react学习(15)函数式组件中使用props
对于state,props和refs,抛开hooks不说,也只有props能在函数式组件中使用,因为函数式组件中的this为undefined. <script type="text/babel"> function Person(props){ return ( ...
react学习(14)类式组件的构造器与props
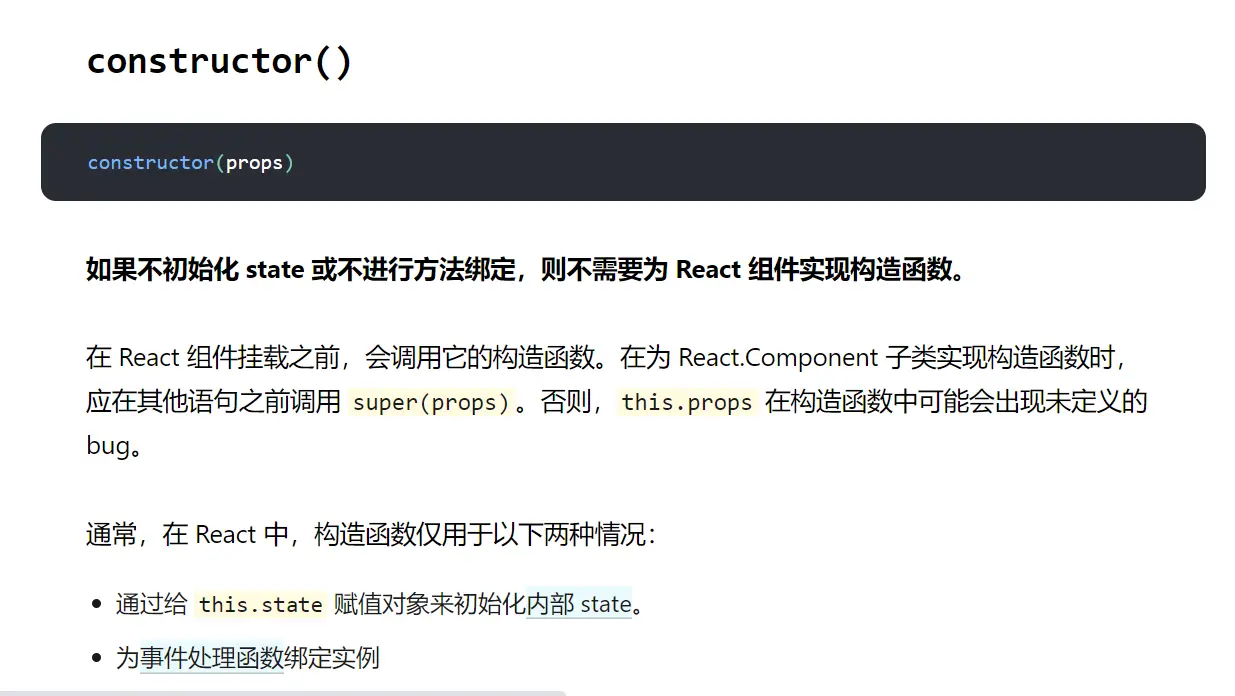
1:官方文档上明确指出,类中,使用constructor只有两种情况,一种是初始化state,不过,我们可以使用赋值语句的方式,不用写在构造函数中,第二种bind,我们可以借助箭头函数代替,所以在类式组件中,我们很少去写constructor,但是如果写了constructor,那么如果在构造函数中要用到this.props那么就必须写super(props),否则this.props可能是un....

React函数式组件props的使用(六)
在类组件中,使用props的一个完整示例如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>hello_react</title> </head> <body> &l...

React类组件props的使用(五)
props的基本使用 react的props的概念和vue的props概念是一样的,都是组件用来接受参数的我们看下面的示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>hello_react</title...

