使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
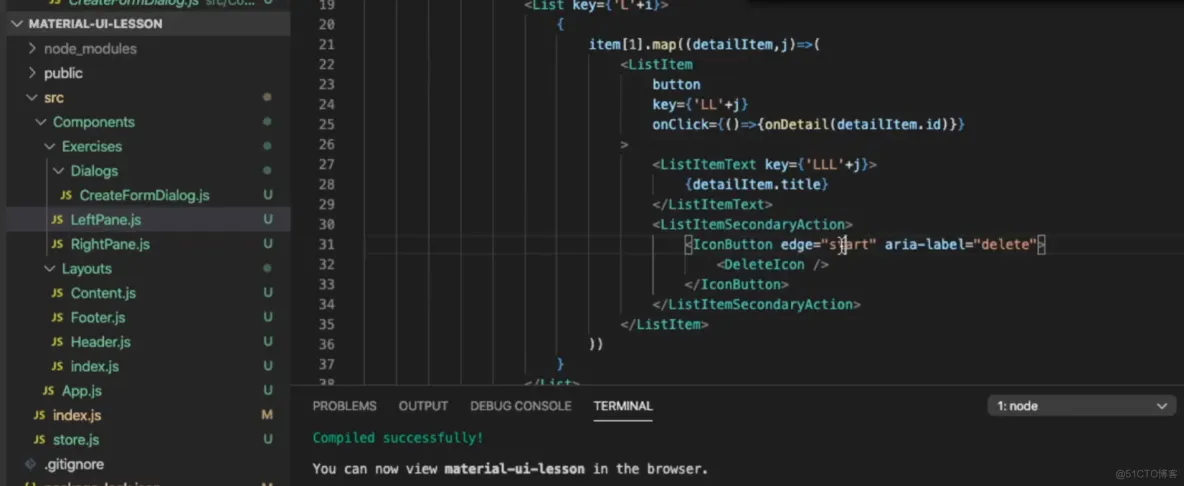
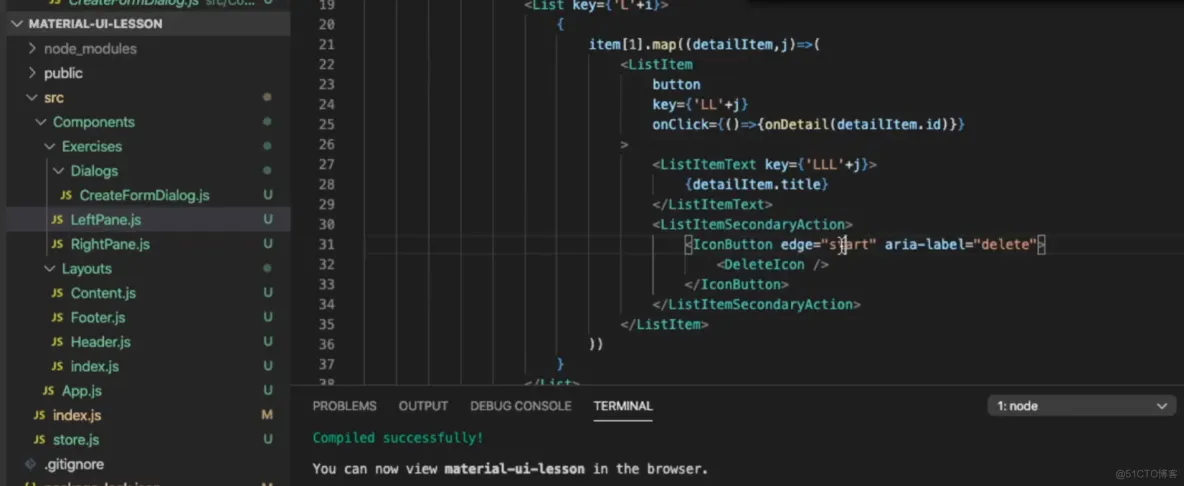
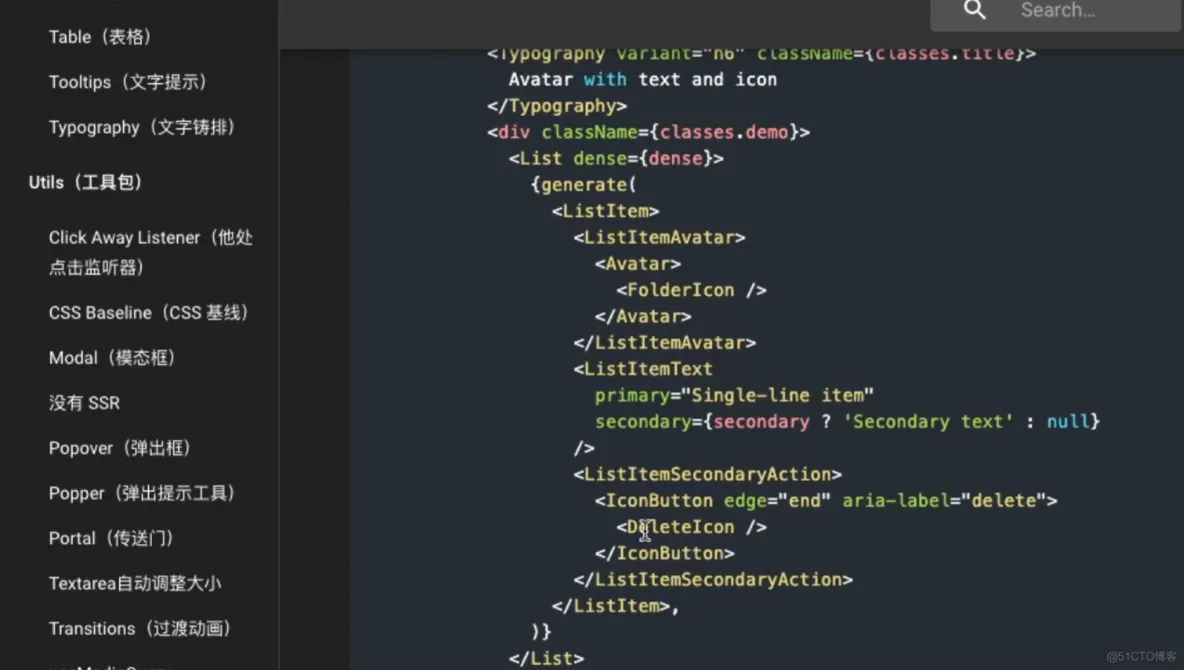
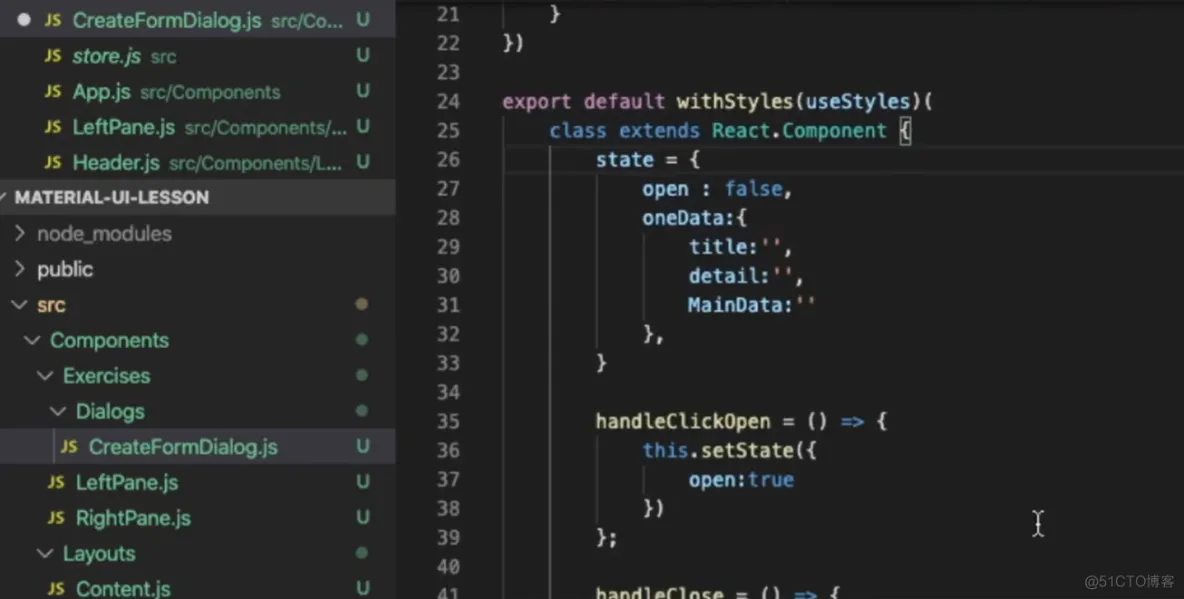
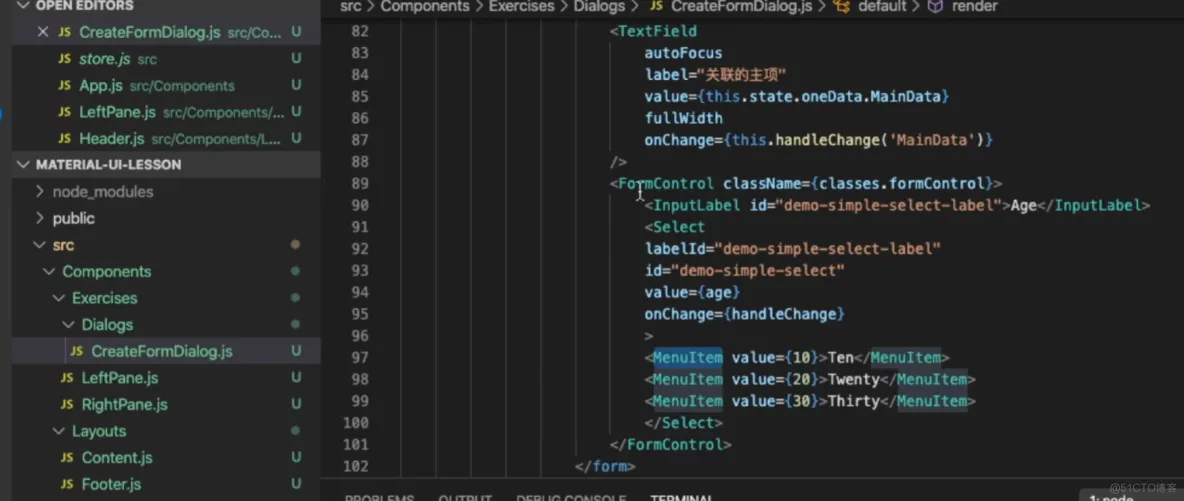
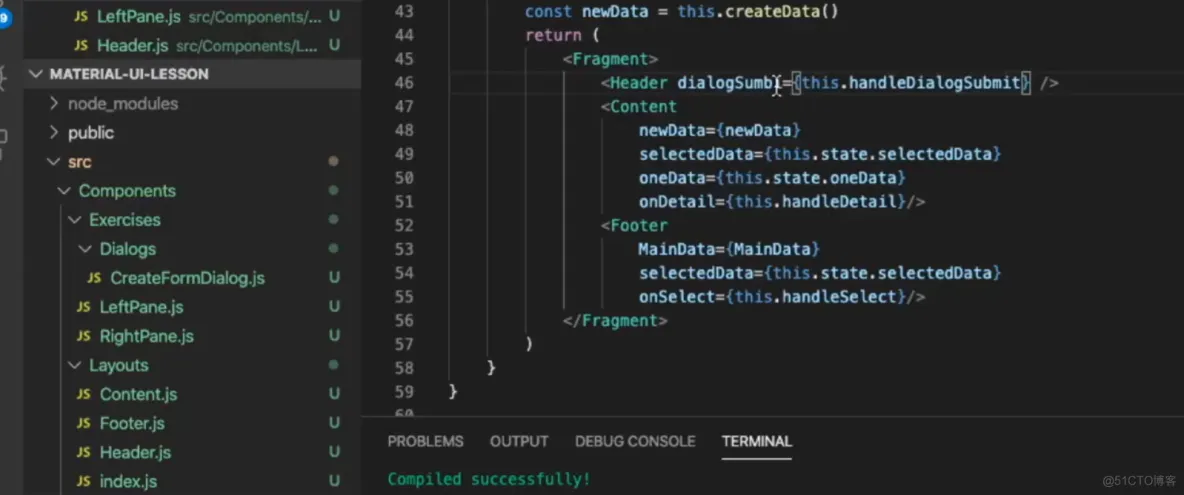
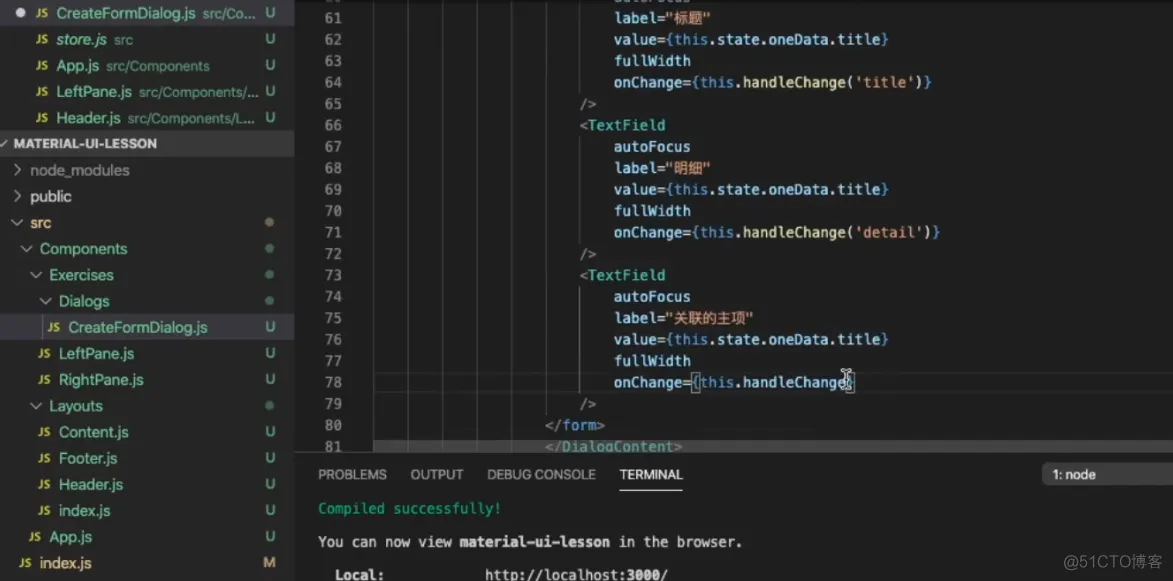
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能4
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能4

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能3
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能3

