【Vscode+Latex】Mac 系统Vscode的LaTeX中插入参考文献
1 第一步:正确配置setting.json 注意(1)在setting.json文件中添加以下内容(2)在"latex-workshop.latex.recipes"中把 “name”: "pdflatex -> bibtex -> pdflatex*2"放在第一个,如果不这样,那需要**.tex文件和**.bib文件需要同名,才能编译成功(3)“latex-workshop.l.....

MAC下使用VSCode常用操作备忘录
说是常用,其实就是自己用,懒得到处翻而已~~ 1.列选择操作 先按住shift和option键,再按住鼠标左键选择 2.批量替换 mac下面批量替换其实是command+F2, 但是F2选择是需要fn来着,按住fn之后F2会在磁条上面显示来着 3.查找和替换 Command+F是查找 Command+Option+F是替换
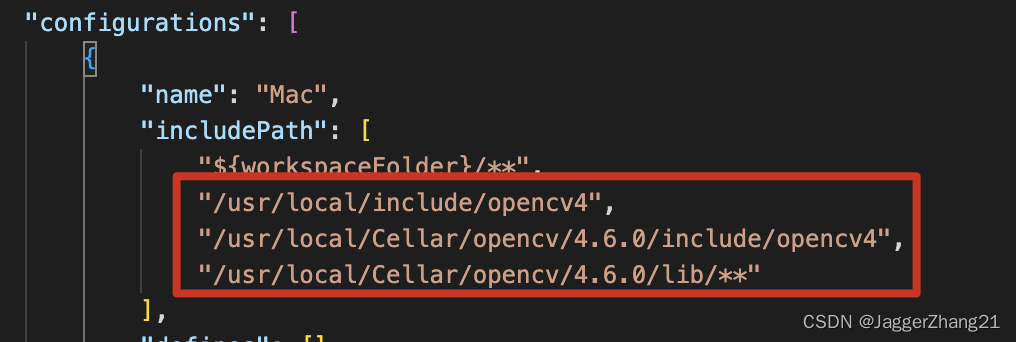
Mac系统下vscode调试opencv环境搭建
安装opencv brew install opencv opencv示例代码 test.cpp ...

vscode自动跟随Mac或window系统系统切换主题色-白天用亮色主题、晚上用暗黑主题
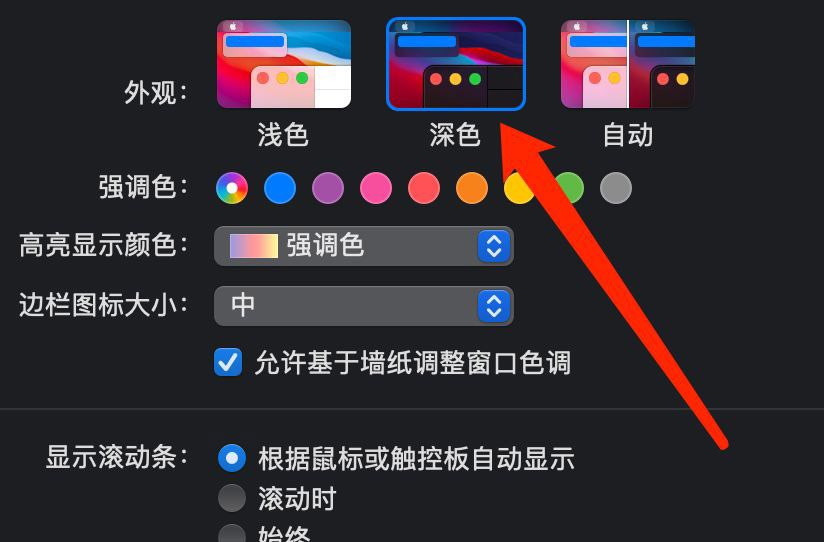
一、macOS系统macOS Mojave(2018年,10.14)后就支持自动切换到暗黑模式了(dark mode),vscode也可以在设置中自动跟随系统切换主题色。1、设置macOS自动切换深色、亮色系统1 点击系统右上角苹果图标2 点击“系统偏好设置”3 点击打开“通用”4 在外观中选择“自动”即可2、在vscode中设置打开设置,找到工作台->外观->按下图所示设置这样VS....

Mac vscode c语言环境配置
1. 前言说了要搞C那就搞吧环境先怼起来2. 是什么 whatC语言是一种通用的、面向过程式的计算机程序设计语言。1972 年,为了移植与开发 UNIX 操作系统,丹尼斯·里奇在贝尔电话实验室设计开发了 C 语言。C语言是一种广泛使用的计算机语言,它与Java编程语言一样普及,二者在现代软件程序员之间都得到广泛使用。C语言是一门面向过程的、抽象化的通用程序设计语言,广泛应用于底层开发以前了解过 ....