前端框架与库 - React基础:组件、Props、State
React 是一个用于构建用户界面的 JavaScript 库,特别擅长创建可复用的组件。掌握组件、Props 和 State 的概念是学习 React 的基石。本文将深入浅出地探讨这些核心概念,包括常见问题、易错点以及如何避免这些问题,并附带代码示例。 1. 组件(Component) 组件是 React 中的基本构建单元,可以理解为 UI 的独立部分,每个组件负责渲染页面的一部分。组件可...

第七章 react组件实例中三大属性之props
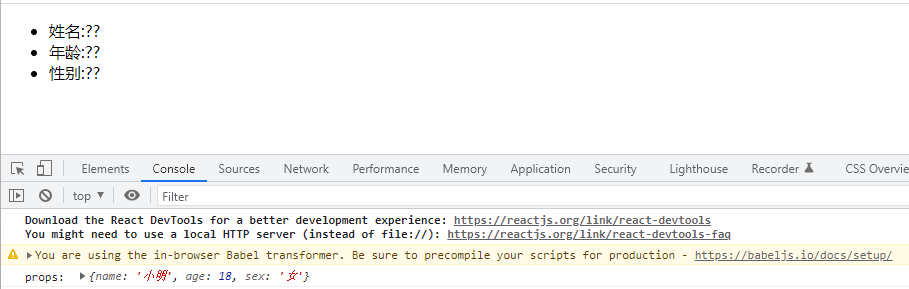
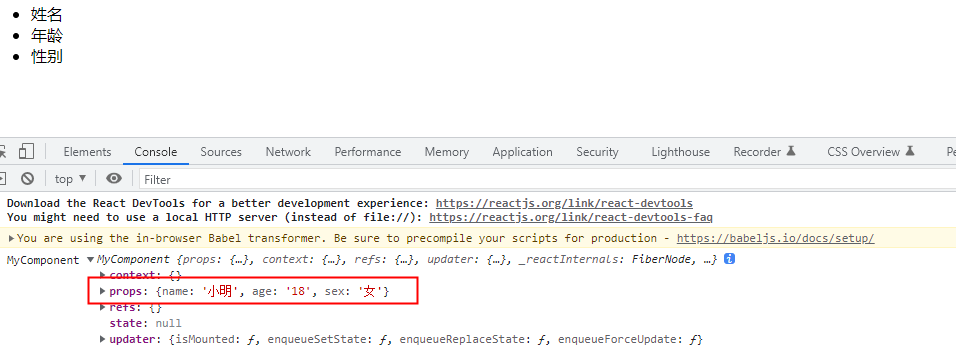
React中的props是一种用于组件之间传递数据的机制。它是一个对象,包含了组件的属性和值。当一个组件被渲染时,它的props对象会被传递给它。这样,组件就可以使用这些属性来渲染自己。案例分析以下案例是展示一个人的信息。<!-- 准备好员工“容器” --> <div id="app"></div> <!-- 引入ReactJS核心库 -->...
React-组件Props和State的区别
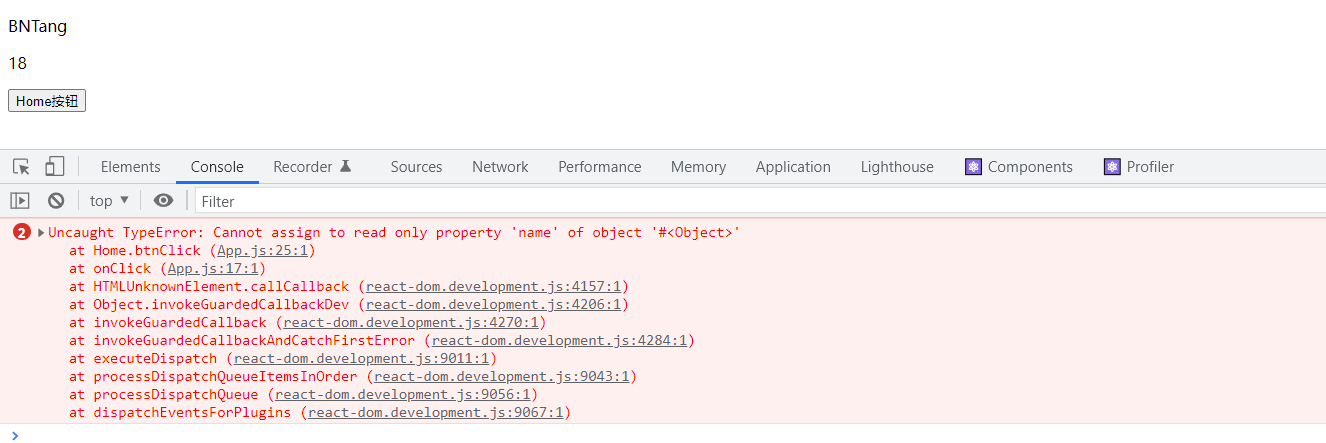
props 和 state 的区别props 和 state 都是用来存储数据的props 存储的是父组件传递归来的数据state 存储的是自己的数据props 是只读的, 也就是说只可以进行使用,不可以进行修改import React from 'react'; class Home extends React.Component { constructor(props) { ...

