CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id="p1" >第一段</p> ...

前端祖传三件套CSS的各种选择器之标签选择器
标签选择器标签选择器是CSS选择器中最基本的类型,它指定应用样式的HTML元素名称。例如,“p”选择所有段落元素。p { color: red; }上面的代码将所有段落元素的文本颜色设置为红色。可以使用标签选择器来设置元素的字体、大小、颜色和其他样式属性。多个标签选择器可以通过使用逗号分隔多个标记名称来选择多个标记,例如:h1, h2, h3 { font-style: ital...
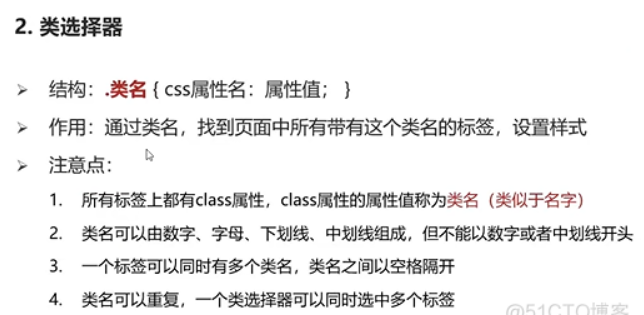
【CSS】基础选择器,包括标签选择器、类选择器、id选择器和通配符选择器...
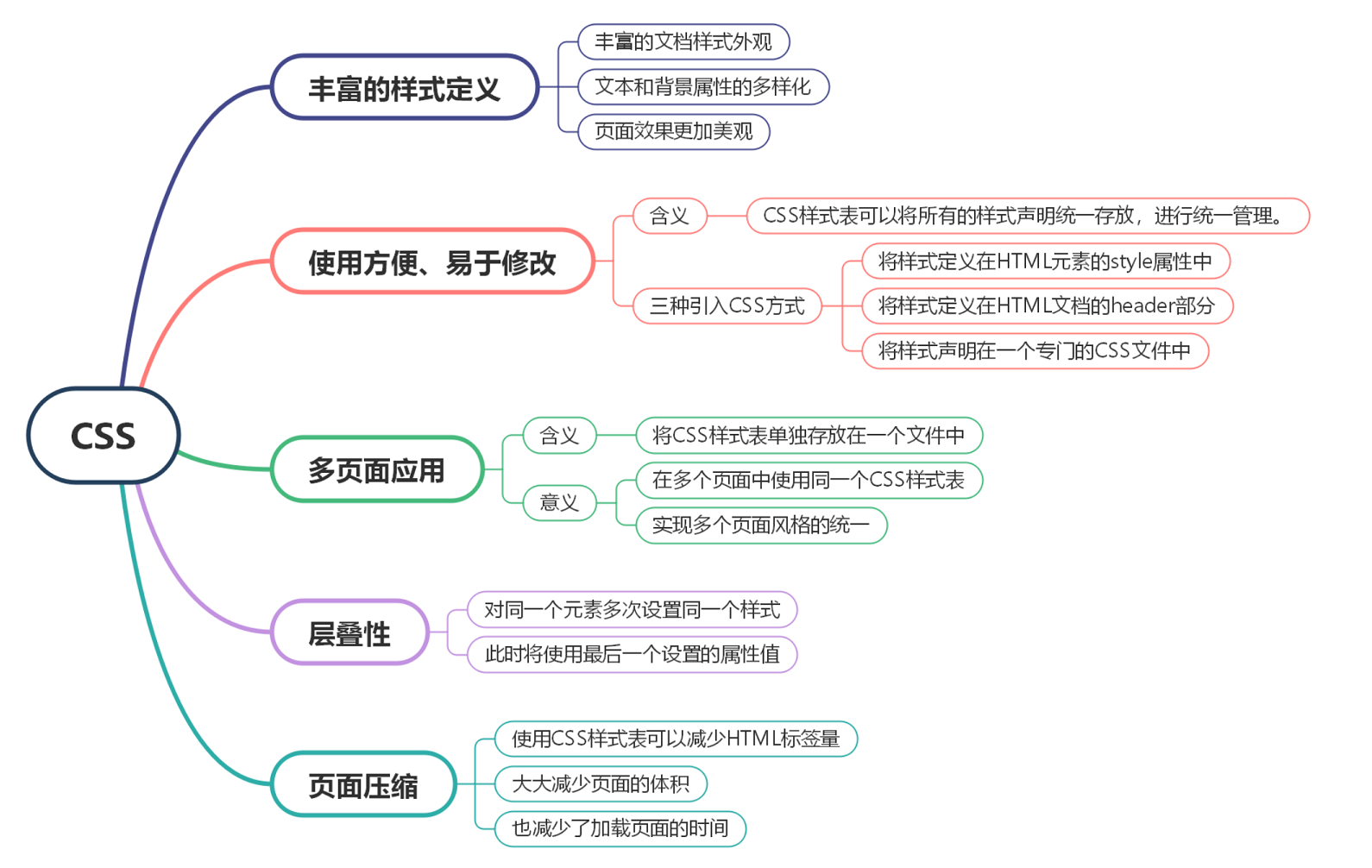
1️⃣前言今天的笔记是:CSS概述、基础选择器(包括标签选择器、类选择器、id选择器和通配符选择器)2️⃣概述什么是CSS?CSS(Cascading Style Sheets)指的是层叠样式表,是一种描述HTML文档样式的语言。也就是说CSS用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。特点如下:C....

html+css实战47-选择器-标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-...

css中后代选择器有三层标签的优先级比两层的高?
List item 1 List item 1-1 List item 1-2 List item 1-3 List item 1-3-1 List item 1-3-2 List item 1-3-3 List item 1-4...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS选择器模式
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