VScode的注释和标题,标签,img的src属性(如何网页上插入图片)(Mac如何开启js控制台)(如何免费复制网页中的文字)
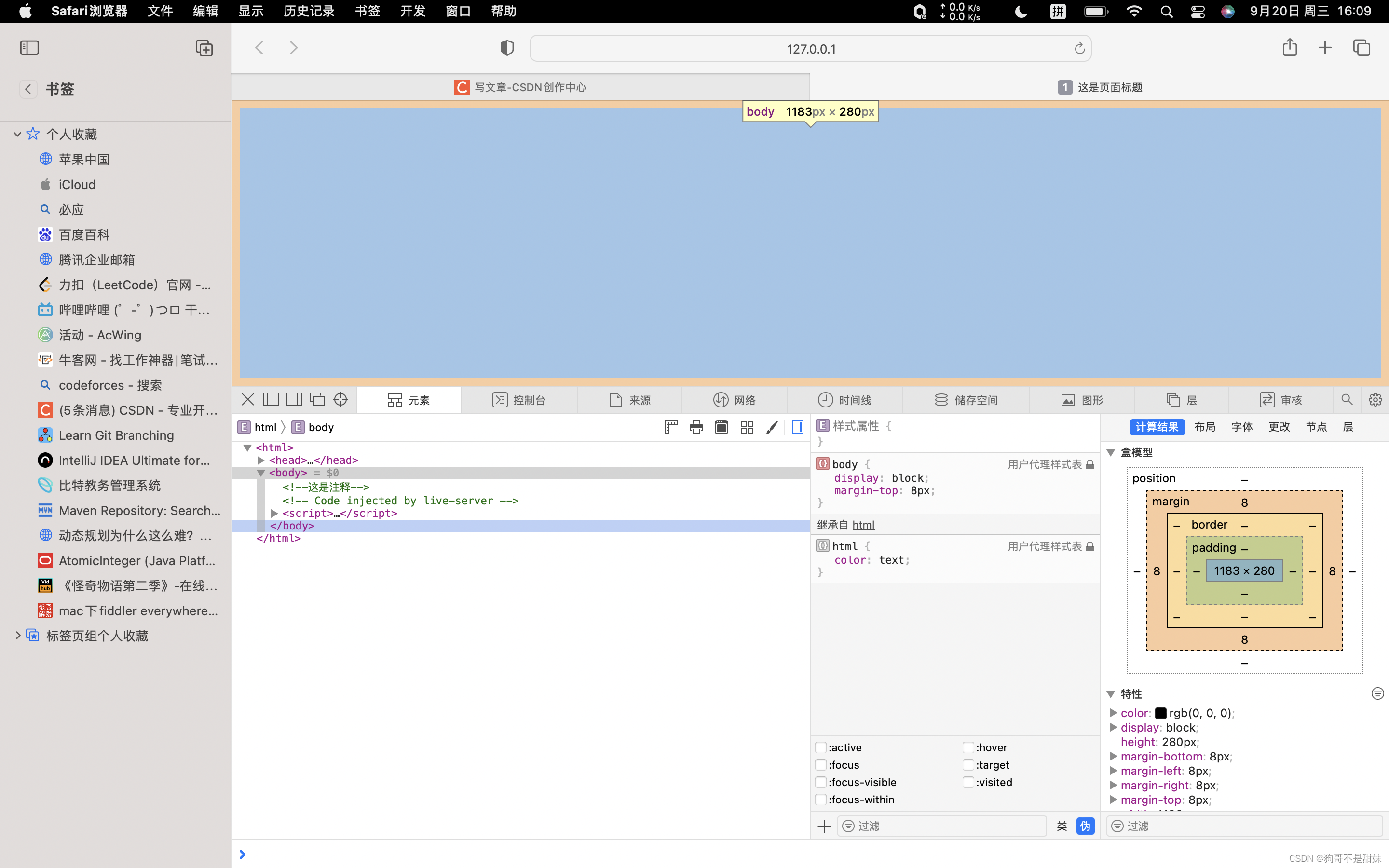
一、注释<!--这是注释-->,在这个<!--内容-->里面的是注释,内容就是你要填写的注释。在windows上查看,你是使用F12,但是mac上(我也不清楚为什么f12不好使,这时候就要按照下面的步骤调出这个界面看这个高级,下面的在菜单栏中显示开发选项,然后我们可以勾选上它。这时候点击这里的JAVAScript控制台就行这个的作用是什么呢?这种页面很常见吧,你只需要按我....

Flutter MAC VSCode 常用快捷键和命令行
VSCode 常用快捷键1. 弹出命令窗口 2. Control + ~ 3. 4. 显示所有命令(可以命令行创建Flutter项目之类的) 5. Shift + Command + P比较全面的 MAC VSCode 快捷键列表其他快捷键Flutter 常用命令行运行项目 $flutter run 模拟器列表 $ flutter emulators 启动模拟器,只有启动模拟器才可...
Flutter Mac上使用VSCode支持Flutter开发(下)
完成之后再次输入 $ flutter doctor 进行检查看还有什么需要支持的$ flutter doctor输入如下:MacBook-Pro:~ MacBook-Pro$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, v1.5.4-....

Flutter Mac上使用VSCode支持Flutter开发(上)
1.安装VSCode2.下载Flutter官网下载 或者 Github下载下载完成之后,需要建立一个文件夹存放Flutter,这个文件夹位置随意,最好放到方便自己管理的地方,比如我在桌面建立一个 Flutter 文件夹,将下载并且解压了的文件或者克隆的文件直接放入 Flutter 文件夹里面,因为我是在桌面创建的文件夹,那么地址也就是/Users/xxx/Desktop/Flutter/flut....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