【react入门手册】react 函数组件中 props应用
在 React 函数组件中,可以通过 props 对象来接收传递给组件的属性(props)。以下是一些常见的 props:自定义属性:你可以根据需要在组件上定义任意数量的自定义属性,并在父组件中传递给子组件。子组件可以通过 props 对象来访问这些属性。function MyComponent(props) { return <div>{props.name}</div&...
简单的React父向子组件传值props
前言我是歌谣 我有个兄弟 巅峰的时候排名总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷问题描述后端在开发的过程中 以一个接口的返回值作为下一个接口的参数 这边就需要对数据进行一个处理解决思路父子传值 props 父传子 一切需求源于项目实践 然后高于实践 目标是....
React——04高阶组件之Render Props
Render Props – Reactrender props 本质上是使用到了回调的方式来通信。只不过在传统的 js 回调是在构造函数中进行初始化(使用回调函数作为参数),而在 react 中,现在可以通过 props 传入该回调函数,也就是现在的 render prop。官网中给出了一种就是用鼠标移动事件做的一个封装的Render Props方便可以进行复用看这里的一个代码:(当鼠标放在浏....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native组件相关内容
- React Native音频组件
- React Native组件player
- React Native组件video
- React Native组件preview
- React Native图片组件
- React Native组件image
- React Native组件carousel
- React Native拖拽组件
- React Native文件组件
- React Native轮播图组件
- React Native按钮组件
- React Native面包屑组件
- React Native对话框组件
- React Native进度条组件
- React Native组件input
- React Native表单组件
- React Native文件下载组件download
- React Native文件上传组件
- React Native组件最佳实践
- React Native对象组件
- React Native组件入门
- React Native优化组件
- React Native hooks组件复用
- React Native hooks组件逻辑
- React Native hooks组件状态管理
- React Native组件状态管理
- React Native组件复用
- React Native组件逻辑
- React Native组件pagination
- React Native分页组件
React Native更多组件相关
- 组件React Native
- React Native modal组件
- React Native模态框组件
- 学习React Native组件
- React Native组件应用
- React Native组件hoc
- React Native组件state
- React Native组件属性
- React Native列表组件
- React Native项目组件
- React Native封装组件
- React Native类组件
- React Native学习组件
- React Native受控组件
- React Native函数组件
- React Native高阶组件
- React Native笔记学习组件
- React Native组件类
- React Native函数式组件
- React Native组件区别
- React Native组件方法
- React Native组件数据
- React Native教程组件
- 笔记React Native组件
- React Native组件实例
- React Native ts组件
- React Native路由组件
- React Native自定义组件
- React Native antd组件
- React Native ant封装组件
React Native您可能感兴趣
- React Native音频
- React Native播放器
- React Native audio
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native播放
- React Native解析
- React Native预览
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