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能2
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能2

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能1
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能1

前端学习笔记202306学习笔记第五十三天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能6
前端学习笔记202306学习笔记第五十三天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能6

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript事件相关内容
- 原生JavaScript事件
- JavaScript触发事件
- JavaScript事件应用
- JavaScript事件队列
- JavaScript事件浏览器
- JavaScript事件监听
- JavaScript touch事件
- JavaScript计时事件
- JavaScript事件eventemitter
- JavaScript浏览器事件
- JavaScript回车事件
- JavaScript事件概念
- JavaScript事件轮询
- JavaScript eventloop事件
- JavaScript事件循环事件
- JavaScript事件传播
- JavaScript事件冒泡事件
- JavaScript事件捕获
- JavaScript元素事件
- JavaScript全屏事件
- JavaScript事件处理器
- JavaScript事件鼠标
- 课堂JavaScript事件鼠标
- JavaScript事件程序
- JavaScript事件作用域
- JavaScript弹窗事件
- JavaScript滑动事件
- JavaScript移动端事件
- JavaScript事件jquery
- JavaScript事件函数
JavaScript更多事件相关
- JavaScript冒泡事件
- JavaScript开发事件
- 事件JavaScript
- 事件触发JavaScript
- JavaScript oninput onchange事件
- JavaScript onchange事件
- JavaScript onchange事件区别
- JavaScript事件区别
- JavaScript焦点事件
- JavaScript事件捕捉
- javascirpt JavaScript事件
- JavaScript事件dom
- JavaScript onclick事件
- JavaScript事件案例
- JavaScript捕获事件
- javascirpt JavaScript计时事件
- JavaScript事件事件对象
- JavaScript判断触发事件event
- JavaScript插件事件
- JavaScript input事件
- JavaScript事件属性
- JavaScript标签事件
- JavaScript jq事件
- 前端学习JavaScript事件
- JavaScript事件原理
- JavaScript事件文本
- JavaScript事件集合
- JavaScript拖拽事件
- JavaScript事件事件监听
- JavaScript dom事件节点
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript页面
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
