Python后端与前端交互新纪元:AJAX、Fetch API联手,打造极致用户体验!
在Web开发的广阔天地里,前后端的紧密协作是构建高质量应用的关键。随着技术的不断进步,Python作为后端语言因其简洁、高效和丰富的库支持而备受青睐。同时,前端技术也在飞速发展,AJAX和Fetch API作为现代Web开发中不可或缺的工具,正引领着前端与后端交互的新纪元。本文将深入探讨如何利用这两种技术,结合P...
后端程序员的前后端交互核心-Ajax
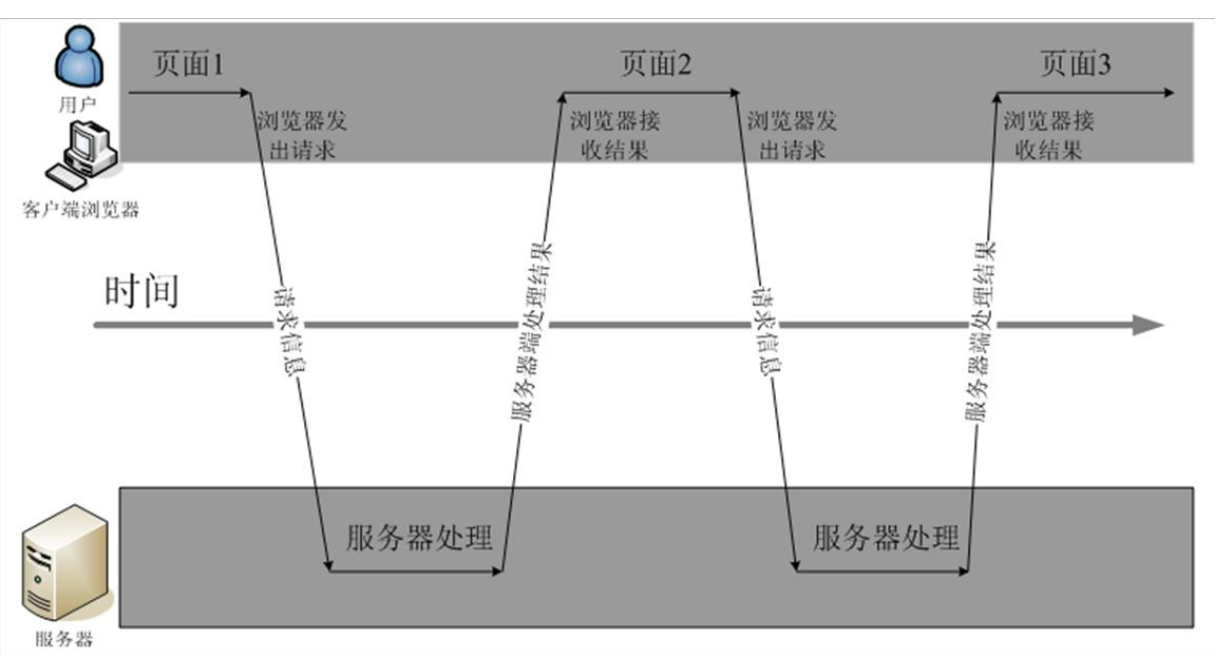
后端程序员的前后端交互核心-AJax 1 Ajax概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 AJAX = Asynchronous异步 JavaScript and XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据...

