ThinkPHP 配置跨域请求,使用TP的内置跨域类配置,小程序和web网页跨域请求的区别及格式说明
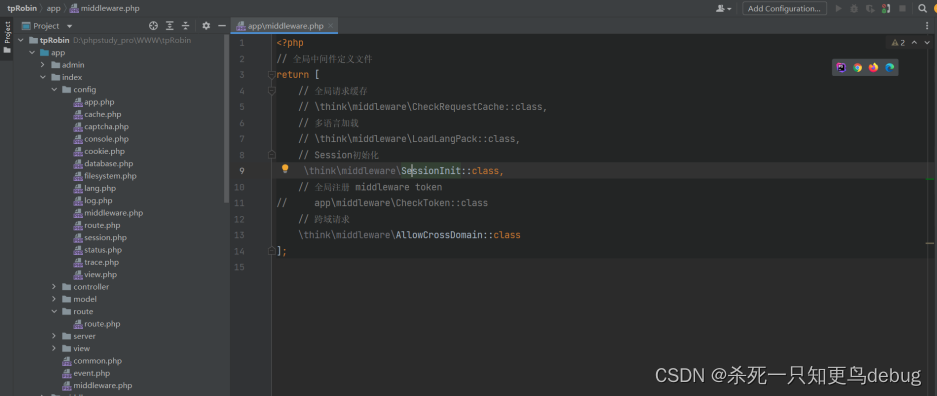
TP 内置的跨域配置类 AllowCrossDomain TP 框架提供的内置类: \think\middleware\AllowCrossDomain::class 开启跨域 <?php // 全局中间件定义文件 return [ // 全局请求缓存 // \think\middleware\CheckRequestCache::class, // 多语言加载 ...

餐饮类小程序开发定制需要多少钱,费用是怎样的
在当今数字化时代,餐饮行业也在逐步实现信息化和智能化。小程序作为一种轻量级的应用程序,在餐饮行业中得到了广泛的应用。那么,餐饮类小程序开发定制需要多少钱呢?费用又是怎样的呢?首先,我们需要了解餐饮类小程序开发定制的费用不是固定的,而是根据具体的需求、规模、复杂程度等因素来决定的。下面我们就从小程序的...
新闻电影资讯类小程序模板源码
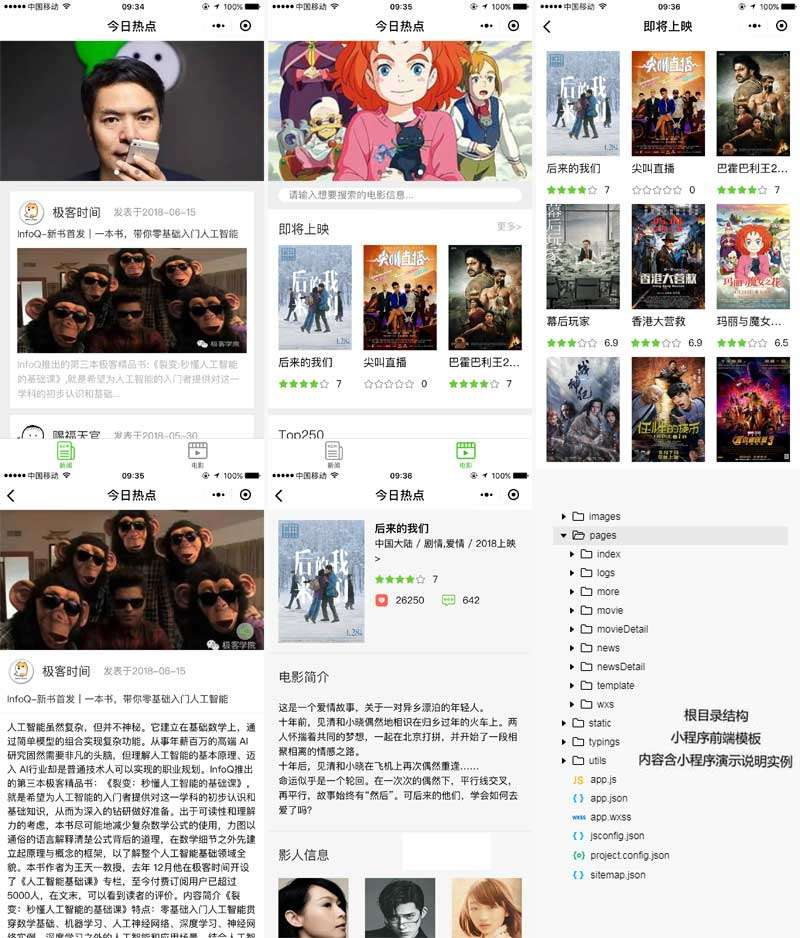
新闻电影资讯类小程序模板源码手机热点新闻,最新上映电影资讯小程序页面模板。包含:新闻主页、列表页、详情页等新闻电影资讯类小程序模板源码

