移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
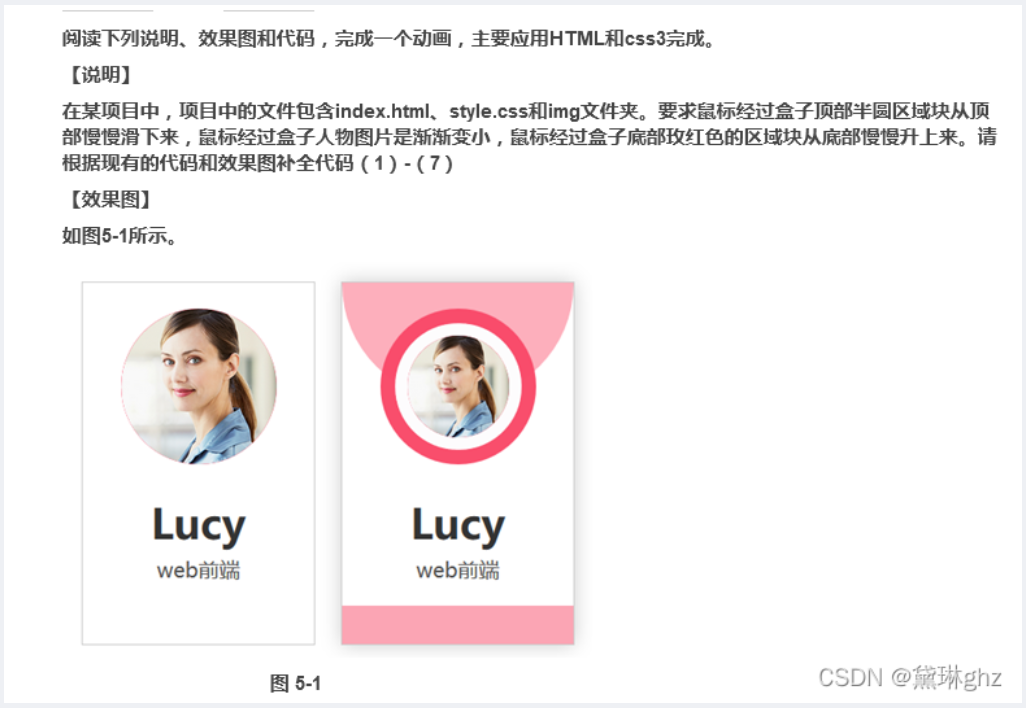
HTML和CSS动画:为鼠标经过效果注入灵魂!附源码!
效果 鼠标经过效果是一种提升用户体验和增加页面互动性的常用技术。通过HTML和CSS动画,我们可以创造出各种酷炫的鼠标经过动画效果,让元素在用户交互时产生动态响应。本文将向您展示如何利用HTML和CSS打造一系列...

HTML和CSS实现鼠标下拉菜单
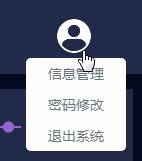
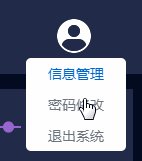
实现原理将一级菜单和二级菜单置于同一个DIV,二级菜单默认显示为none,鼠标滑过,调用:hover,显示。HTML <span class="btn-list-group"> <a class="menuBtn"><img src="images/headimg.png" alt="会员"></a> <span...

通过HTML+CSS+JavaScript实现鼠标移动到页面顶部导航栏出现,如果移出导航栏3秒又隐藏起来,而且不受滚动条影响(二)...
效果:默认一直隐藏导航栏,当滚动条滚到超过300px按钮出现,点击回到顶部按钮回到顶部,并隐藏按钮,鼠标移动到顶部导航栏出现,鼠标移出导航栏后3秒后再次隐藏(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"> <title>JavaScript_test&am...
html+css鼠标经过的样式变化例题
题目要求html代码<!DOCTYPE html><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><title>案例</title><linkrel="stylesheet"href="t....

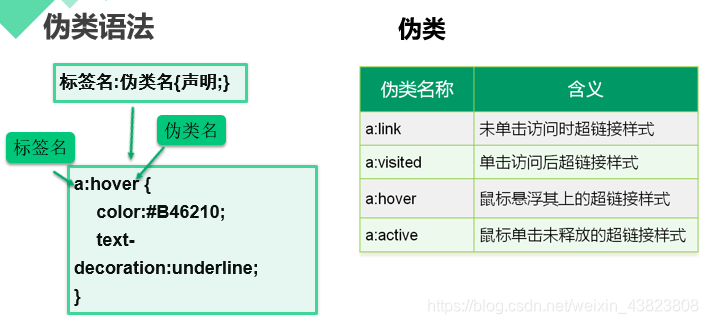
web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:1.1 实例一: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/>...

用html和css(scss)想建立双重下拉菜单,就是鼠标hover上一个又出来一个nav,在出来的nav上hover又出来新的nav。第一层出来了,但第二层总是覆盖内容。。好久不写了也是忘了,改了好久了。求大神解救。
html部分: People Presenter AAA Staff StaffA Student scss部分: li { display: inline-block; &:hover .popup{ display: block; &:hover .popup1{ display: block; } &:hover .popup1{ display: block...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML css相关内容
- 官网HTML css
- HTML css下载
- 页面HTML css javascript
- 页面HTML css
- 前端开发HTML css javascript
- HTML CSS JavaScript
- css页面HTML
- css HTML源码
- HTML html5 css javascript
- HTML代码css
- HTML HTML css
- HTML html5 css
- HTML css源码
- HTML css时钟
- HTML css文档
- HTML css页面结构
- HTML css步骤
- HTML css媒体
- HTML css构建
- HTML css技术
- HTML css标签
- HTML css概述
- HTML css变量
- HTML css查询
- HTML css选择器
- HTML css官网
- HTML css js
- HTML css编辑
- HTML table css
- HTML css表格
HTML更多css相关
- HTML css点击
- HTML css登录
- HTML css登录表单
- HTML css表单
- HTML CSS知识点
- HTML样式css
- HTML css音乐
- HTML css移动端
- 网站HTML css
- jquery HTML css
- HTML css实战
- 笔记HTML css
- html5 css HTML
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- 笔记css HTML
- HTML CSS入门经典
- HTML css学习
- HTML CSS实战案例
- HTML css定位
- HTML css首页
- 大前端HTML css
- 网页HTML css
- 实战HTML css
- HTML css 3d
- HTML css导航
- HTML css html5
- HTML css列表
- HTML css实战布局
- 方法css jquery HTML
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注