强制 Vue 重新渲染组件的5种方法,解决你开发过程中数据和视图无法同步的Bug。
前言 在开发 Vue.js 应用程序时,有时我们需要强制重新渲染组件以确保数据和视图同步。 在 Vue.js 中,组件的重新渲染通常是响应式数据变化自动触发的。然而,有时我们需要手动触发组件的重新渲染以确保数据和视图的同步。下面我们将探讨几种常见的方法来实现这一目的。 使用 key 强制重新渲染 key 属性是 Vue.js 中一个重要的特性,...
【vue】 Tinymce 数据 回显问题 | 第一次正常回显后面,显示空白bug不能编辑
Tinymce 数据 回显问题 | 第一次正常回显后面,显示空白bug不能编辑 前端项目框架vue2 ,使用富文本编辑器 tinymce ,在el-dialog回显tinymce数据时第一次是正常回显也可以编辑,但是dialog关闭后 再次点击 tinymce就是空白一片,也无法编辑(如下图) ...

【奇葩问题】vue 多个el-drawer 嵌套遮罩混乱问题解决方案,vue在<el-drawer>中嵌套<el-drawer>时遮罩bug 为了解决问题自己封装了一个简易的抽屉组件
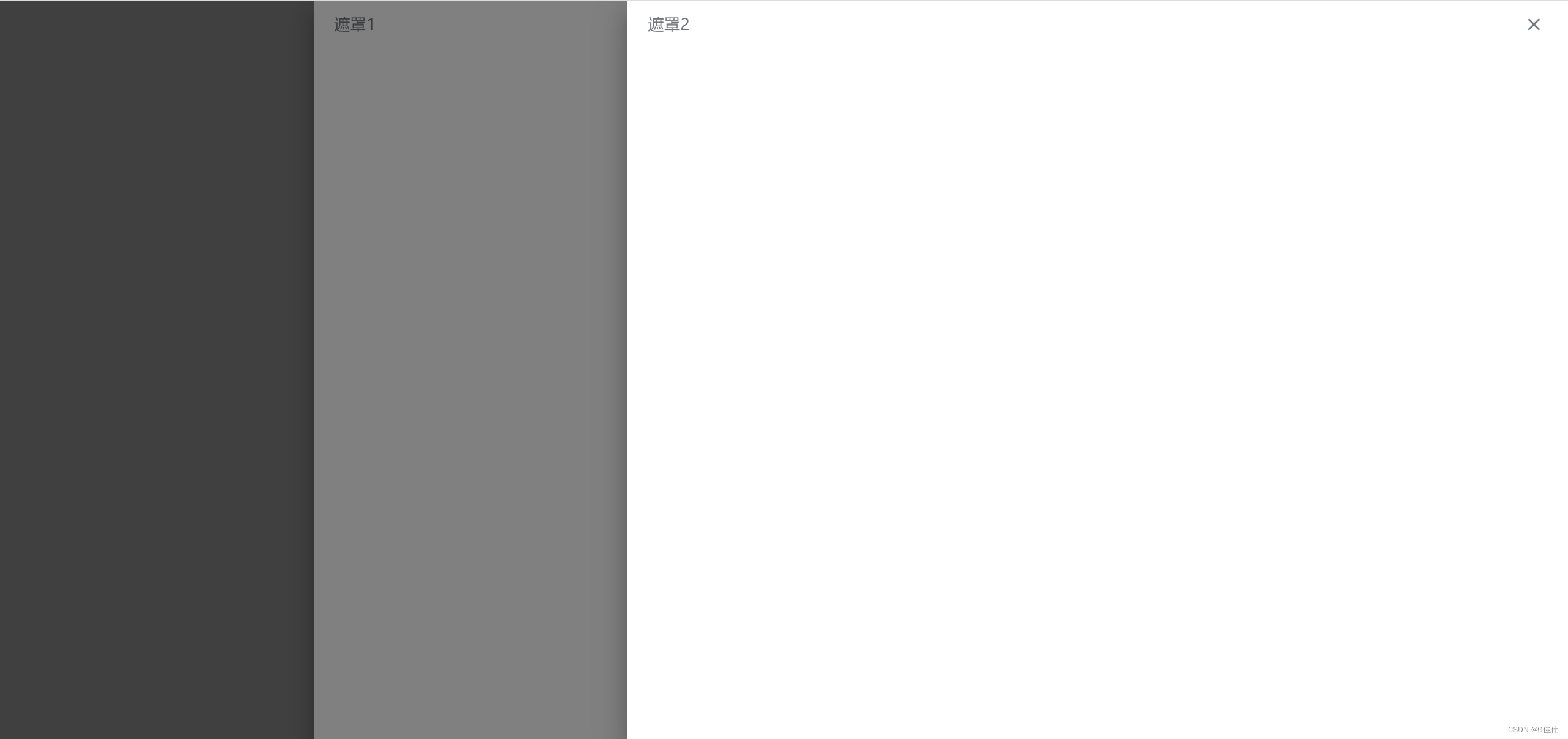
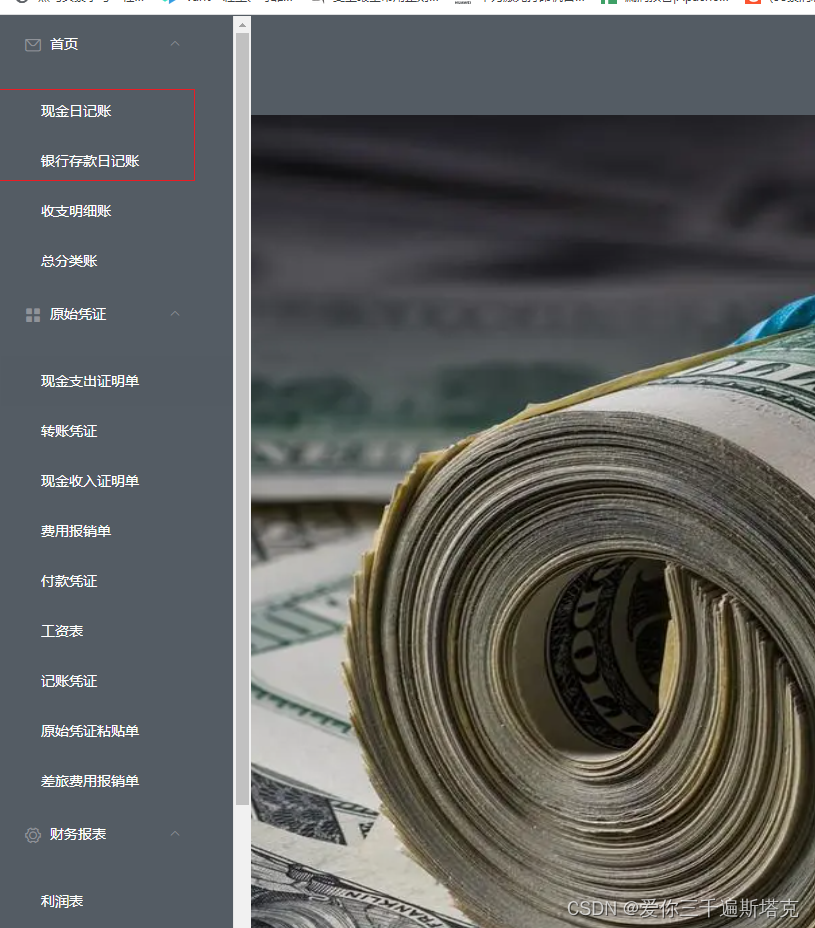
背景:vue项目中多个el-drawer抽屉组件嵌套官方自带遮罩层出现顺序混乱的bug 使用了官方自带类 :append-to-body=“true” :modal-append-to-body=“false” 都无法解决后 自己定义了一个组件,虽然简陋但是解决了问题 最终展示效果 ...


[Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug.
项目背景 项目用的是vue3+vite+element plus的Pc项目 问题描述 本地环境一切正常,构建后。偶发下面的报错。然后页面就不可以用了。当前页面刷新一下后,操作,就不会报错。后续发现,是点击另外一个页面,再点击该页面就会必现此报错。 原因分析&&解决 1.查看了别人的解决方案,应该是调用了未渲染的dom;可以使用 v-show 代替 v-if,试了对这边管...
![[Vue warn]: Unhandled error during execution of scheduler flush. This is likely a Vue internals bug.](https://ucc.alicdn.com/images/user-upload-01/e78e1d46d867400a994349085f5c2501.png)
Vue中遇到的Bug( Component name “School“ should always be multi-word vue/multi-word-component-names)
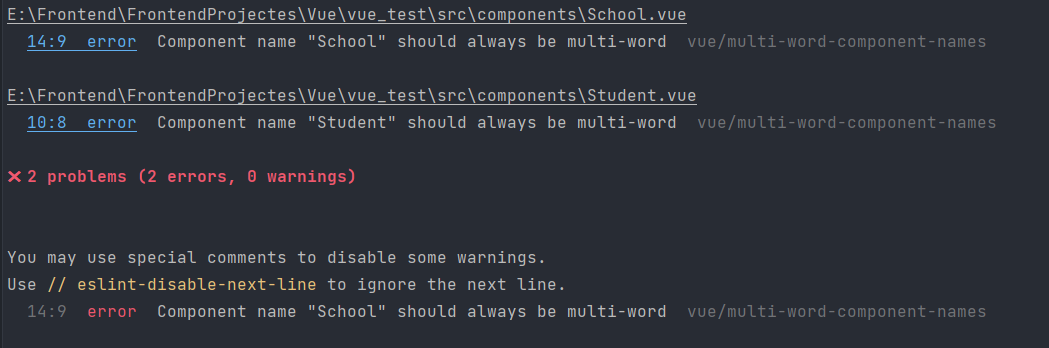
Vue 启动项目报错错误类型如下:翻译过来就是Vue中的组件名"Student"应该总是使用 多个单词拼接横线组成的解决方案修改组件名,使其符合命名规范(驼峰命名 或者 使用-链接多个单词)。例如:StudentName或者student-name。(最直接的方法)修改配置项,关闭语法检查我是用的Vue-cli 版本是5.0.8 那么在根目录下就会存在下面的这个配置文件,打开此配置文件添加如下代....

【Vue】 通过一个小BUG,让我对 v-if 和 v-show产生的疑虑
鄙人是个比较菜的新手。用React比较多,当然哈,只限于使用..... 不绕弯子了,之前早就关注过 v-if 和 v-show 的区别,打死我也没想到因为这俩还给我整出了bug。 发现问题 我们因为业务需求,有个功能是来回切换两个表格。数据结构都是不一样的。之前一位大哥是使用v-if写的(后来才注意到的) ,然后...
element plus + vue3表单第一次数据未清空的bug问题解决
使用框架:element Plus + vue3场景描述:场景一:表单的添加和修改功能,公用同一个弹框,点击修改后,点击添加表单显示的是上次修改的数据。场景二:点击修改,数据回显到表单,然后点击取消关闭弹框,在关闭的时候使用resetFields()清空数据,第二次点击修改的时候,回显的数据可以清空,但是表单的值会默认到第一次回显的数据。而且点击添加的时候,默认展示的就是第一次回显的数据。官方提....

Bug:Vue路由不跳转而是刷新页面
问题Vue路由不跳转而是刷新页面解决经过同事的仔细观察,发现点击跳转时,路由中多了一个【问号】并刷新页面没有发生跳转,再次点击才生效方式一使用了click.prevent阻止form表单的默认提交事件<button @click.prevent="onSubmit" >登录</button>方式二button默认是submit类型,改成type=“button”<b....
我发现了vue的一个bug

