前端项目实战贰拾叁-react-admin+material ui数据处理usememo处理数据并返回
const items = useMemo(() => { var MainLevel = MainData.reduce((resData: any, item: any) => { resData = { ...resData, [item]: [] }...
前端项目实战贰拾贰-react-admin+material ui数据处理reduce
export const MainData = ['项目1', '项目2', '项目3']export const DetailData = [{ id: '1', title: '1-01', detail: '明细1', MainData: '项目1' }, { id: '2', title: '1-01', detail: '明细1'...
前端项目实战贰拾壹-react-admin+material ui数据处理reduce
export const MainData = ['项目1', '项目2', '项目3']var MainLevel = MainData.reduce((resData: any, item: any) => { resData = { ...resData, [item]: [] ...
前端项目实战205-数据处理成二维数组
export function changeDataList(data: any, dataTemp: any) { const table = [] for (const rowData of data.manufacture) { const row = new Array((dataTemp.length - 7)) for (const u...
前端项目实战68-数据处理之一个数组和一个对象
export function myContact(target: any, source: any) { for (const [key, value] of Object.entries(source)) { const [name, index] = key.split('-') // 要求key只能有一个'-'字符,前面是price之类的name,后面是index...
前端项目实战66-数组数据处理详解
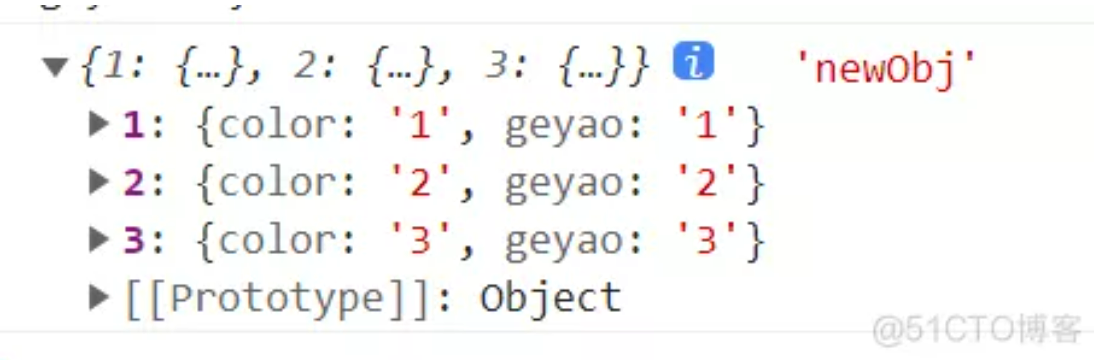
let obj = { "color-1": "1", "color-2": "2", "color-3": "3", "geyao-1": "1", "geyao-2": "2", "geyao-3": "3" } f...

前端项目实战97-数据处理
const getOrderBy = (field: string, order: string, primaryKey: PrimaryKey) => { console.log(field, order,primaryKey,"test") if (field == 'id') { console.log(primaryKey.map(key =>...
前端项目实战65-数组数据处理
let obj = { "color-1": "1", "color-2": "2", "color-3": "3", "geyao-1": "1", "geyao-2": "2", "geyao-3": "3" } const strL...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
- 实战前端首页
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

