WEB前端高频面试题(五)—— Vue 八股文
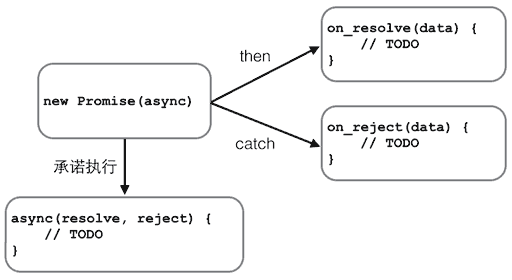
等风来,不如追风去。 —— 一禅小和尚一、Vue生命周期1. 1有哪些生命周期系统自带: beforeCreate created beforeMount mounted beforeUpdate updated beforeDestroy destroyed1.2 一旦进入到页面或者组件,会执行哪些....

WEB前端高频面试题(四)—— H5C3 八股文
宁鸣而死,不默而生。 —— 欧阳修 H5/C3面试题HTML5是最新的HTML标准,引入了许多新的功能和特性,如语义化标签、媒体元素、Canvas绘图、地理定位等。在HTML5中,开发人员可以更好地构建结构良好、语义明确的网页,提升用户体验。CSS3是最新的CSS标准,引入了许多新的样式属性和技术,如渐变、阴影、动画、过渡、响应式布局等。CSS3让开发人员能够更轻松地实现复....

WEB前端高频面试题(三)—— JS八股文
玻璃晴朗,橘子辉煌。——北岛《过节》原文:”一位本地英雄 ,在废弃的停车场上 ,唱歌 ,玻璃晴朗 ,桔子辉煌 。”释义:他在一个废弃的停车场上唱着歌,如同玻璃透明而明朗,如同橘子一般青涩而辉煌。JavaScript基础面试题 JavaScript在Web前端开发中扮演着重要的角色,它是实现网页交互性和动态性的关键技术。掌握JavaScript....

WEB前端高频面试题(二)—— CSS八股文
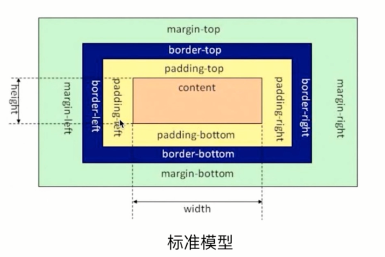
念念不忘,必有回响。—— 李叔同CSS面试题介绍一下CSS的盒子模型 CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + conten....

WEB前端高频面试题(一) —— HTML八股文
What's past is prologue. (凡是过往,皆为序章。)——莎士比亚HTML面试题行内元素有哪些?块级元素有哪些? 空(void)元素有哪些? 行内元素:span、img、input... 块级元素:div、footer、header、section、p、h1...h6... 空元素:br、hr... 元素之间的转换问题: display: inline....

【前端面试题】前端基础 | 八股文 | HTTP网络 | Vue | React 下
解决setTimeout中的this指向问题在setInterval和setTimeout中传入函数时,函数中的this会指向window对象。解决办法:推荐用下面两种写法:将bind换成call,apply也会导致立即执行,延迟效果会失效window.setTimeout(this.declare.bind(this), 2000);使用es6中的箭头函数,因为在箭头函数中this是固定的.箭....

【前端面试题】前端基础 | 八股文 | HTTP网络 | Vue | React 上
盒模型https://www.cnblogs.com/chengzp/p/cssbox.html盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.盒模型是有两种标准的,一个是标准模型,一个是IE模型。在标准模型中,盒模型的宽高 = 内容(content)的宽高,IE模型中盒模型的宽高 = 内容(content)+填充(padding)+边框(borde....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多面试题相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

