谁动了我的选择器?深入理解CSS选择器优先级
序言 在前端的面试中,有一道很普遍的题目,就是CSS选择器的优先级。原来周一觉得这个东西好像蛮简单的,就是认知里面的类选择器、id选择器和标签,然后就没了。但是殊不知很多时候我们都输给了“我以为”,事实证明一切内容并没有想象中的那么简单。 当我看完书的时候,才发现优先级需要通过计算来确定,然后呢,还有通配选择器、选择符和逻辑组合伪类等等各种类型的计算。 在没有看书之前,我对这些内容的想法可能是这....

jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等
jQuery笔记合集jquery是什么-是否还有必要学-与JS的区别-学习技巧-文末附资料、案例、作业jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业jQuery DOM2-第4次课-从某个元素出发,往上下左右找祖先、后代、兄弟然后对其进行增删改-附资料作业笔记jQuery事件1-第5次课....
Sass中如何使用选择器继承来精简CSS详细教程
前言hello world欢迎来到前端的新世界当前文章系列专栏:Sass和Less博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力使用选择器继承来精简CSS使用sass的时候,最后一个减少重复的主要特性就是选择器继承。基于Nicole Sullivan面向对象的css的理念,选择器继承是说一个选择器可以继....
CSS3 属性选择器 伪类选择器 盒模型 圆角 阴影 CSS定位和浮动
第一部分:基本选择器比如最常用的类选择器,就是根据类(class属性),来选择HTML元素。html元素内添加class属性,css中前置个点即可。这样,红色字体的CSS样式就绑定在这个<p>段落了。1. <body> 2. <p class="text1">hello world!</p> 3. </body> 4. 5. <.....

CSS3 —— 选择器(带你深入了解 CSS3 选择器)
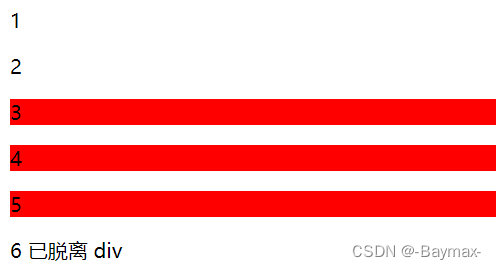
一、常用选择器通用兄弟元素选择器( E~F ):E 和 F 属于同一父元素之内,并且 F 在 E 之后,通用兄弟选择器会选择符合这样排列的所有的 F 元素。 .test ~ p{ background-color: red; } <div> <p>1</p> <p class="test">2&...

复合选择器,背景,css三大特性,显示模式
CSS复合选择器,标签的显示模式,行高,背景,css三大特性CSS复合选择器复合选择器作用:更准确精细的选择目标元素标签,复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成后代选择器后代选择器也成为包含选择器 作用:用来选择元素或者子元素的子孙后代 其他写法就是吧外层标签写在前面,内层标签写在后面,中间用空格隔开,先写父亲爷爷,在写儿子孙子 父级 子级(属性:属性值;属性:属性值:} ....

使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
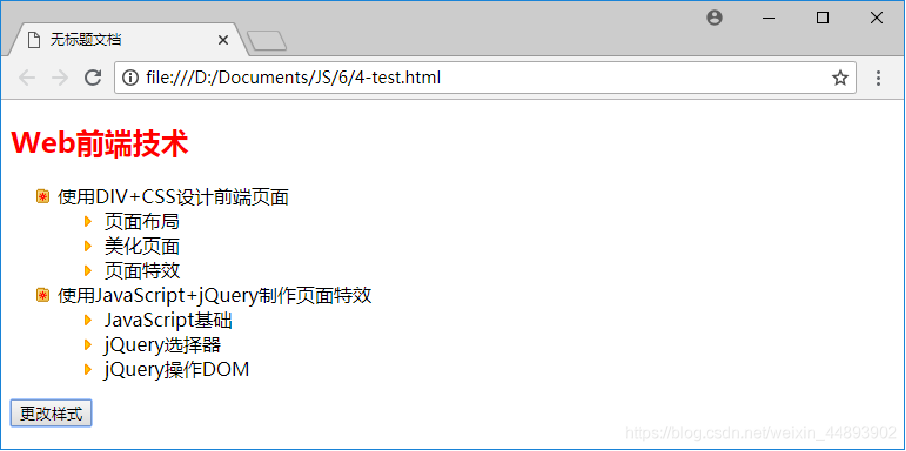
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 JavaScript+jQuery 制作页面特效”,列表符号是正方形第二层无序列表是说明具体章节内....

使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
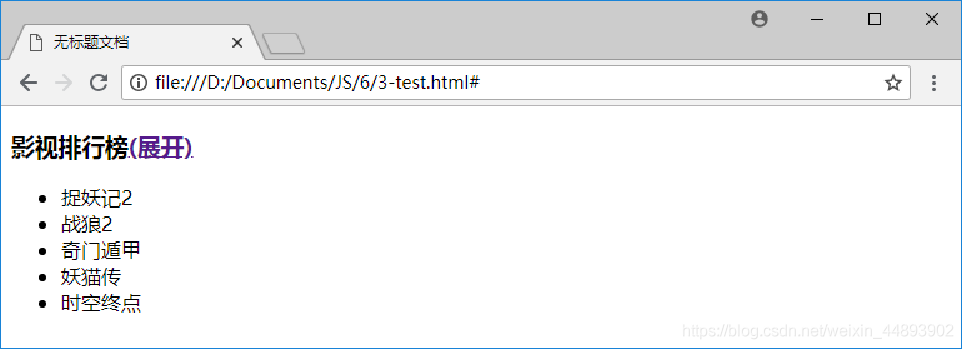
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开)” 当单击“(展开)”的链接时,后三项的电影名称重新显示且链接的文本更改为“(收起)”实现思路:新建 HTML 页面,使用....

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 css() 方法,设置字体颜色为红色在页面加载完毕事件中,获取 <a> 标签对象,调用 ....

【前端第三课】选择器类型的使用方法;CSS层叠与继承;盒子模型的概念;背景和边框
目标了解掌握选择器类型的使用方法了解掌握CSS层叠与继承了解掌握盒子模型的概念了解掌握背景和边框常用选择器类型https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/SelectorsCSS选择器是CSS规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个HTML元素应当是被选为应用规则中的CSS属性值的方式。选择....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS选择器模式
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注