《Webpack5 核心原理与应用实践》学习笔记-> 构建微前端应用
初始化项目项目名称我这边就叫MF,然后对着课程中提供的项目结构建好对应的目录和文件,之前记录过很多次初始化过程了,这里是最后一次了。新建MF的目录作为项目根目录。使用终端cd进入到MFnpm init -y初始化出package.jsonnpm i -D webpack webpack-cli webpack-dev-server安装webpack的依赖配置。课程中提到了一个lerna的玩意,让....

webpack构建自定义vue应用
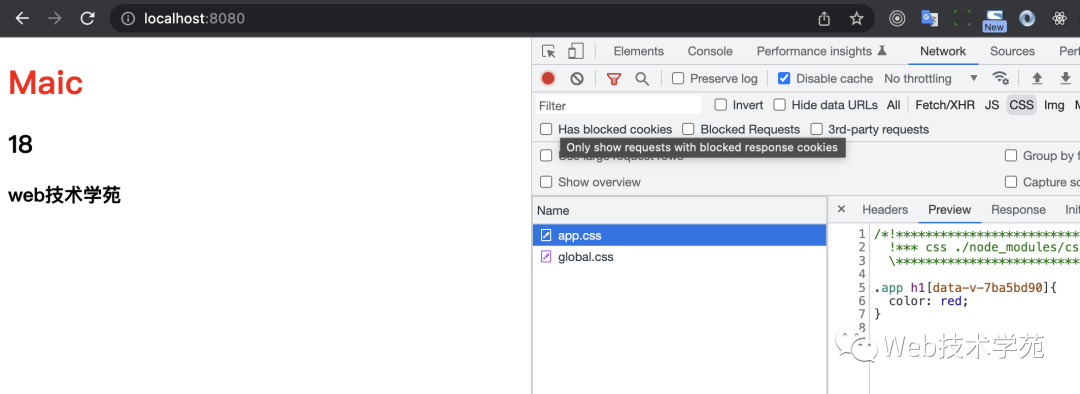
在上一篇中我们利用webpack从0到1搭建了一篇最基本的react应用,而vue在团队项目里也是用得非常之多,我们如何不依赖vue-cli脚手架搭建一个自己的vue工程化项目呢?相比较react,vue所需要的插件要少得多,我们知道在vue中,大多数是以.vue的模版组件,因此关键是我们可以用webpack的相关loader能够解析.vue文件即可,在vue项目中解析单文件组件,热加载,css....

webpack构建自定义react应用
在上一篇文章中我们用webpack与webpack-cli搭建了最简单的前端应用,通常在项目中我们会用vue或者react,我们看下如何利用我们自己搭的工程来适配react正文开始...前置首先我们要确定,react并不是在webpack中像插件一样安装就可以直接使用,我们需要支持jsx以及一些es6的一些比较新的语法,在creat-react-app这个脚手架中已经帮我们高度封装了react项....

分享:ThinkPHP和Webpack前后端结合构建SEO多页应用的一个思路
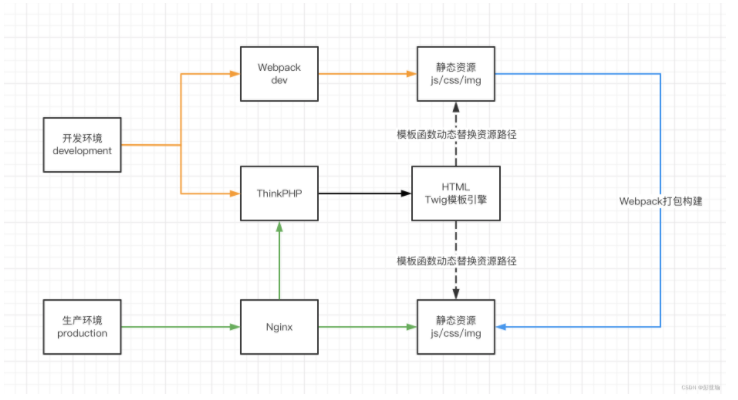
有时候遇到的需求是这样的:部分页面,如详情页,需要做SEO优化,而部分页面需要实现复杂的交互,如用户后台,可发布信息。之前采用过一次,Nuxt.js 等前后端同构的方案。优点就是一套js代码,就可以实现后端渲染。使用后发现开发环境性能要求较高,经常出现启动慢,打包慢,有时候还进程自动退出编写代码的时候发现,Vue生命周期把控不好,会出现一些奇怪的报错,不能很好的区分代码在服务端执行还是客户端执行....

从0到1使用Webpack5 + React + TS构建标准化应用
作者 | 刘皇逊(恪语)来源 | 阿里开发者公众号前言本篇文章主要讲解如何从一个空目录开始,建立起一个基于webpack + react + typescript的标准化前端应用。技术栈: webpack5 + React18 + TS工程化: eslint + prettier + husky + git hooks支持图片、less、sass、fonts、数据资源(JSON、csv、tsv等....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注