vscode中快捷生成自定义vue3模板
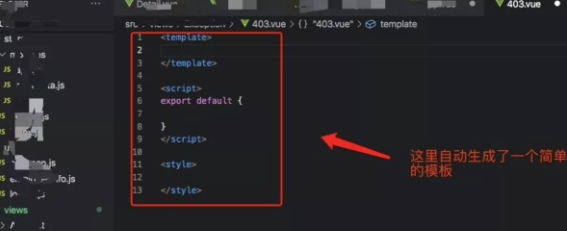
需求描述 新建 vue 文件后,需要先写出 vue3 的基础架构代码,手动输入效率低下! 期待:输入 v3 按 Tab 即刻生成自定义的vue3模板(如下图) 实现流程 ...

分享一个自己的vscode中vue自定义模板
因为在公司都是用scss 规范化的代码,这里写一个自己的vue模板方便以后自己或者他人使用一、ctrl + shift + p 在vscode打开弹窗输入snippets然后点击再输入vue点击会进入vue.json文件二、编辑如下代码"Print to console": { "prefix": "vue", "body": [ "<template>"...

前端开发:VS Code编辑器新建Vue文件自定义模板的方法
前言在前端开发过程中,尤其是对于经验不足的初级开发者来说,需要掌握一些必备的提升开发速度的技巧,比如使用各种插件来提升开发速度,这样才能事半功倍。本篇博文来分享一个开发常用的技巧,资深开发者不屑于知道的技巧,但是对于不知道的开发者来说还是非常重要的一个技巧,不卖关子了,接下来分享一个关于VS Code编辑器进行前端开发的时候,新建空白的Vue文件之后,在里面创建自定义模板的方法,这样可以节省开发....

vscode自定义代码模板方法
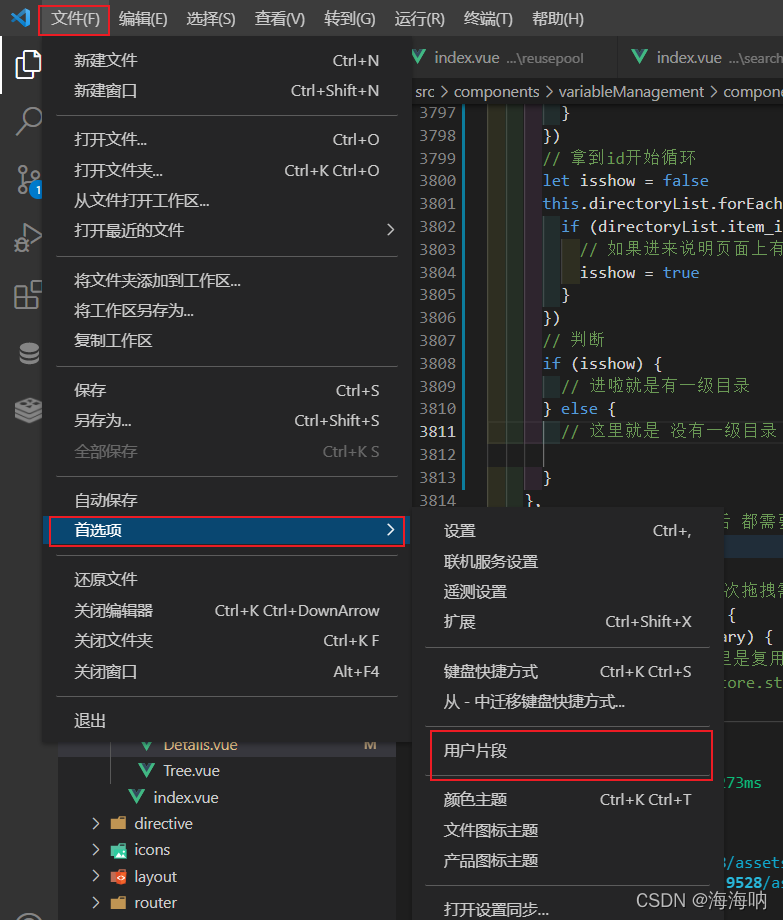
本文主要讲解vscode实用小技巧之自定义模板的使用首先打开 文件/首选项/用户片段 如果没有新增过可以点击新建 定义名字。 定义一个箭头函数 在页面上输入定义好的关键字就可以啦