Python后端与前端交互新纪元:AJAX、Fetch API联手,打造极致用户体验!
在Web开发的广阔天地里,前后端的紧密协作是构建高质量应用的关键。随着技术的不断进步,Python作为后端语言因其简洁、高效和丰富的库支持而备受青睐。同时,前端技术也在飞速发展,AJAX和Fetch API作为现代Web开发中不可或缺的工具,正引领着前端与后端交互的新纪元。本文将深入探讨如何利用这两种技术,结合P...
SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(下)
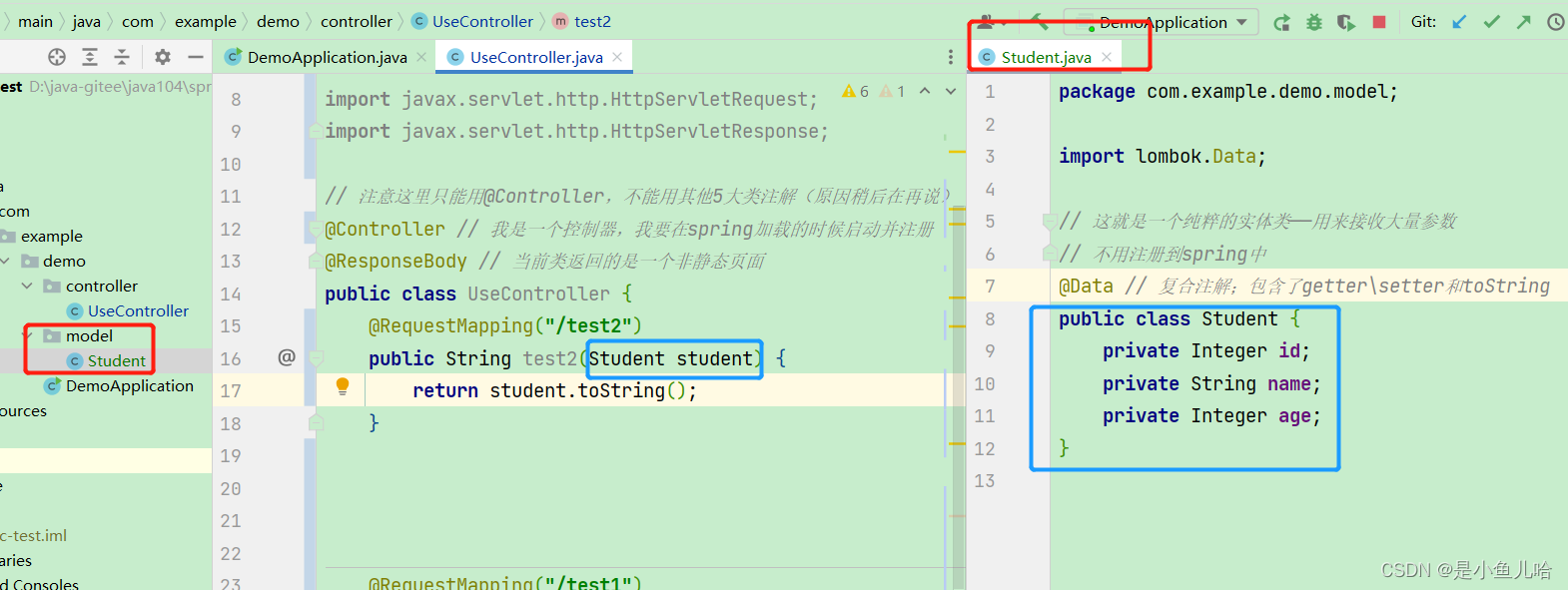
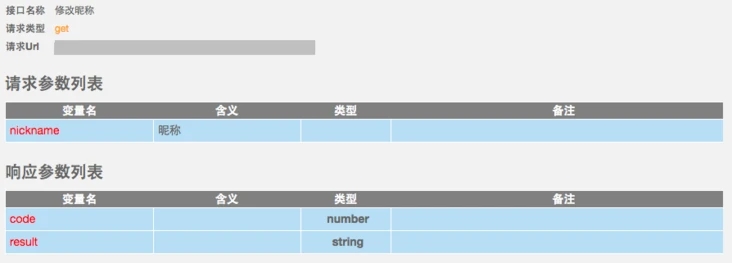
通过对象传递大量参数:既然要传递对象,就要用对应的实例对象取接收这些参数。我们通过postman传参如下: 获取表单参数: 用Fiddler抓包结果如下:获取Json对象 用Fiddler抓包结果如下:上传文件:在网站中,我们不可避免要上传一些东西——比如用户头像的上传那么一起看看,SpringMVC怎么实现上传文件吧! 用Fiddler抓包结果如下:一点补充http的请求体bod.....

SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(上)
一、什么是SpringMVC ?官⽅对于 Spring MVC 的描述是这样的:Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “....

JavaWeb中异步交互的关键——Ajax
@[toc]1,Ajax 概述==AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。==我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。1.1 作用AJAX 作用有以下两方面:与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直.....

简单的前后端交互流程(AJAX)
1.古老的表单提交 这种形式呢,比较早,以后端为主。前端提交表单,后端验证(jsp,request.getParameter(""))。这种方式后端做的比较多,我就不特别说明了。 2.AJAX的数据提交 这种形式呢,现在用的较多。后端基本就做接口,做权限,其他的都交由前端去完成。这个呢就是我们今天主要说的。 3.表单和AJAX结合 适合的才是最好的。这点我深信不疑常见的几...

Web前台与后台交互(PHP)的问题,是不是除了post就是AJAX?
最近要做一个网站的后台管理系统,然后前台有一个button,button上面写着“清空数据”。然后用户只要一点击button,服务器里面的数据库的数据和网站上面上传的文件就全部清空了(因为测试的时候有很多垃圾用户)。后台操作是用PHP来完成的,前台与php的交互,我只是做个POST或者GET提交以及AJAX。我的做法是这样的:我的做法是这样的,还是弄了一个form表单,那个button就是提交,....
使用H5开发的APP进行数据交互的时候是不是只能使用Ajax?
之前使用Hbuilder开发APP,到绑定数据的时候使用Ajax获取JSON,但是获取到的JSON只能在success的回调函数里面使用,不管怎么赋值只要一出success回调函数后立马获取不到数据,而且下拉刷新的时候无法再次使用ajax获取数据,或者点击的时候也无法使用ajax再次获取数据,不知道我使用方式不对还是怎么回事,想问问还有其他获取数据的办法吗?我想跟后台的开发人员说直接把全部数据跟....
前后端交互之封装Ajax+SpringMVC源码分析
为什么需要封装呢?因为用的多,我想将其封装成函数,当我想用它时,只需将那个函数对应的js文件引入即可,而不要重复写很多相同代码,利于开发效率的提高。 无论是$.ajax或$.post、$.get等,在开发中是经常用到的。再比如一些前端框架,例如easyui、ext.js等,ajax也是封装的。 编程的世界,封装无处不在。 具体js代码如下: /** * 增删改通用ajax请求 * @par...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