图像搜索中布料类以图搜图有没开发好的小程序或应用?只需自己建图库就可用的那种
图像搜索中布料类以图搜图有没开发好的小程序或应用?只需自己建图库就可用的那种
3小时带你开发一款商城类小程序(零基础入门小程序系列)
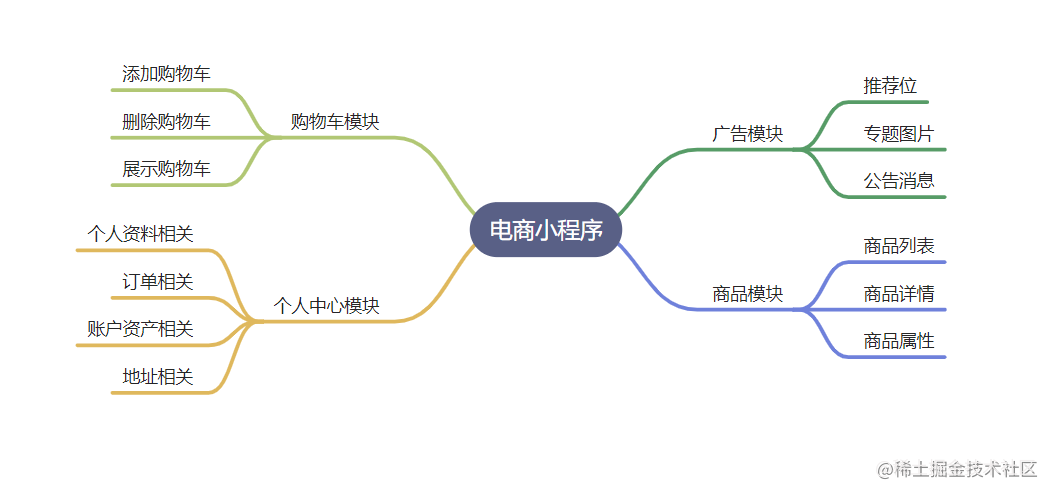
今天来开始带领大家零基础入门小程序开发,并且开发一款属于自己的商城类小程序。本套课程属于实战入门系列。带领大家一边学习小程序实现,一边开发实战项目。首先声明一点:即便你没有一点点编程基础,也可以跟着这套课程来入门小程序开发。因为本套课程主要就是面向零基础人员。所以讲解的都是一些通俗易懂的入门技能。所以完全不用担心自己不懂编程。老规矩,先看我的最终的效果图。大家可以看到。我们效果图里有以下功能点。....