「教你用十分钟开发一款提升工作体验的vscode插件 」console, debugger一键删除|自定义代码模板
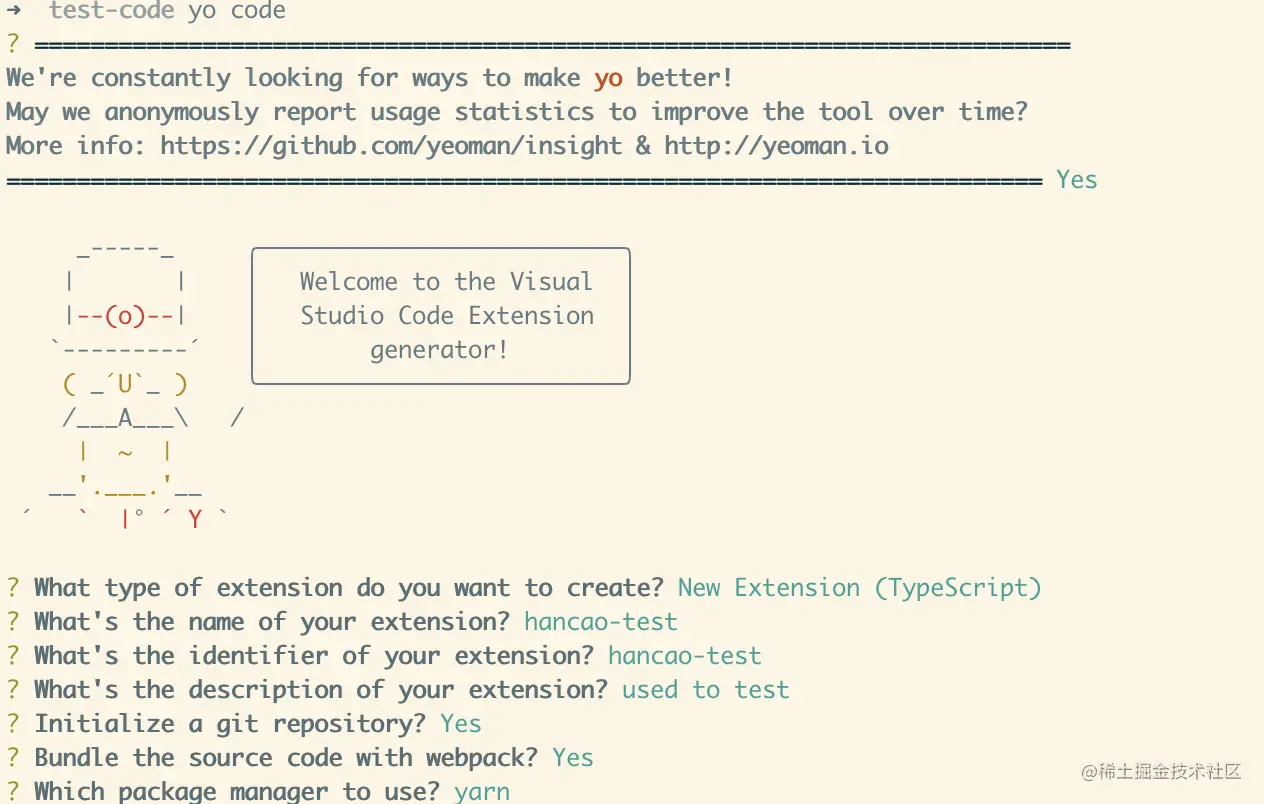
前奏我想读我文章的肯定是程序猿或者程序媛,不知道大家编码用的IDE是什么,反正我使用的一直是vscode,寒草和vscode也是亲如一家的好伙伴。寒草:“vscode,我们做兄弟吧”vscode:“给劳资滚”寒草:“好嘞,明儿见”就这样,不打不相识,我和vscode成为了好伙伴,既然我们工作中很大一部分时间都是在和vscode打交道,并且vscode插件的能力是十分强大的,那么很自然浮现的想法就....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
