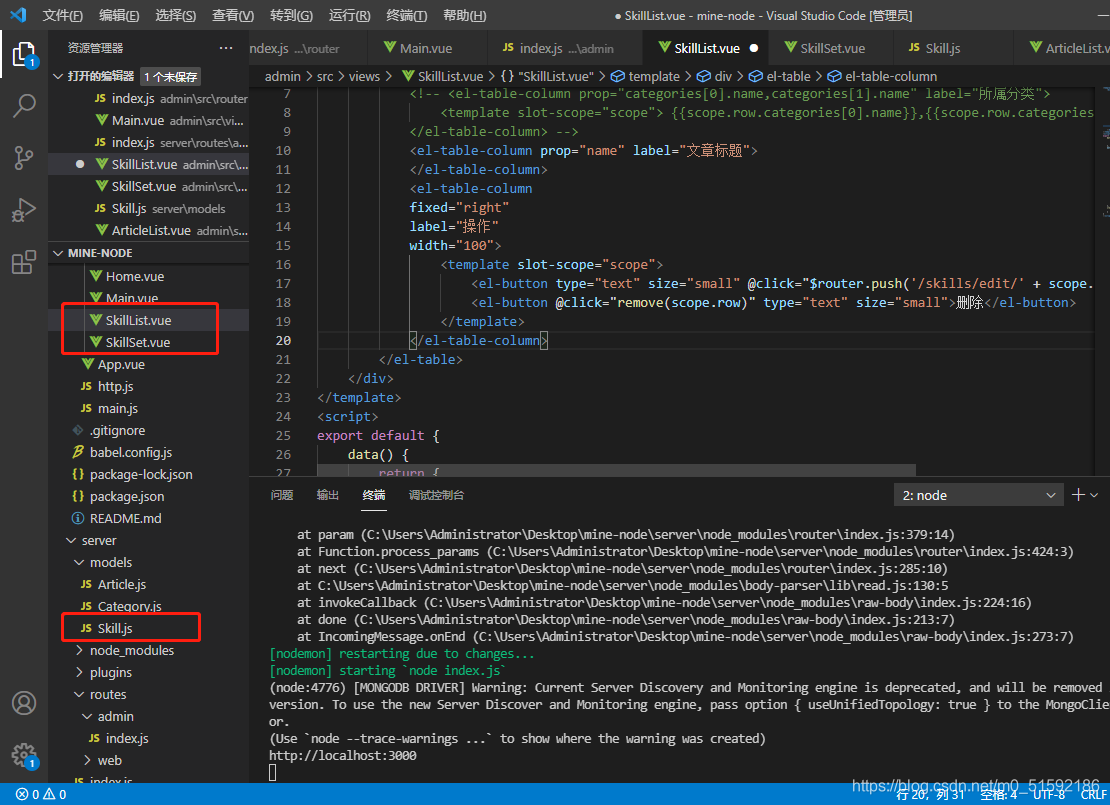
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
1.根据文章模块实现流程制作出技能模块SkillSet.vue:<template> <div> <h1>{{id ? '编辑' : '创建'}}技能</h1> <el-form label-width="80px" style="margin-top:20px;" @submit.native.pre...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