商城类小程序实战(三):商城首页的制作
商城首页的制作一般来说,电商的大部分流量归属会到达首页,因此,首页是电商系统最重要的部分。一个好的首页会激活用户购物欲望。在首页我们主要实现3个功能:一个是顶部的导航栏,第二个是上半部分的轮播图页面,最后是下半部分的商品列表推荐页面。为了方便开发,我们需要确定首页的框架:一、顶部导航栏的设计与实现顶部导航栏与上一篇实现的底部导航栏不太一样,底部的导航栏可以借助小程序强大的配置能力实现。而顶部的导....

商城类小程序实战(二):底部导航栏的制作
底部导航栏的制作一、素材准备由于底部导航栏有图片,故我们需要找素材,我们在阿里巴巴图标库中,找了4个图标对应首页,分类,购物车和个人模块。每个图标有两份,不同颜色,对应选中状态和未选中状态,将其放入我们的images目录下的tabbar文件夹里:二、注册页面首先,我们需要在小程序中建立好导航对应的页面,在app.json中的pages节点添加上页面地址,这样就完成了对4个页面的注册。{ "p...

商城类小程序实战(一):需求分析及开发前准备
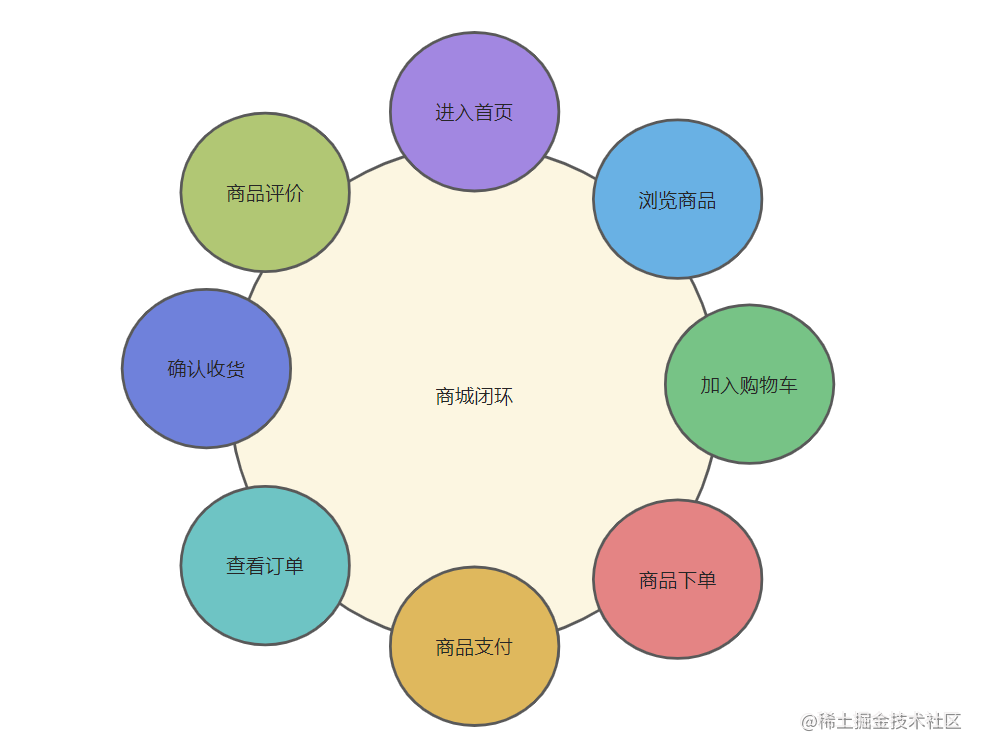
需求分析及开发前准备这一系列会以商城类小程序为例,详细介绍小程序是如何开发的,从而加深读者对小程序开发流程的理解。一、需求分析这个小程序主要向用户展示一些售卖的商品,然后引导用户进行收藏、加入购物车、下单、支付、查看物流、确认收获等操作,形成一个完整的商城交互闭环。1.1 技术选型小程序一般由前端和后端两部分组成。前端是大家可以看得见的小程序,包括页面数据的渲染和用户对页面的交互操作。后端主要负....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

