3D数字孪生场景编辑器
在线工具推荐:3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器数字孪生的强大功能来自于将真实世界的资产与真实世界的数据联系起来,因此您可以更好地可视化它们。数字孪生使跨职能团队能够以交互式和沉浸式方式协作设计、构建、测试、部署和操作复杂系统。如何创建数字孪生?数字....

NSDT孪生场景编辑器系统介绍
一、产品背景 数字孪生的建设流程涉及建模、美术、程序、仿真等多种人才的协同作业,人力要求高,实施成本高,建设周期长。如何让小型团队甚至一个人就可以完成数字孪生的开发,是数字孪生工具链要解决的重要问题。考虑到数字孪生复杂的生产流程,一个面向小型团队的数字孪生开发工具应该考虑以下问题: NSDT 编辑器 的出现很好解决了以上问题,该系统简单易用、不需要进行任何,内置各种在线工具可以快速的为用户搭....

ZAM 3D入门教程(2):场景编辑器
场景编辑器是我们在使用ZAM 3D是最常用的编辑器,我们可以将各种各样的模型在一个编辑器中编辑。在上篇文章中,我们大致介绍了场景编辑器中的一些图标、按钮的功能。下面的图片显示了场景编辑器的主要区域和介绍: 属性工具栏 属性工具栏看上去就像一个大的集合,我们在属性面板中可以设置对象的属性,如设置文本对象的文本、字体等。 视口工具栏(Viewports) 你要创...
CocoStudio场景编辑器开发之组件定位
CocoStudio中场景编辑器是游戏运行的最关键场所,尽管DEMO中提供了各种类型的例子,但是在涉及到组件定位时,还是空白。例如,DEMO中仅提供了这样的代码: 1 2 3 4 5 6 7 8 9 10 11 CCNode *pNode = SceneReader::sharedSceneReader()->createNodeWithSceneF...
使用代码访问Cocos Studio场景编辑器中的CCSprite相关属性
问题1 如题的问题有许多人问,其实TestCPP这个Demo中已经有明确说明(但似乎又不太明确?!)。 示例函数见SceneEditorTest.cpp文件中的cocos2d::CCNode* SpriteComponentTest::createGameScene()处提供的如下代码: 1 2 3 4 5 6 7 8 9 CCNode *...
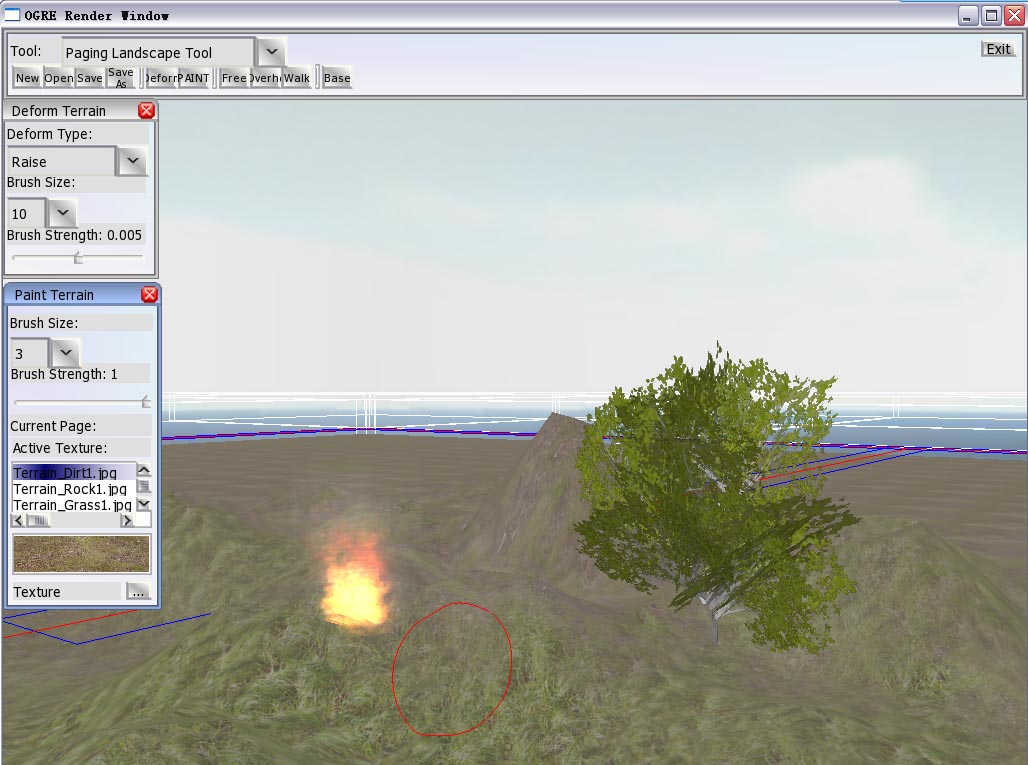
Ogre3D的GOOF的场景编辑器截图
颇费了点功夫才编译过的,不过跑起来还是有一些的bug=。= 不过总算能用了撒。。。。 经常发生操作失灵啦,或者是爆掉的事件。。。。 调试调试。。。。

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
