【前端】一文读懂display: inline-block
display: inline-block是CSS中的一个属性值,用于设置元素的显示模式。它结合了inline和block的特点,即既能保持元素在一行内排列,又能设置元素的宽高、内外边距等样式。display: inline-block常用于创建水平导航栏、网格布局等场景,具有较高的灵活性和兼容性。display: inline-block的特点如下:元素会在一行内排列,直到容器的宽度不足时才会....
【前端】display:inline-block中间的间隙
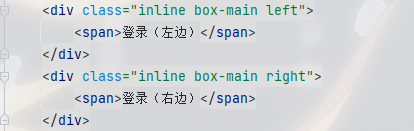
父元素宽度800px两个并列子元素宽度设为50%,并且使用了display:inline-block结果一运行,两个元素不在同一行?我查审元素,两个子元素div的宽度都是400,也没有边框,边距的影响。400+400=800,看着没问题吧后来经过百度发现,原来是两个子元素标签之间存在空白字符的影响。比如下面这两个子元素上一个div结束标签和下一个div开始标签,没在一行吧,那中间是不是存在你看不....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
