Echarts动态数据可视化学习(2)柱状图和折线图的动态数据更新
xAxis:xAxis: [ { type: 'category', boundaryGap: true, data: (function (){ var now = new Date(); var res = []; ...

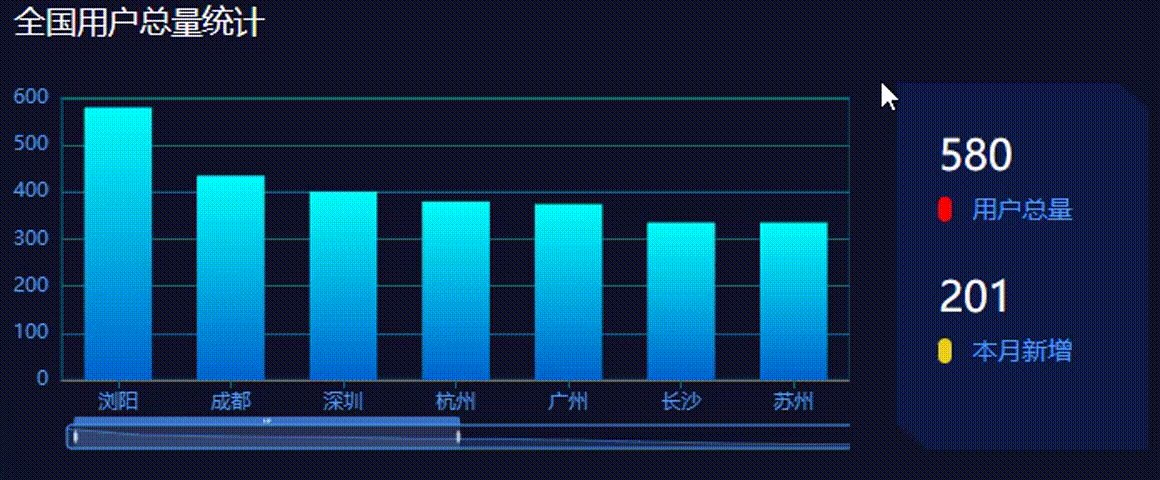
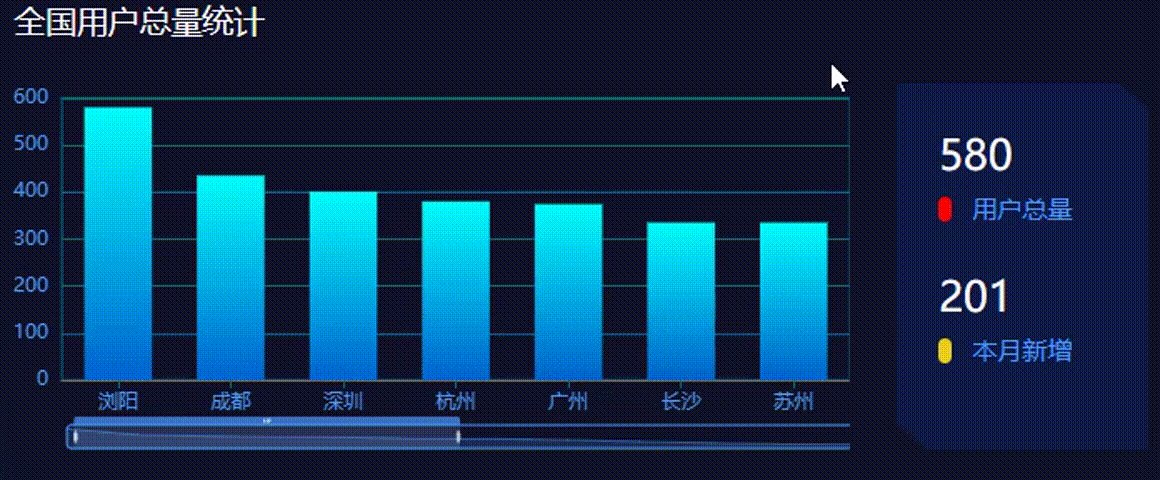
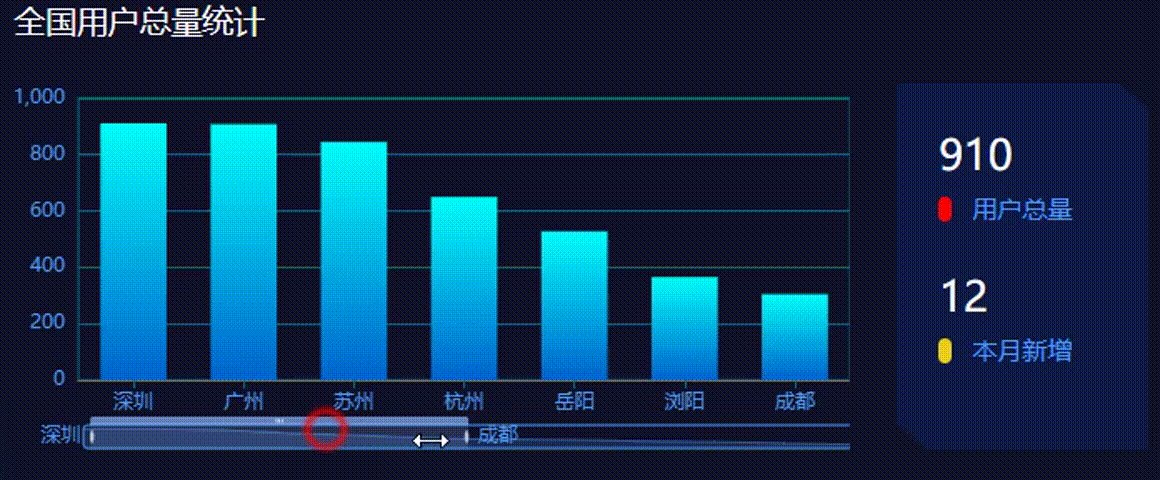
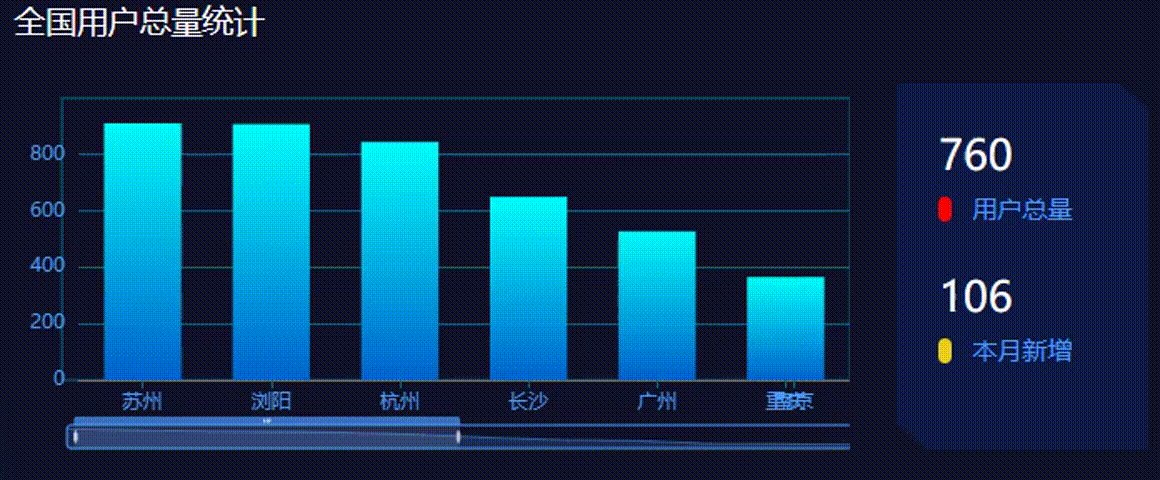
echarts数据可视化-动态柱状图
效果如下:此处用的echarts柱状图为:Axis Align with Tick本文的要讨论的内容:1、柱状图样式修改2、多数据的缩放展示柱状图样式修改// 数据 const city = reactive([ { value: 335, name: '长沙' }, { value: 310, name: '武汉' }, { value: 274, name: '岳阳'...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts柱状图相关内容
- ECharts柱状图动画
- vue ECharts柱状图
- ECharts饼图柱状图
- ECharts折线图柱状图
- ECharts折线图饼图柱状图
- ECharts柱状图折线图
- ECharts柱状图刻度
- ECharts柱状图文字
- ECharts叠堆柱状图
- ECharts柱状图颜色
- ECharts柱状图横轴文字显示不全
- ECharts柱状图noise
- ECharts柱状图dataset
- ECharts柱状图bar
- ECharts柱状图population
- ECharts柱状图demo
- ECharts柱状图堆叠
- ECharts柱状图标签
- ECharts柱状图label
- ECharts柱状图示例
- ECharts动态柱状图
- ECharts柱状图案例
- ECharts柱状图解决方案
- ECharts案例柱状图
- ECharts柱状图配置
- ECharts柱状图圆角
- ECharts折线图柱状图label数值打横
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注